What is an About Us page? What should an About Us or About Me page include? Your most important details Additional info Visuals How to write an About Me or About Us page How to design your About page Designing an About page in WordPress About Us page examples from companies and organizations 1. United Nations 2. Doctors Without Borders 3. Flexispot 1. Stripe: The Animated About Us 2. Twitter: Brand Identity Loud and Clear 3. Degordian: A Refined Color Palette 4. Zendesk: Unique Scrolling Effects 5. Pixelgrade: A Background Overlay Done Beautifully 6. Dribbble: Telling the Stories of Real Designers 7. Medium: Brand Storytelling Through User Experience 8.

WordPress About Us Page on Behance
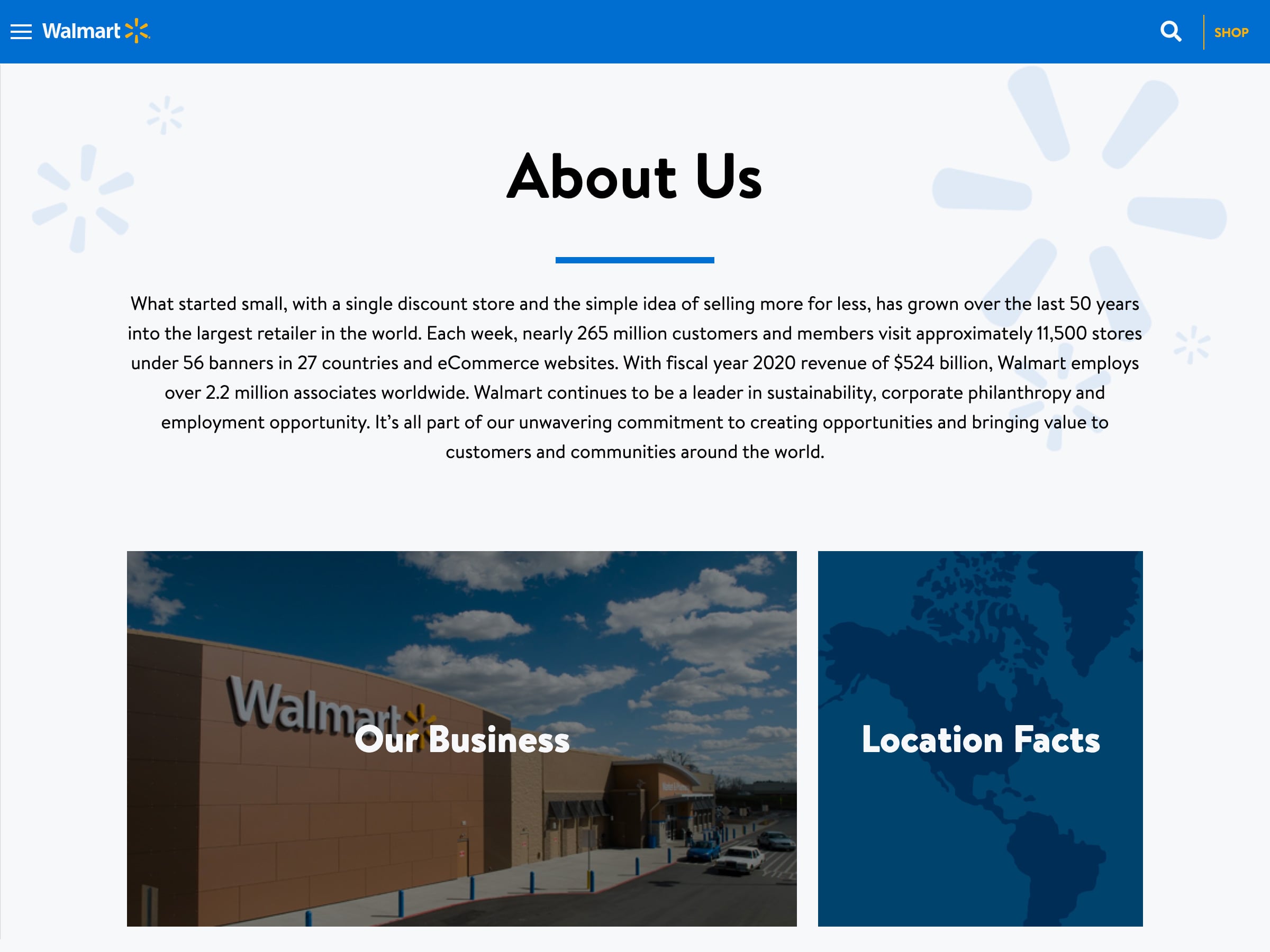
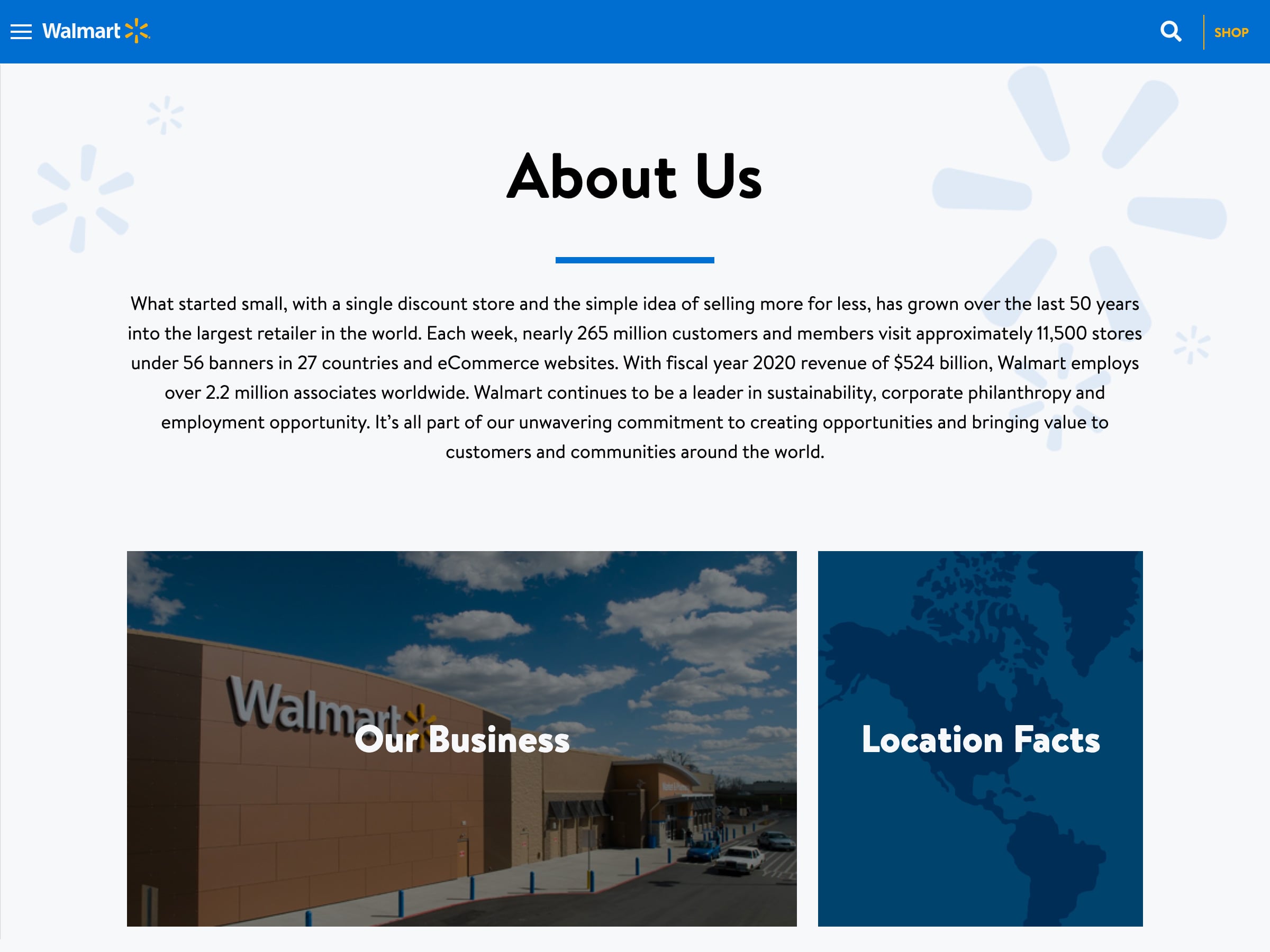
An About Us page exists to share a business' story and history and provide a deeper connection with customers. Consumers want to know the team behind the brand they are supporting. An About Us page provides the perfect real estate to pull back the curtain and reveal who is working behind the scenes. About Us At WordPress.com, our mission is to democratize publishing and eCommerce one website at a time. We're a hosted version of the open source software, WordPress. Because when you have the freedom to create, express yourself, and earn money online, the impossible becomes business as usual. What We Believe Anyone can have an idea. An About Us page is a section on a website that provides information about a company, organization, or individual. It is an opportunity to tell your brand's story, share your vision, history, values, and achievements, and introduce team members. This is where you build trust and credibility with customers. How to Build An About Us Page on WordPress 2020 - Create an About Page With WordPress Block Editor - YouTube © 2023 Google LLC You can build an About Us page in WordPress using.

11 effective About Us page examples for your business Sendle Blog
With a compelling "About Us" page, you can immediately establish connections with people who landed on your site. There is no hard structure to it, and it's not always easy to know what to include in such a section. We'll start by going over the research stage, and finish by showing you how to put your About Us page together. 1. Research To Help You Thoroughly Understand Your Business. Before you get to work on its design, you need to have a firm grasp of the information you're going to include on your About Us page. A good About page should perform a few key functions: Introduce the person or business behind the website. Explain what the website is about and why the visitor should read it. Highlight the top products or content. Have a call to action (CTA) that suggests the next step. Provide contact info. List basic business info. Why Have a Dedicated About Us Page on Your WordPress Website? Before diving into the how behind building an effective About Us page, let's first look at the why behind having a page dedicated solely to sharing information about you or the company you run. Provider of Basic Information.

About us Page with Timeline Website template, Website templates wordpress, Templates
How to Write an About Us Page for Your WordPress Site December 22, 2023 - Stacey Corrin Do you want to learn how to write an About Us page? Creating a great WordPress website involves many elements, but one that's easy to overlook is the About page. Once you decide which sort of information you want to include on your About us page, it's time to write a text for each section. First, you need to make sure your tone of voice is unique, so your brand story reflects your business.Although there is no one, magic formula for writing About us pages, you won't make a mistake if you stick to the following formula:
Step 1: Install and activate the Elementor plugin from the WordPress plugin repository. Step 2: Log in to your WordPress dashboard. Step 3: Navigate to "Pages" on the left-hand side menu and click on "Add New" to create a new page. Step 4: Click the "Edit with Elementor" button to open the Elementor editor. Go to the Pages section and click on "Add New". 3. Give your page a title (e.g. "About Us") 4. In the editor, click on the "Edit with Elementor" button to launch the Elementor visual editor. 5. In the Elementor visual editor, you can start adding sections and widgets to create your About Us page.

About Us Page Design Inspiration webdesign layout weblayout aboutus About us page design
380 About Us WordPress Themes Create WordPress Website with the best free WordPress Themes. 10,000+ Web Designs. Premium, responsive, fully customizable with easy Drag-n-Drop editor. Blog and Portfolio themes. about us about history review about me brochure flyer profile view human details talent profiles characters over based outstanding thinking #1 Make It Easy to Find Before anyone stops by your About Us page, they have to be able to find it. So, the first step towards building a great About page is to place it where it's easily accessible. The best place is in the top navigation bar. Also, it is crucial that you name your page as "About" or "About Us" for the sake of clarity.