Responsive Offsets Enable this option if you want the Layer to reposition itself for the different screen sizes. 3. Responsive Children. Join over 35.000 others on the Slider Revolution email list to get access to the latest news and exclusive content. Slider Revolution. Build Anything Visually; Pro-Level Design; Templates; Advanced Transitions; Slider Revolution comes with several templates you can use, or alternatively you can create your own templates, thereby allowing you to easily reuse modules you have produced. based designs after you customize them. So before we get into a full look at configuring responsive options in Slider Revolution

Slider Revolution WordPress Plugin Review Should You Buy It? (2020)
4.75 10.5K Comments 23K Support Add to Favorites Add to Collection Live Preview Screenshots This versatile WordPress plugin helps beginner-and mid-level designers WOW their clients with pro-level visuals. You'll be able to create anything you can imagine, not just amazing, responsive sliders: Stunning visual elements such as sliders & carousels Slider Revolution Slider Revolution is more than just a WordPress slider. It helps beginner-and mid-level designers WOW their clients with pro-level visuals. 281 36K views 1 year ago Slider Revolution Responsive Series Learn how to create a responsive WordPress slider with the Slider Revolution plugin that will look great on all devices. Responsive sliders take the user experience up a notch by maintaining visual appeal and accessibility across devices. They are distinct from traditional sliders because of their adaptive abilities. They change their nature depending on screen sizes and resolutions. Here's how responsive sliders outshine their traditional counterparts:

Revolution Slider v6.4.11 GPL Vault
Please also check the updated version: https://www.youtube.com/watch?v=UWhyvgONQU0A guide for setting up your Sliders to look great on multiple screen sizes.. Fully Responsive Designs Our templates are 100% optimized for desktop, tablet, and mobile, so every visitor gets to experience your awe-inducing website. Unique and Creative Animations Most of our slider templates are designed with memorable special effects that your visitors won't see on other websites. See the Slider Templates for Yourself In this video tutorial part of the Slider Revolution manual we're taking a closer look at how to perform basic responsive checks when editing Slider Revoluti. Slider Revolution is an innovative, responsive jQuery Slider Plugin that displays your content the beautiful way. Whether it's a Slider, Carousel, Hero Scene or even a whole Front Page, you will be telling your own stories in no time! Slider Revolution Highlights

Revolution Slider Responsive Settings (on mobile devices) F.A.Q.
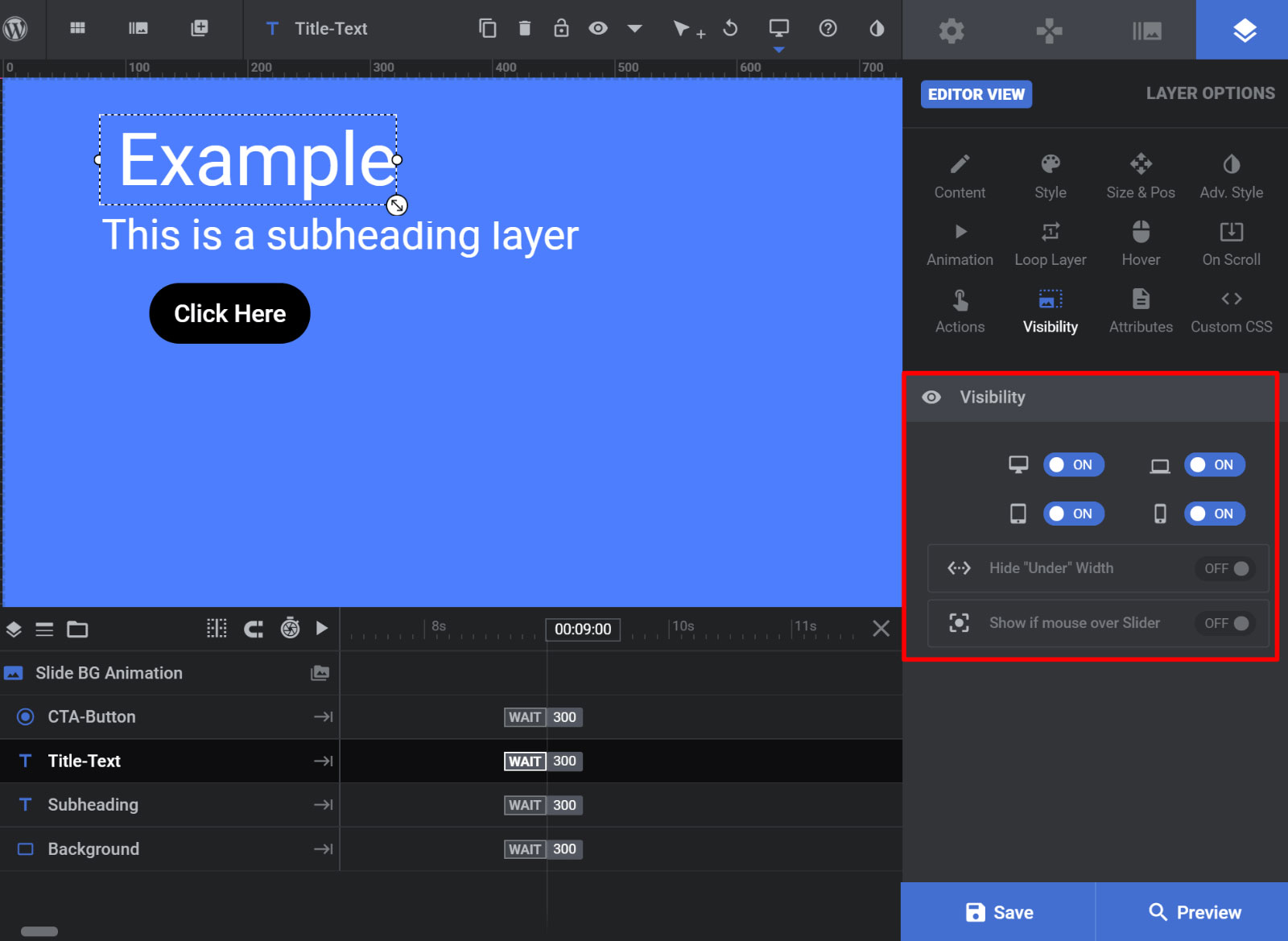
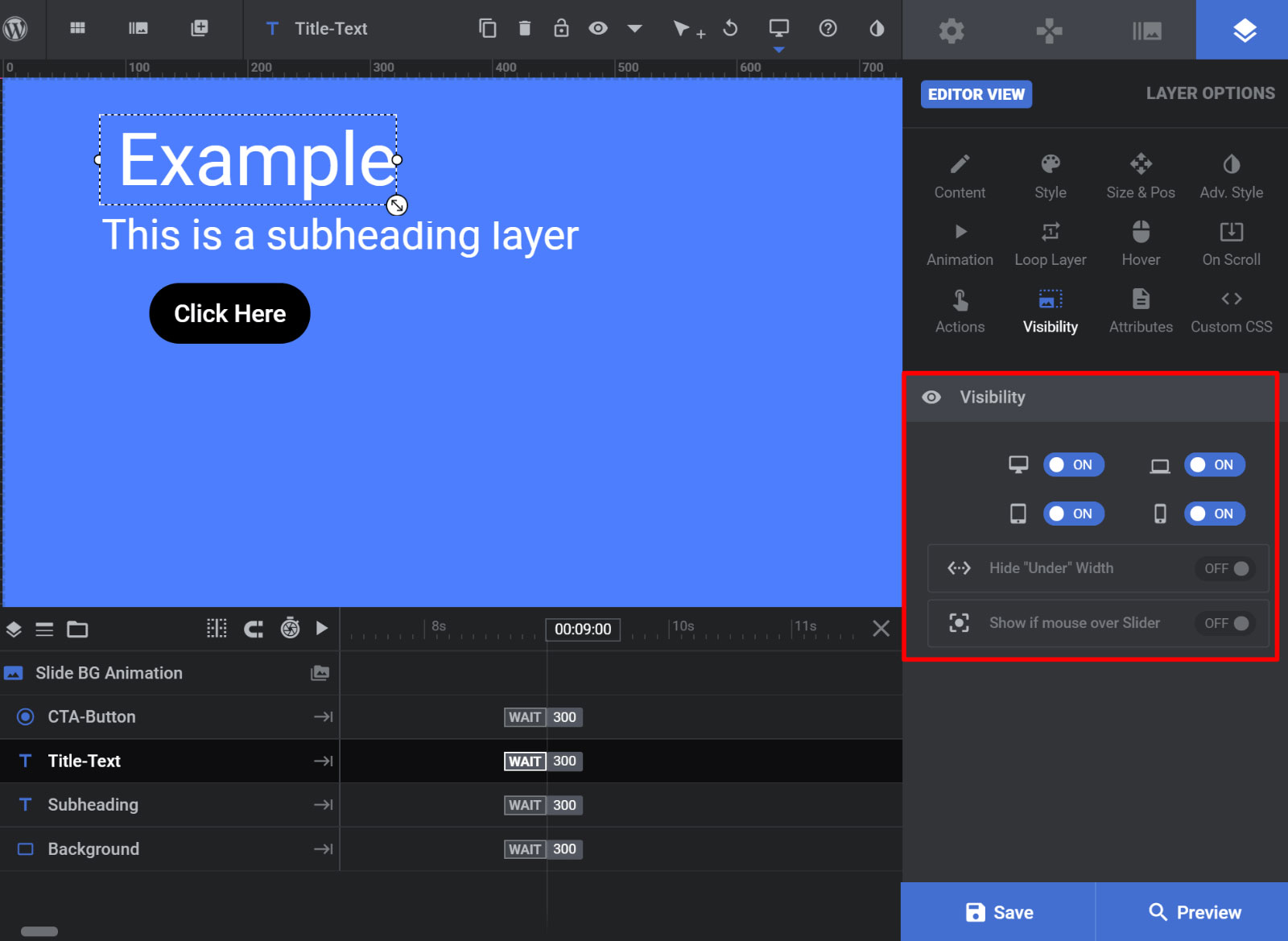
Check out few tricks and settings to make Revolution Slider mobile-friendly, responsive and good-looking on all devices and screens.Timeline:0:05 Slider Sett. Slider Revolution To make the content of your slider responsive, you should navigate to the slider editor, and in the upper right corner of the slide select the device you want to adjust the content for. You will notice that in this section you can also disable the slider for certain devices by toggling the On/Off switch for each device.
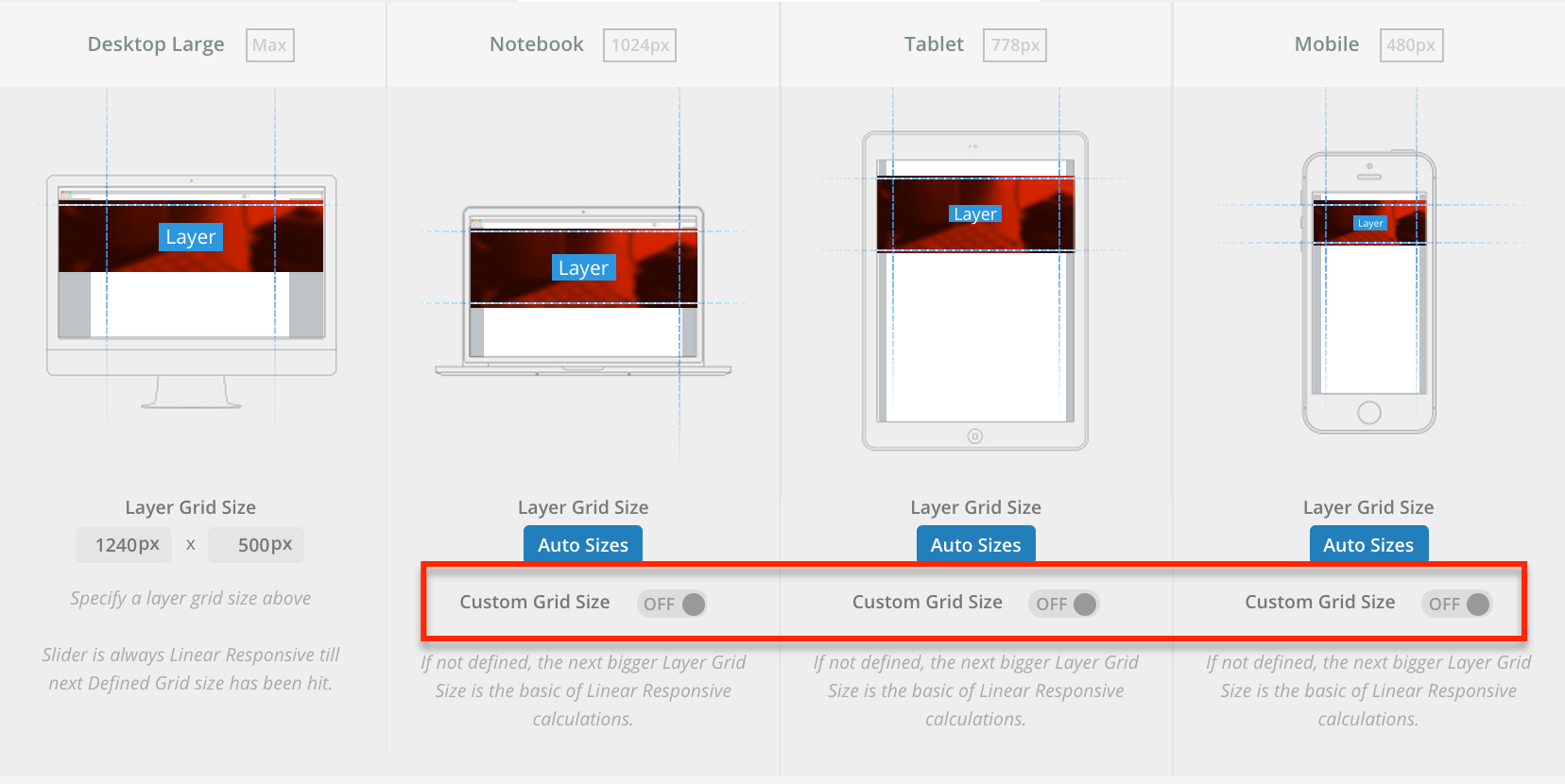
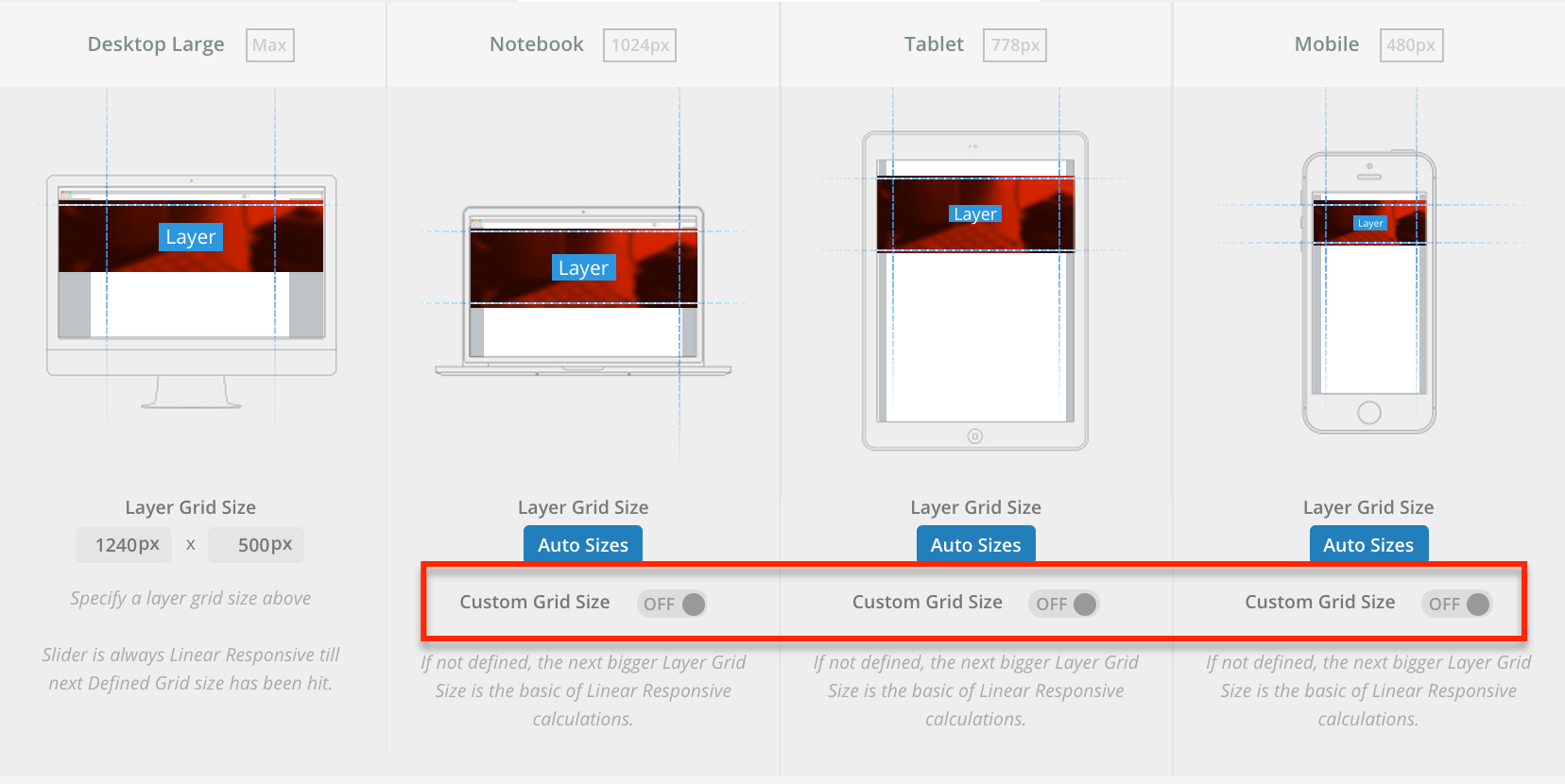
You have two Possibilities for Responsive Settings: 1. Simple Linear Responsive: In this case, the slider linear resize all layers, contents based on the browser size and original layer grid size. 2. Break Points Based Responsive: This will give you four breakpoints. Installing Slider Revolution First Steps with Slider Revolution Creating and Customizing Your First Slider Displaying Your Slider on A Page Adding Slides and Working With Layers Making Sure Your Layers Are Fully Responsive Animating Your Layers Making Vertical Sliders Adding Shortcodes to Slides Adding Buttons to Slides Creating Static Layers

Slider Revolution Responsive WordPress Plugin
Revolution Slider responsive settings. Slider Revolution is a really outstanding tool and contains lots of helpful settings to make it fully responsible on your current WordPress site. But, because of its resource intensiveness, we strongly recommend to disable it on mobile and tablet devices to increase site speed parameters. In Responsive Web Design, Tips and Tricks, WordPress Website You have watched many videos and have finally figured out how to make a great revolution slider. You think you have it set-up perfectly but yet, it doesn't look so great on mobile devices. Here is how to fix that.