Smart grid analytics is key to controlling operating costs, improving grid reliability and delivering personalized energy services to consumers. Utilities are not new to data analysis in general, but smart grid analytics enables a more direct link between IT and OT - the ability to embed analytical insights into operational systems, often for. Smart Grid Sass Mixin. Smart and minimal Sass grid mixin that doesn't need HTML class names! ⚠️ This mixin works with display:inline-block and it was a solution for old browsers that doesn't support flexbox and CSS grid. Since all modern browsers support CSS grid now, I suggest that you don't use this mixin and use CSS grid instead.

Smart Grid The Future Of Smarter Operations!
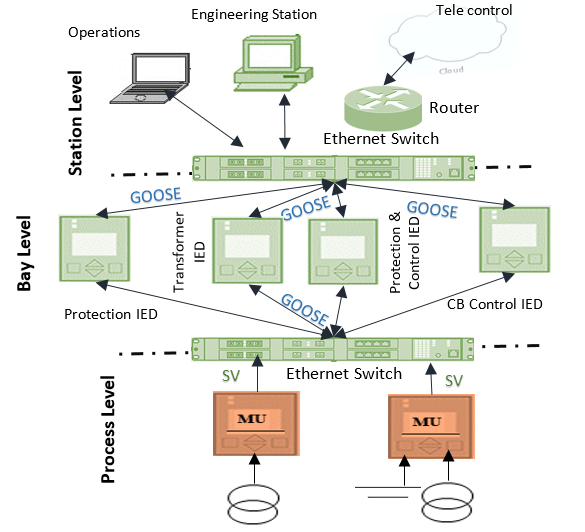
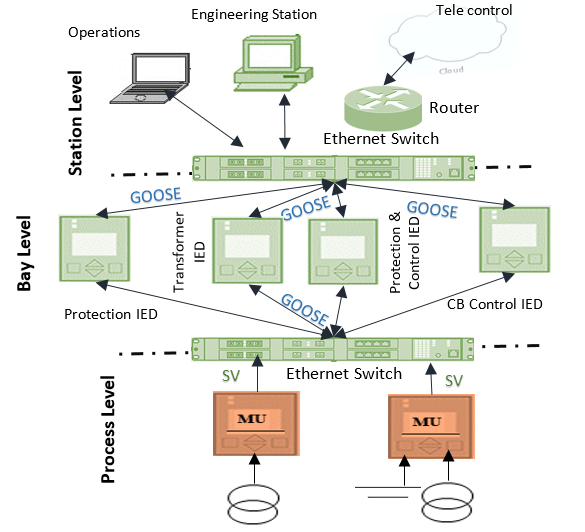
Reliable SAS contributes to the overall smart grid reliability. Hence, the role of modern SAS is crucial for the evolution of the smart grid applications . References. IEC TR 61850-1:2013 Communication networks and systems for power utility automation - Part 1: Introduction and overview, IEC Geneva, 2013; For example, accounting for the overall economics, a 1% improvement in either revenue forecasting or risk management can translate into an increase in overall profitability worth millions of dollars." I hope these papers prove that you can't have a smart grid without analytics. For more about SAS in utilities, visit our utilities analytics page. smart grid is an algorithmic responsive grid system for fixed and fluid layouts. Built in SCSS, it gives you flexibility and full control over laying out grids and handles nesting - GitHub - mheadl. Smart Grid generates mixins for LESS, SCSS, SASS or Stylus. You use mixins to write code quickly. And finaly, we compile the result through: group-css-media-queries. autoprefixer. clean-css. GitHub is where people build software. More than 100 million people use GitHub to discover, fork, and contribute to over 420 million projects.

What Is the Smart Grid and How Is It Enabled by IoT? Digi International
Contribute to Gabatawr/smart-grid-sass-use development by creating an account on GitHub. Machine learning (ML) sees an increasing prevalence of being used in the internet-of-things (IoT)-based smart grid. However, the trustworthiness of ML is a severe issue that must be addressed to accommodate the trend of ML-based smart grid applications (MLsgAPPs). The adversarial distortion injected into the power signal will greatly affect the system's normal control and operation. Smart grid analytics is the application of advanced analytics methodologies to the data - including predictive and prescriptive analytics, forecasting and optimization. The opportunities for smart grid analytics are expanding because there's exponentially more data available to develop analytical models. Smart Grid CSS Variables Auto-Color Themes Skeleton Loaders Auto-Palettes Dart Sass Support Improved Accessibility HSLA. The file is located in the bulma/sass/grid folder. Simply import the utilities dependencies, and then the files you need directly:

The Role of Modern Substation Automation Systems in Smart Grid Evolution IEEE Smart Grid
Below is an image of the grid we will be building in this section: Project setup. We will build our grid with HTML 5 and SASS (which compiles to pure CSS). We are using SASS (SCSS) because it adds a lot of power and elegance to CSS. SASS features such as nesting and the parent selector are used extensively in this project. Together they make. Abstract and Figures. Substation Automation Systems (SAS) provide reliable bedrock for future smart grid development in electric utilities. Implementation of high quality SAS system enables one to.
Smart CSS Grid with different preprocessors: LESS, SCSS, SASS or Stylus. Latest version: 2.1.2, last published: 5 years ago. Start using smart-grid in your project by running `npm i smart-grid`. There are 6 other projects in the npm registry using smart-grid. A free, fast, and reliable CDN for smart-grid-sass-use. Smart CSS Grid with different preprocessors: SCSS, SASS

Pengenalan Smart Grid pada Sistem Renewable Energy
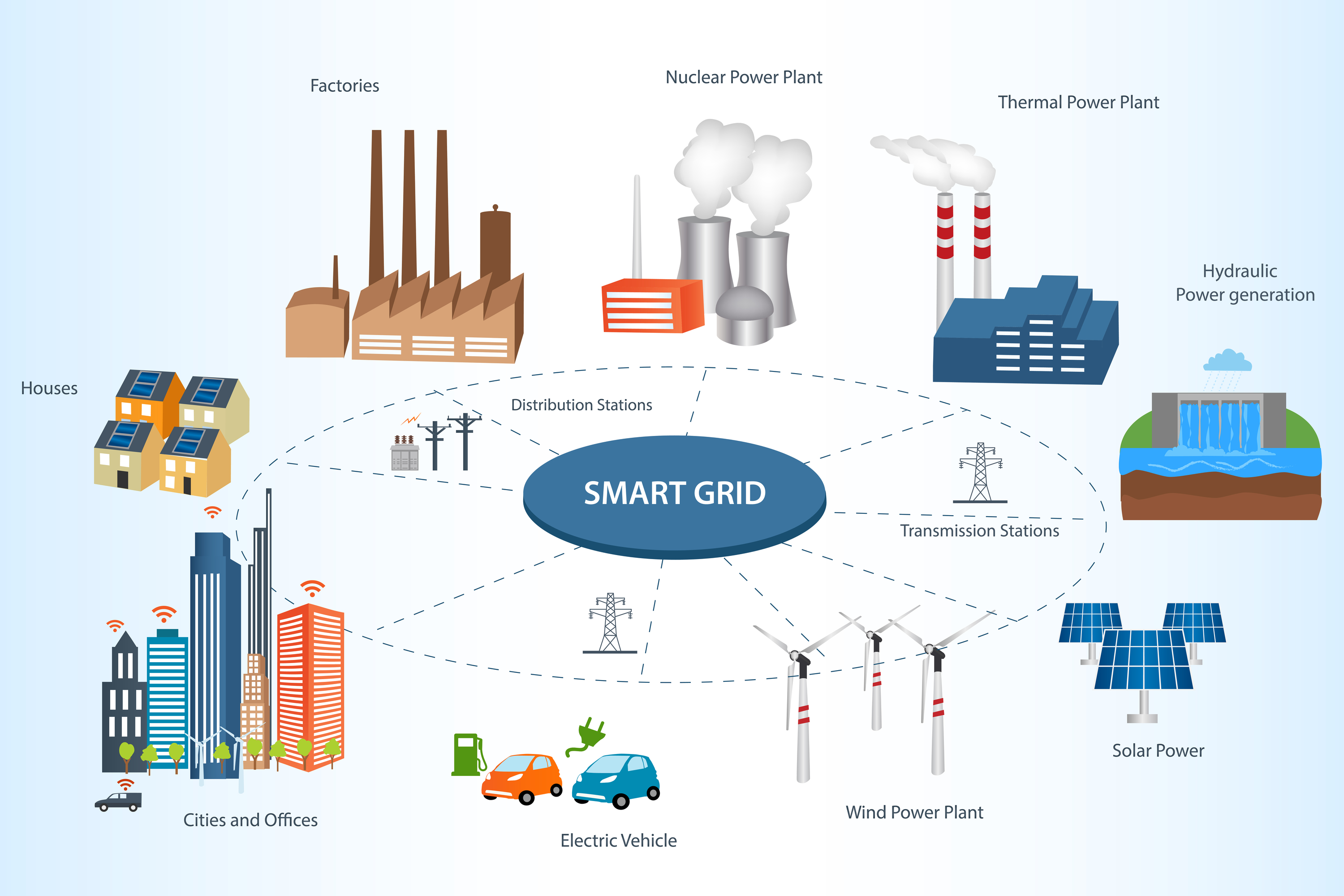
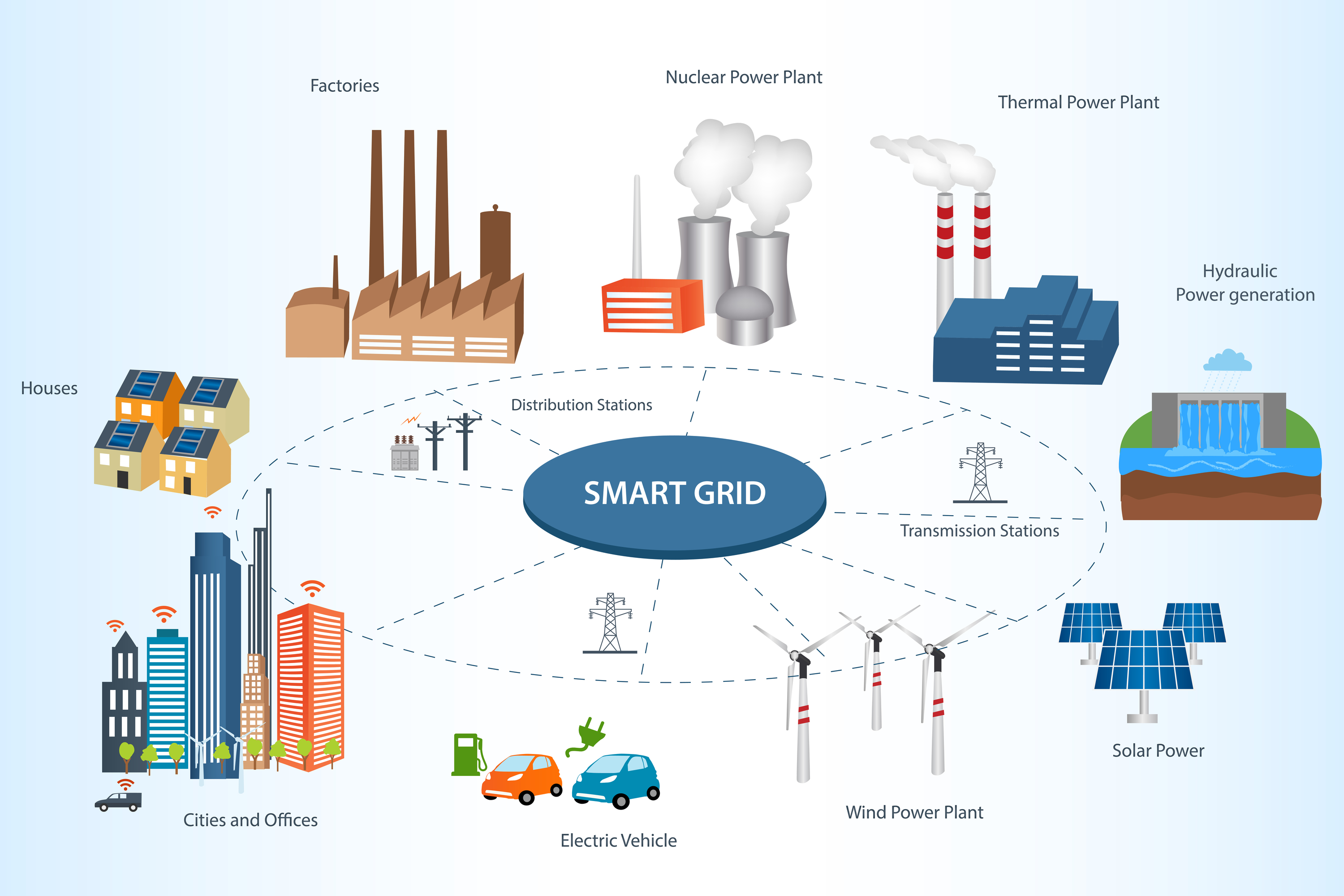
The smart grid introduces a communication layer that allows information from customers, sensors, and control devices within the grid to be exchanged between the utility, grid devices, and the customers. This creates a real-time awareness of the status of the grid and allows for significant improvements in grid efficiency and reliability. With Flexbox, to distribute content in this manner, we can use flex-basis. In order to divide in four columns, we now would add something like: flex-basis: (100 / 4 ) * 1%; This way, we can get the elements each to occupy 25% of the width—or whatever percentage we want. Play with it here.