Tienda Online Profesional. 10,000 Vendedores en Chile Usan Jumpseller! Sin Costos por transacción. La plataforma líder de ecommerce en Chile. Con Shopify® cuentas con una plataforma para manejar tu negocio en internet con facilidad. Configuración Rápida y Fácil: Todo lo Necesario para Empezar a Vender Online Ya.

Why Do You Need a Related Products Plugin?
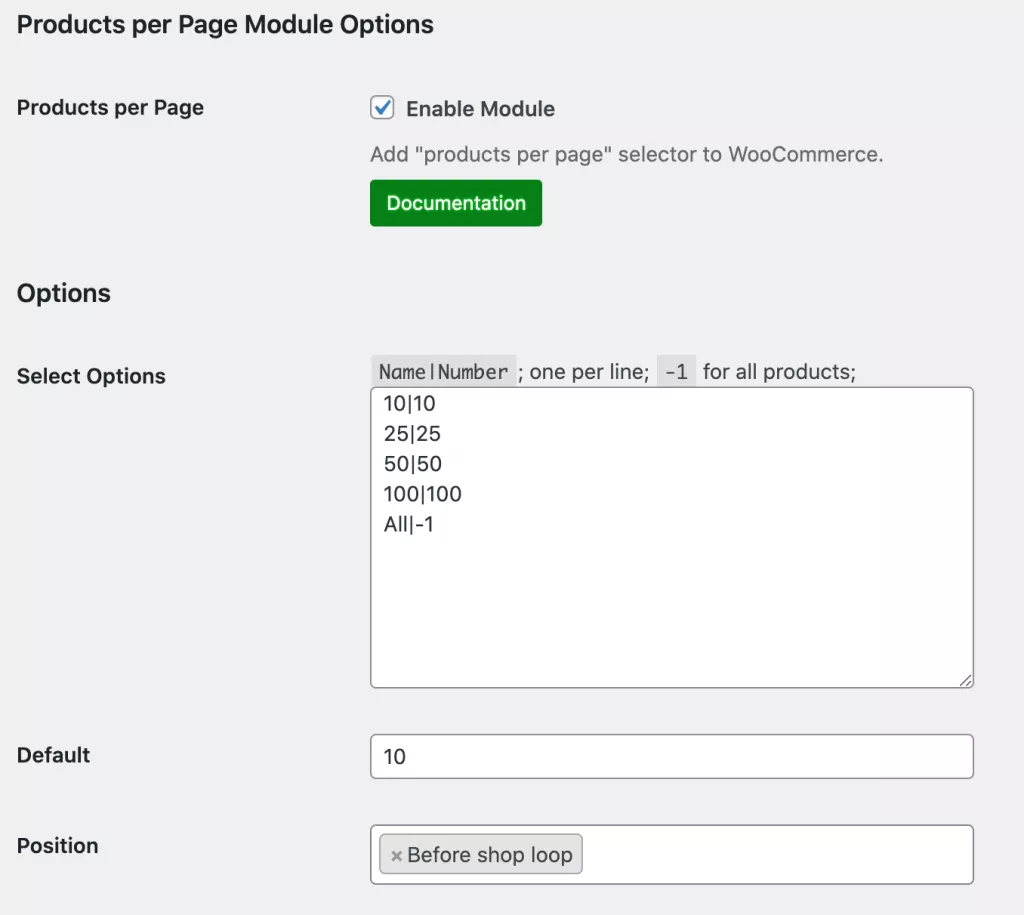
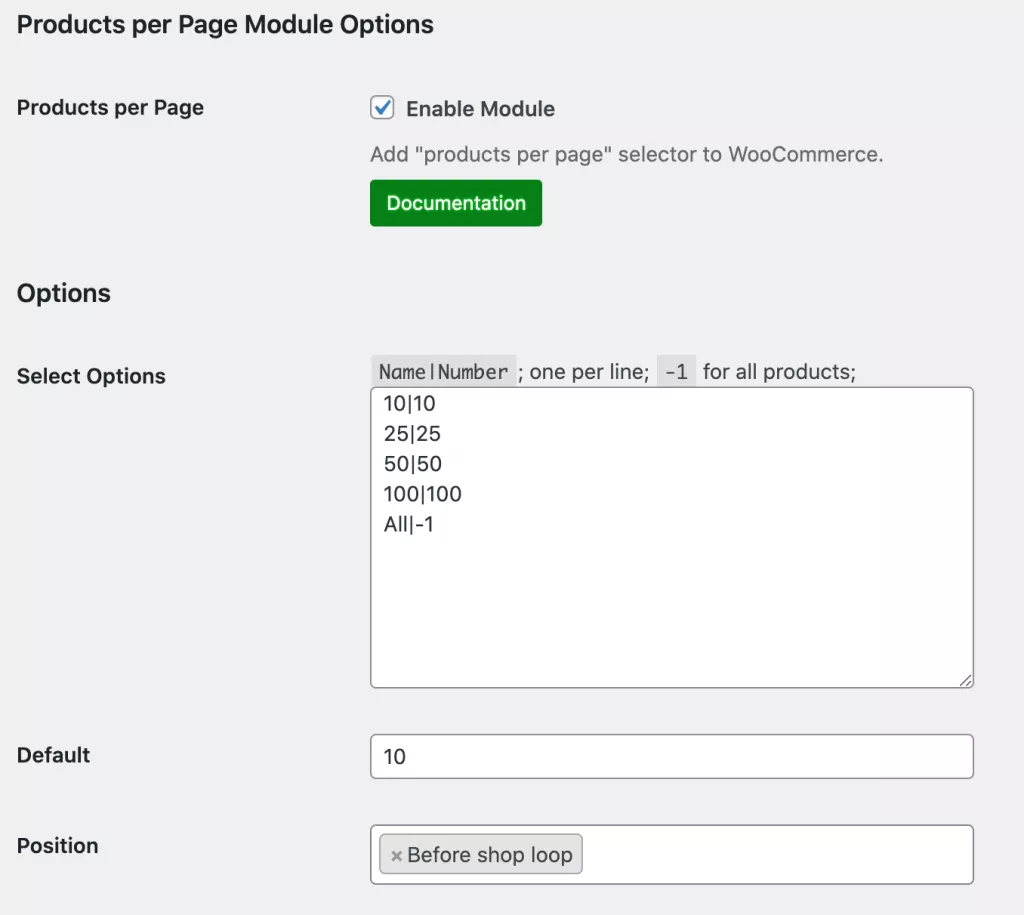
Description Products per Page for WooCommerce plugin lets you add products per page selector to the frontend of your WooCommerce store. Main Features Multiple and customizable frontend positions (before products, after products, custom positions, etc.). Display selector anywhere on your site with [alg_wc_products_per_page] shortcode. Number of Products Per Page on Shop for WooCommerce 1. Installation & Updating 2. Settings & Options 7. Analytics & Sales Reports 8. Migrating to WooCommerce Order/Customer CSV Export Google Listings & Ads Elementor Connector for WooCommerce Bookings WooCommerce Zapier Integration All Products for WooCommerce Subscriptions Affiliate For WooCommerce WooCommerce, by default, is pretty limited in terms of displaying a custom number of products per page on your online store. Most WooCommerce themes are designed to only showcase 3 columns and 4 rows per page, or 4 columns and 4 rows per page. This means you can either display a maximum of 12 or 16 products per page. Looking for ways to change the number of products that appear per page in your WooCommerce store? The default number of products that appear on a WooCommerce Shop page is 16, spread across 3-4 rows. However, this type of layout is not a good fit for many WooCommerce websites.

How to Set the Number of Products per Page
WooCommerce Getting Started 2. Settings & Options 3. Set Up Products WooCommerce Blocks 4. Sell Products Core Payment Options 5. Shipping Core Shipping Options 6. Managing Orders 7. Analytics & Sales Reports 8. Migrating to WooCommerce Troubleshooting Privacy How-to Guides Products Extensions Order/Customer CSV Export Google Listings & Ads 1. Default WooCommerce Theme Settings 2. Third-Party Theme Settings 3. Code Snippet Changing the number of columns per page 4. Free WordPress Plugin Conclusion 4 Methods to Change the Number of WooCommerce Products Displayed Per Page You can use any of the following four methods: Default WooCommerce Theme Settings Third-Party Theme Settings Step #1: Enable the number of products per page WooCommerce plugin. First, download the products per page WooCommerce plugin and install it on your WooCommerce store. Go to WooCommerce > Settings > Product Per Page Tab. From here enable product per page on the shop page. Step#2: Configure the WooCommerce change number of products per row plugin. All you need to do is open the products page, click on the customize menu in the WordPress admin bar, and change the settings under the "Products per row" and "Rows per page" fields. Using WordPress plugin If your WordPress theme does not provide an option out of the box, you have two options.

How to Change Number of Products per page
If your WooCommerce store has a large number of products, you may choose to modify the number of products displayed on the shop page. This could be a result of your site's image sizes, widgets, or other design elements. It's critical to understand how WooCommerce's product per page limit works and how to alter it. So following are a few reasons to allow the customers to change the number of products per page in WooCommerce. 1. Improve the User Experience. Allowing the customers to change the number of products per page can increase the user experience a lot as they'll be able to easily find what they are looking for and this can increase your sales too.
Step 1: Single Product Template Step 2: Select a pre-designed product page template or create your own Step 3: Add Product Widgets that will make up the rest of your page Add your logo and colors for branding Step 2 - Add the filter. Add the following PHP code ( provided by the Woo devs) at the very bottom of the file or right before the ?> closing tag (if it exists). x. 1. /**. 2. * Change number of products that are displayed per page (shop page) 3. */.

3 Ways to Address Change Number of Products per Page 2023
Step #1: Enable the WooCommerce Products per Page module First, get the Booster Plus for WooCommerce plugin and install it on your WordPress site. Next, navigate to WooCommerce → Settings → Booster from the admin panel. From the list of modules, scroll down to the Products per Page module under the Products section. Type Woocommerce Products Per Page in the search box. Install and Activate the plugin once it appears below. Once you have activated the plugin, an option to change the default product per page will be added in WooCommerce Settings. Navigate to WooCommerce > Settings > Products.