32 UI Elements For UI Designers in 2024. by Maria de la Riva, UPDATED ON MAY 10, 2023 10 mins read. User interface (UI) elements are the parts we use to build apps or websites. They add interactivity to a user interface, providing touchpoints for the user as they navigate their way around; think buttons, scrollbars, menu items and checkboxes. 1. Accordion 2. Badge 3. Bento Menu 4. Breadcrumb 5. Button 6. Card 7. Carousel 8. Charts 9. Checkbox 10. Comment 11. Confirmation dialogues 12. Date pickers 13. Dropdown 14. Comboboxes 15. Multiselects 16. Feed 17. Form

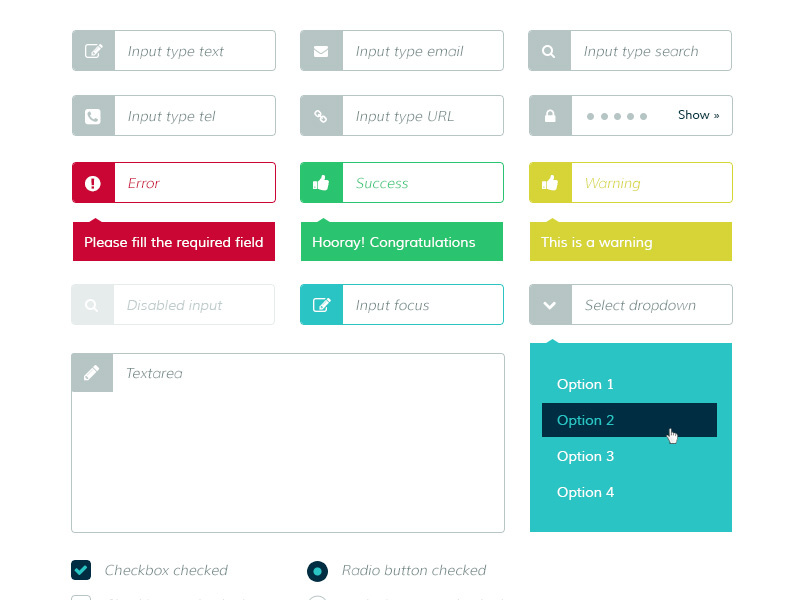
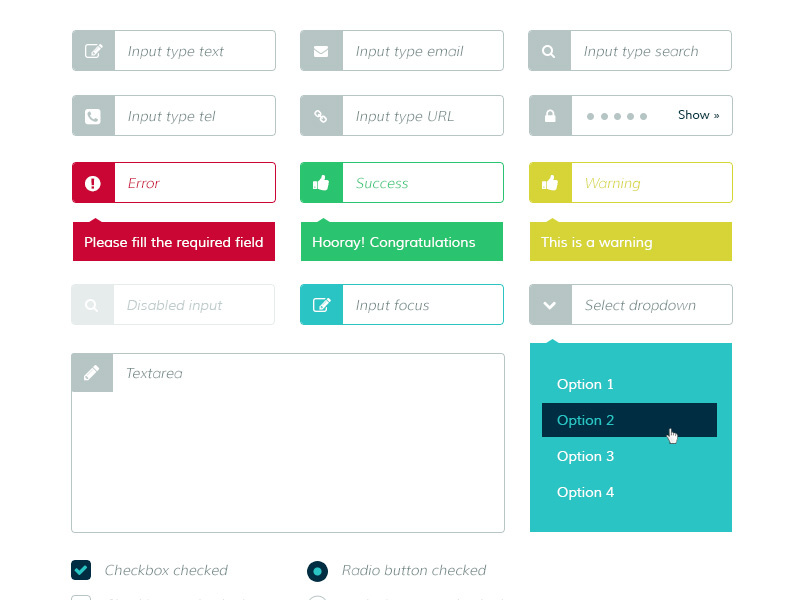
Cryst4l UI form elements by Teodora on Dribbble
From a user interface (UI) design perspective, a form is an element that allows the user to send information to a server. We might imagine a form looking (and behaving) like the piece of paper you fill out when joining a gym. UI elements are the visual elements that people can see on a website or app interface ( including the buttons, menus, text fields, progress bars, and so on). They enable users to interact smoothly with the website or mobile app and get what they want from it. Here are key elements of the basic Text field: 1. Container — interactable input area 2. Input text — entered into the text field 3. Label Text — tell users what information belongs in a given form field 4. Placeholder text — is a description or example of the information required that is replaced with input text after users provide it 5. Form and form elements A form allows the user to input data. Usage Style CSS Usage When to use Use a form in the following cases: Use forms to collect information from the user. Types There are the following UI element types: Text input controls Text input elements have a top aligned label.

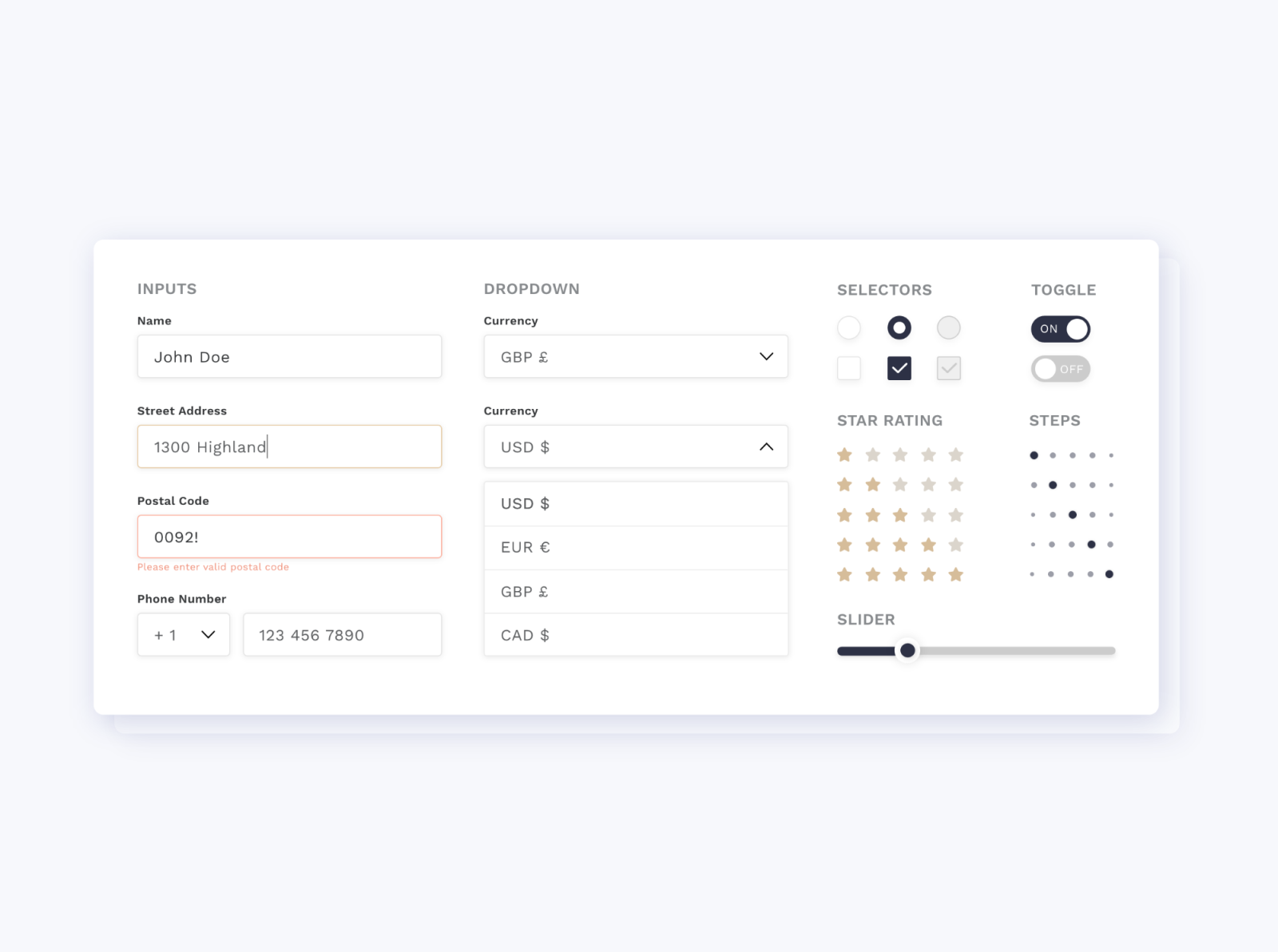
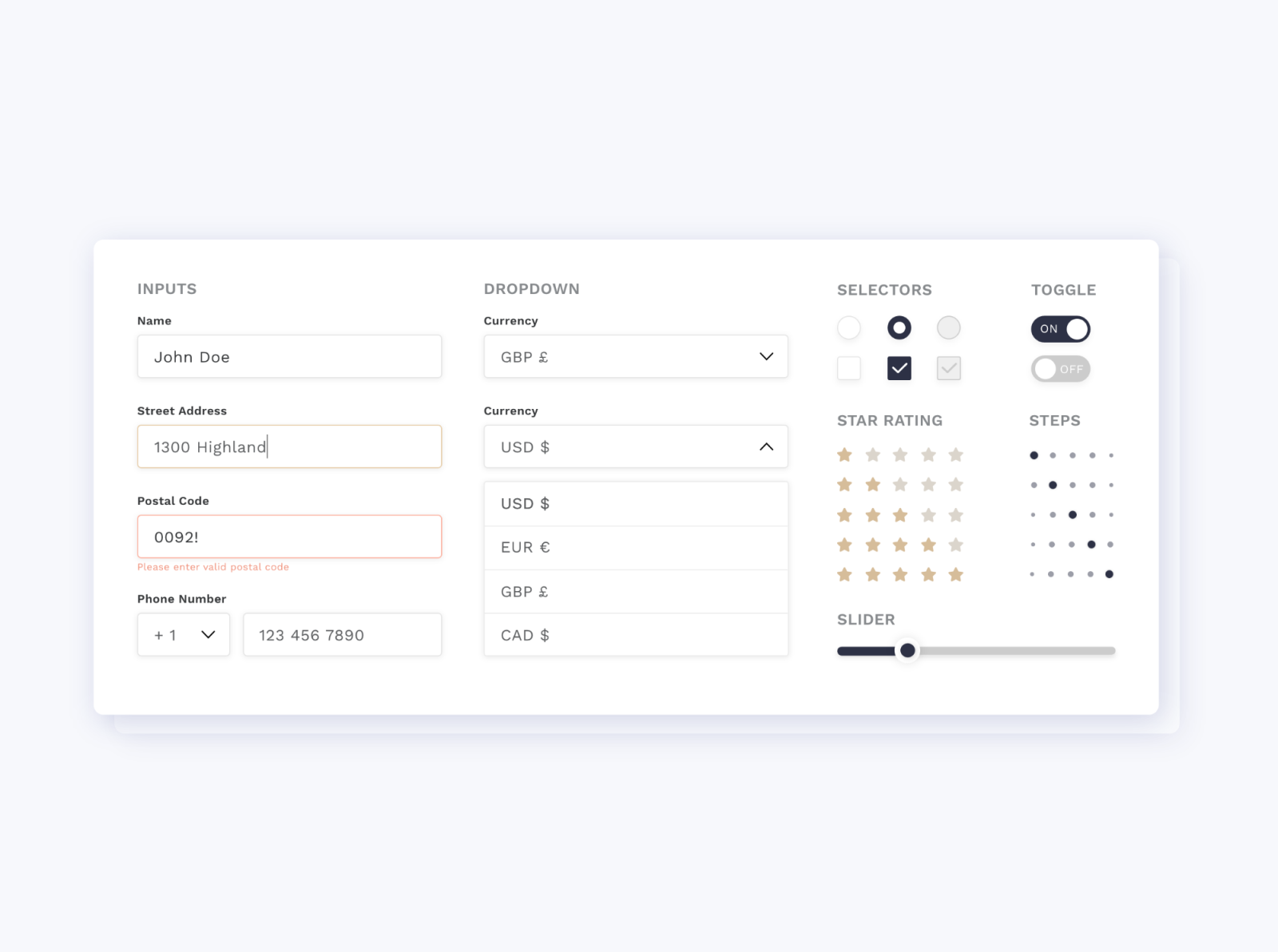
Form design UI elements style guide inputs & selectors by Sara Isotalo on Dribbble
Dec 2, 2019 9 Being able to design effective forms is a crucial skill for any UI designer. Forms help users accomplish a wide range of goals including: creating a new account, completing a. Use E-mail automations to promote your products. $9/mo. Upgrade to PRO. Link to post. zanina-yassine. 3.2K views. 146. Build professional, user-friendly pre-built forms for web and mobile applications with Uiverse's collection of open-source form components. Discover an array of streamlined forms that improve user experience and elevate your. Format names of UI elements When referring to any UI element by name, put its name in bold, using the
element in HTML or ** in Markdown. This includes names for buttons, menus, dialogs,. Being able to design effective forms is a crucial skill for any UI designer. Forms help users accomplish a wide range of goals including: creating a new account, completing a purchase, providing feedback, scheduling events, filling out taxes, or providing medical history. No matter the goal, every form should be thoughtfully designed so users. 
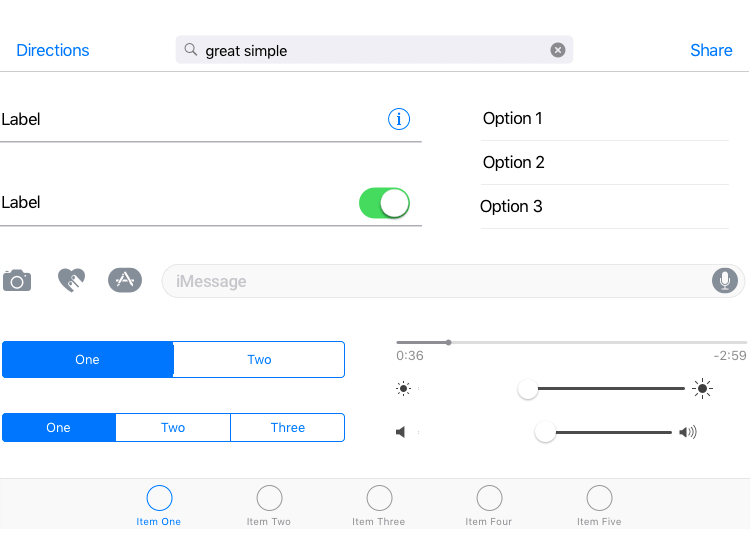
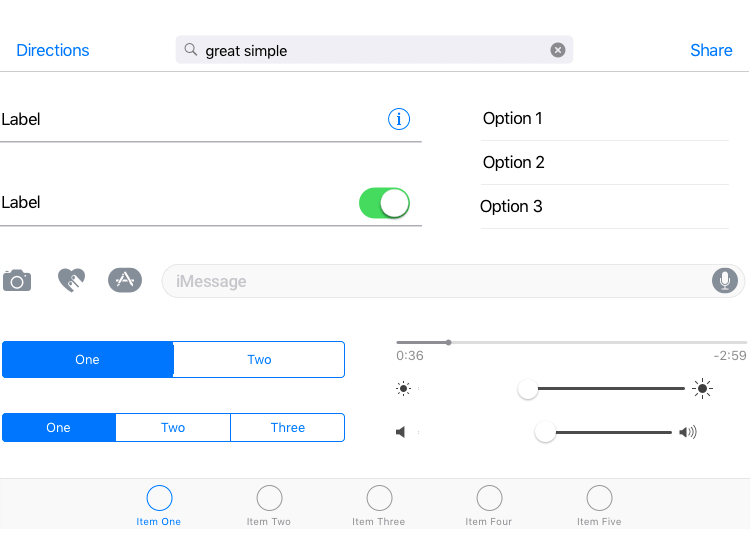
Best form UI components kits for effective forms Justinmind
The 10 form UI components for top-game forms These are some of the form UI components that will save you time while also improving the general performance of your forms. You'll find something for every form, from Android app forms to your good old sketch of a future form. Let's check them out. 1. Sketching Widgets Library Key UX and UI Considerations for Website Forms #1 Visual Layouts and Design #2 Form Structure #3 Form Questions and Prompts
User Interface Elements When designing your interface, try to be consistent and predictable in your choice of interface elements. Whether they are aware of it or not, users have become familiar with elements acting in a certain way, so choosing to adopt those elements when appropriate will help with task completion, efficiency, and satisfaction. JeremiLorenti. Pro. 00Kubi. Pro. Become a supporter. Library of free and customizable UI elements made with CSS or Tailwind. It's all open-source, and it's all free. Try it out to save you many hours spent on building & customizing UI components for your next project. 
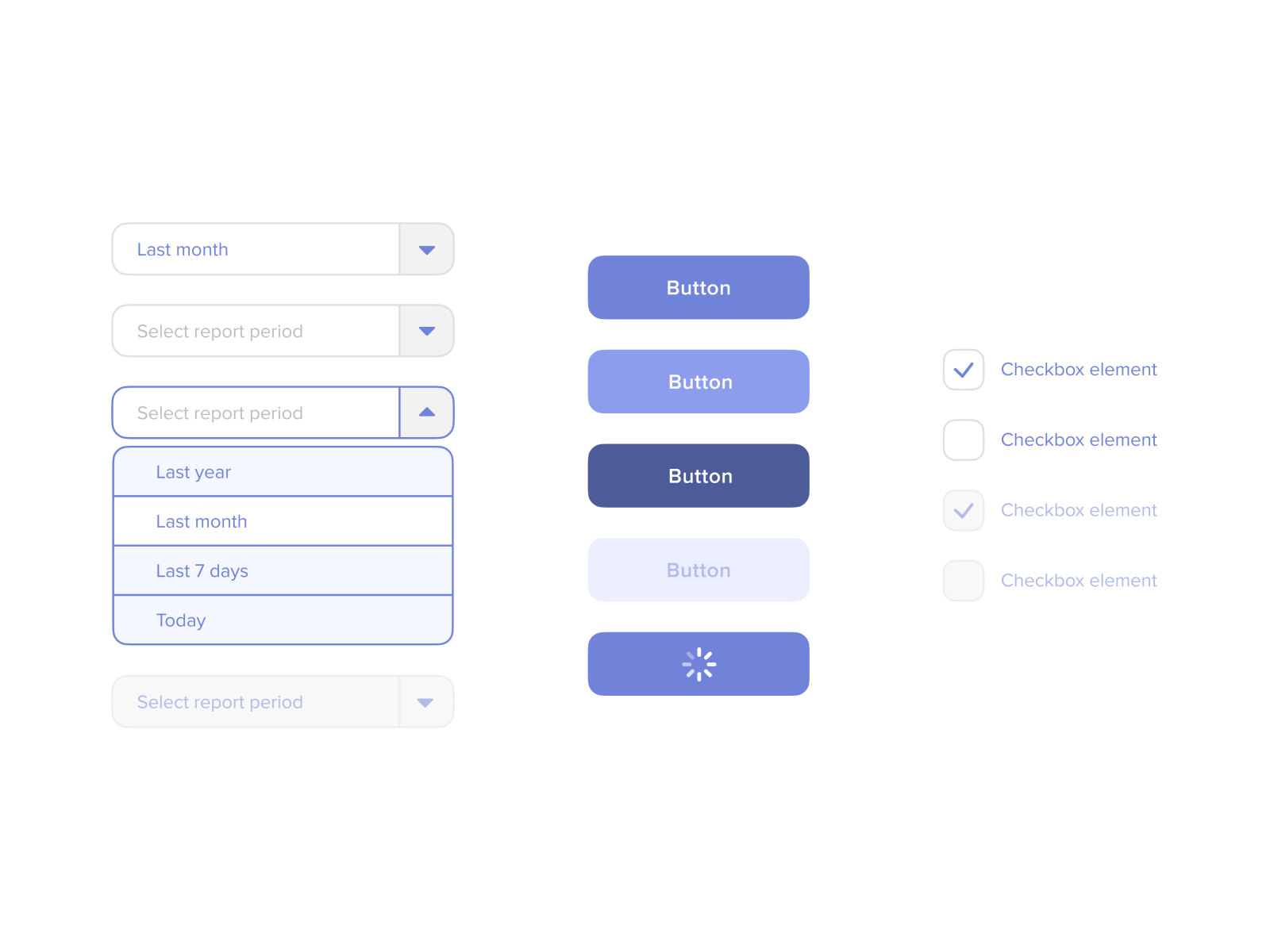
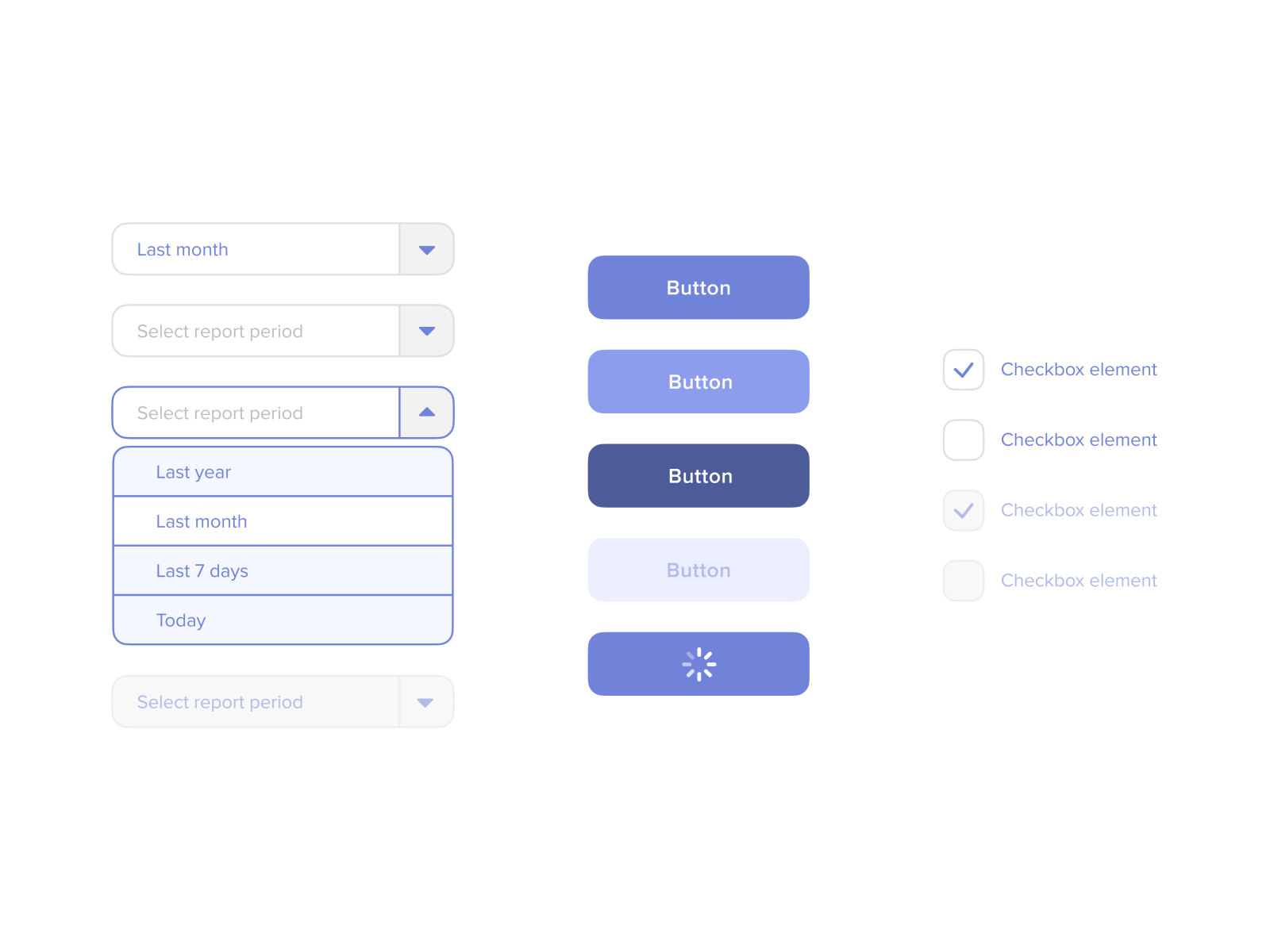
UI form elements (select, button, checkbox) by Vic Shóstak on Dribbble
They are used as the main form of navigation and sit at the top of most apps or websites. Uizard's header UI components contain various elements that help you demonstrate the structure and information architecture of your site or app design. UI elements used: icons, text, images, buttons. 3 Types of UI Elements. Ideally, we can group UI elements into 3 major categories. Input elements - users interact with them to put in their information or move to the next step. Output elements - those elements show the result of a previous user action. Helper elements - further divided into navigational, informational, and containers.