WooCommerce Classes Abstracts Admin Helper Views Templates Reports Blocks RestApi CLI l10n Webhooks DataStores Emails Export Gateways PayPal Import Integrations Interfaces Interface LogHandlers PaymentTokens Utilities Shipping Shortcodes Tracks Traits Functions WCCom Under Templates > Theme Builder > Product Archive > Add New, from the dropdown choose Product Archive, give it a name, and click Create Template.; Choose a Product Archive Block and Insert.Alternatively, you can design your own. After you've finished designing, click Publish.; Choose a Condition. Click to learn about conditions.; Important! In order for the Woocommerce Builder to work, you.

ProductX Product Archive Page Template WPXPO
1. Add the Product Listing widget to the template. 2. Select Archive Page from the Type dropdown. 3. Select the appropriate style and layout from the Style and Layout dropdown, respectively. Now you should be able to see beautiful, relevant product listings on different categories and tags archive pages. In this tutorial learn how you can build the WooCommerce single and archive product page templates using Elementor's WooCommerce Builder. You'll learn how to: Use WooCommerce with Elementor Create a custom design for your products and archive Save a single and archive template with conditions by category Related Topics By following this tutorial, you will be able to create a custom WooCommerce archive template that can show product categories and products. At the same time you can also use the Shop page display option and Category page display option to control when to show categories or products. Appearance > Customize > WooCommerce > Product Catalog Last Revised: Dec 2020. STAY UPDATED. I've created a visual HTML hook guide for the WooCommerce Archive Page (which is the same page for the Shop, Category, Tag pages). This visual guide belongs to my " Visual Hook Guide Series ", that I've put together so that you can find WooCommerce hooks quickly and easily by seeing their actual.

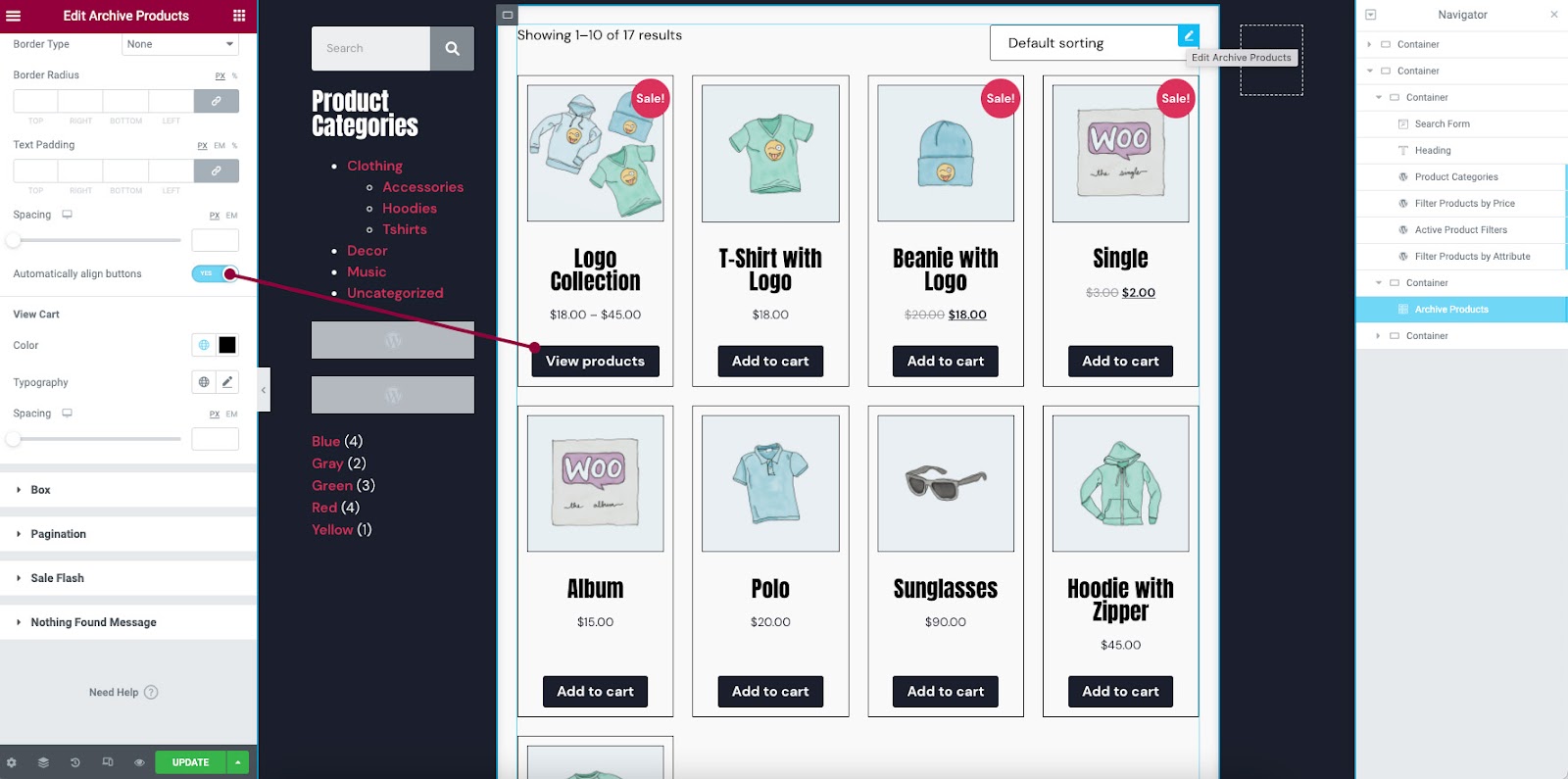
Archive Products Elementor
If your theme has a woocommerce.php file, you will be unable to override the woocommerce/archive-product.php custom template in your theme, as woocommerce.php has priority over other template files. This is intended to prevent display issues. Need support with editing your Woo store? WooExpert agencies are here to help. Here you will get some specified ShopEngine Archive Widgets including Category, Archive Title, Archive Count, Archive Products., Product Filters, etc. Using these widgets, you can easily arrange your Archive page in your desired way. Just follow the step-by-step process to create & beautify your Archive page: Step 1: Create an Archive Template. There's at least 3 ways you could still use a custom woocommerce archive template in Genesis. Solution 1 : Activate the Genesis Connect for WooCommerce plugin. This enables you to use a custom archive page template in your woocommerce folder within your child theme. Solution 2 : Name the file taxonomy.php using the WordPress Template Hierarchy. In this tutorial learn how you can build the WooCommerce single and archive product page templates using Elementor's WooCommerce Builder.You'll learn how to:.

Customize Archive Product page for Elementor Page Builder Documentation
To customize your WooCommerce product archive pages, you'll need to edit the archive-product.php template file. This template file controls the layout of all product archive pages on your site. You can find this file by going to Appearance > Editor from the WordPress admin panel. To create a WooCommerce archive product PHP page template you need to first understand how you create a custom page template. You should also understand that for most WooCommerce default pages you can override them by creating your custom pages in your theme. WooCommerce documentation states the following about creating an archive page for the.
Create a single product template for WooCommerce Creating a WooCommerce Shop Page / Archive Template with Elementor Pro Install WooCommerce Additional online store widget WooCommerce widgets Universal settings Optimize content management Performance Editor FAQs Editor Troubleshooting Customize your website Elementor Hosting Plugins Known Issues Create and customize product archive page layouts either with WooCommerce product archive page templates or from scratch using builder blocks. Explore All Templates See How It's Work Pro Archive Template 2 Pro Archive Template 3 Pro Archive Template 4 Pro Archive Template 5 Pro Archive Template 6 Pro Archive Template 7 Pro Archive Template 8 Pro

Templates SiteOrigin
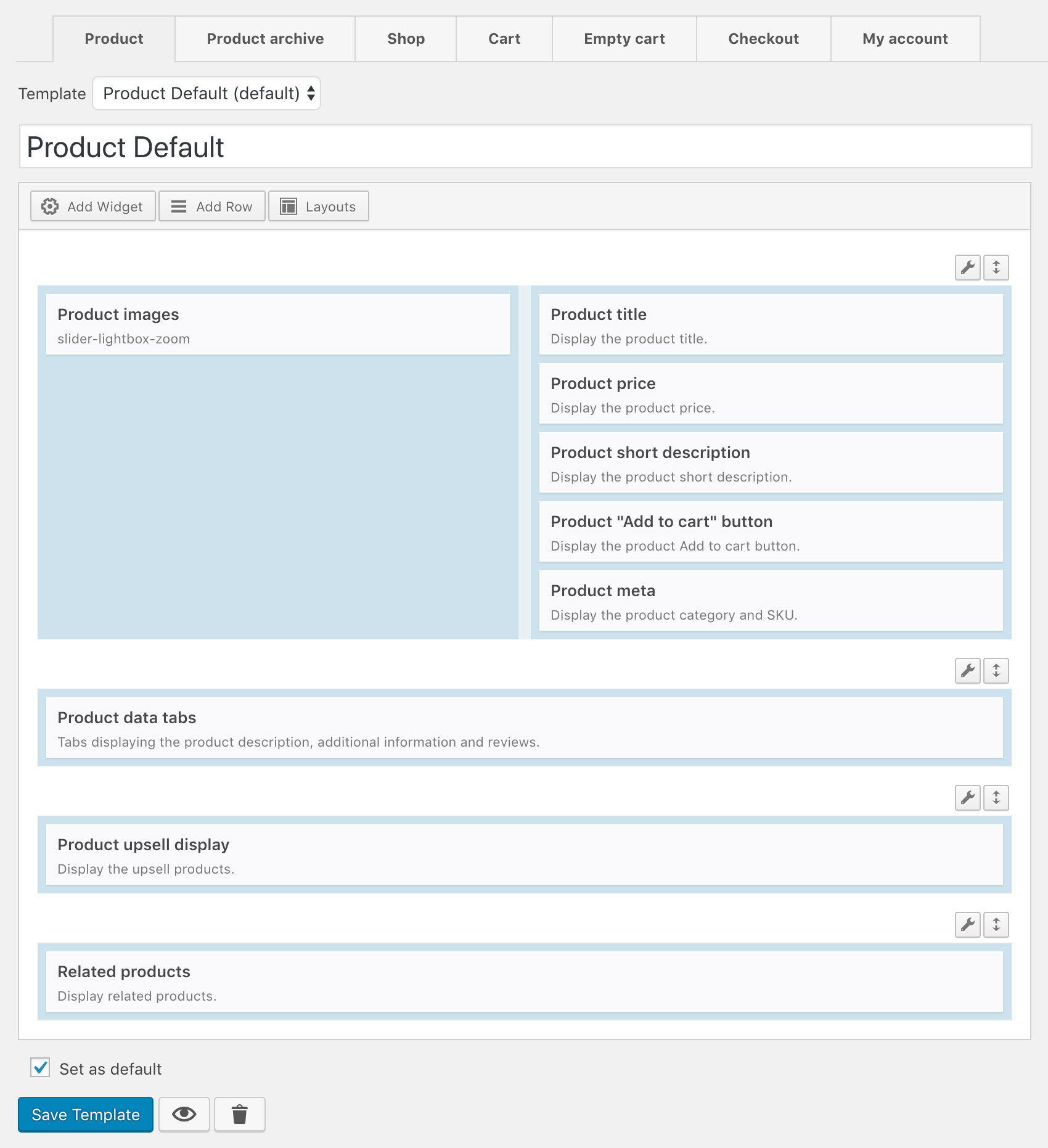
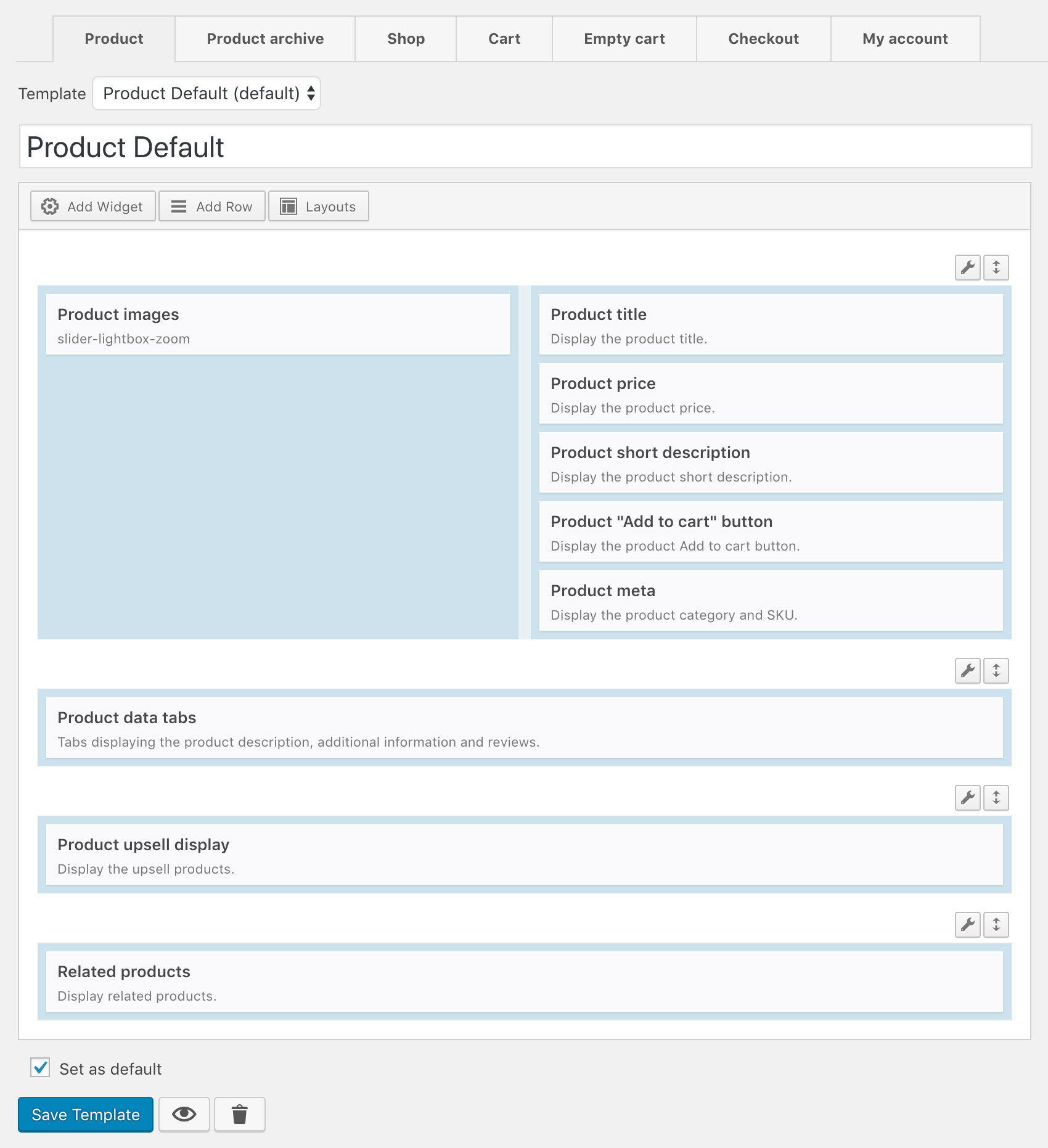
Step 1: Create the Single Product Template Step 2: Choose a Pre-Designed Product Page Template, or build one from scratch Step 3: Add the Product Widgets that will make up your page Step 4: Preview the Product Page With Another Product Step 5: Set the Conditions Bonus: Customize Your Product Shop Page Conclusion The template type "WooCommerce - Product Archive" is only visible if WooCommerce is installed & active. Create a template of type "WooCommerce - Product Archive" in Bricks to design your product archive pages (product categories, tags, attributes, etc.). To create this template, go to the Bricks templates screen and add a new template. Then select […]