Last updated on May 25th, 2023 by Editorial Team Do you want to welcome visitors to your WordPress site with a beautiful splash page? A splash page serves as a welcome for your website visitors. It gives them a sneak peek at what to expect when they enter your site. A splash page is web content that goes in front of any page on your website. It can have several purposes, such as promoting a new product, or it could be used as a warning or disclaimer depending on the industry your business operates. For example, if your website sells alcoholic beverages, the splash page can contain an age warning.

9 Best Splash Page Plugins for WordPress to Boost Conversions
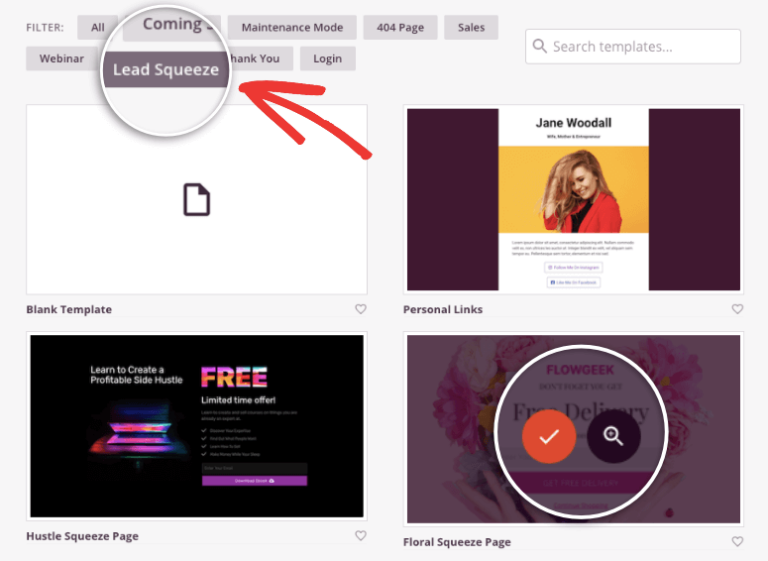
Step 1: Choose a Theme To follow the steps in this guide, choose a theme that supports the site editor. A quick way to determine if your site uses the site editor is to check for Appearance → Editor in your dashboard. Step 2: Create a Page Visit your site's dashboard. Click Pages → Add New Page. 1. Splashy Splashy is a highly customizable WordPress theme specifically designed for creating stunning splash pages. It offers a wide range of customization options, including multiple layout choices, color schemes, and typography settings. A splash page, also known as a static page, is the first page you see when visiting a website. The idea behind a splash page is to show off something important, that way this important product will get the attention it deserves if for some reason your homepage lacks design. A WordPress plash page is a webpage displayed before your WordPress website's home page. It often contains a logo or other design elements and is used to introduce the website to the user. A splash page may also contain information about the website's purpose or mission.

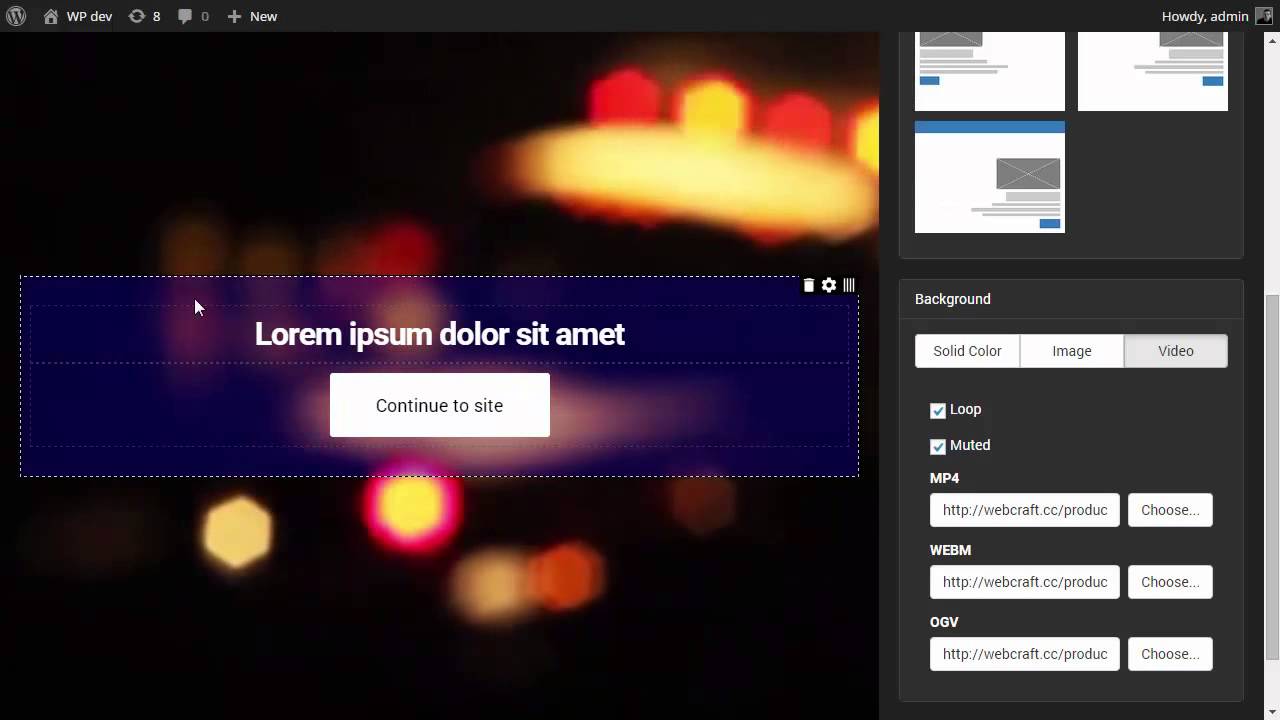
Splash Screen Pro for WordPress Demo 3 YouTube
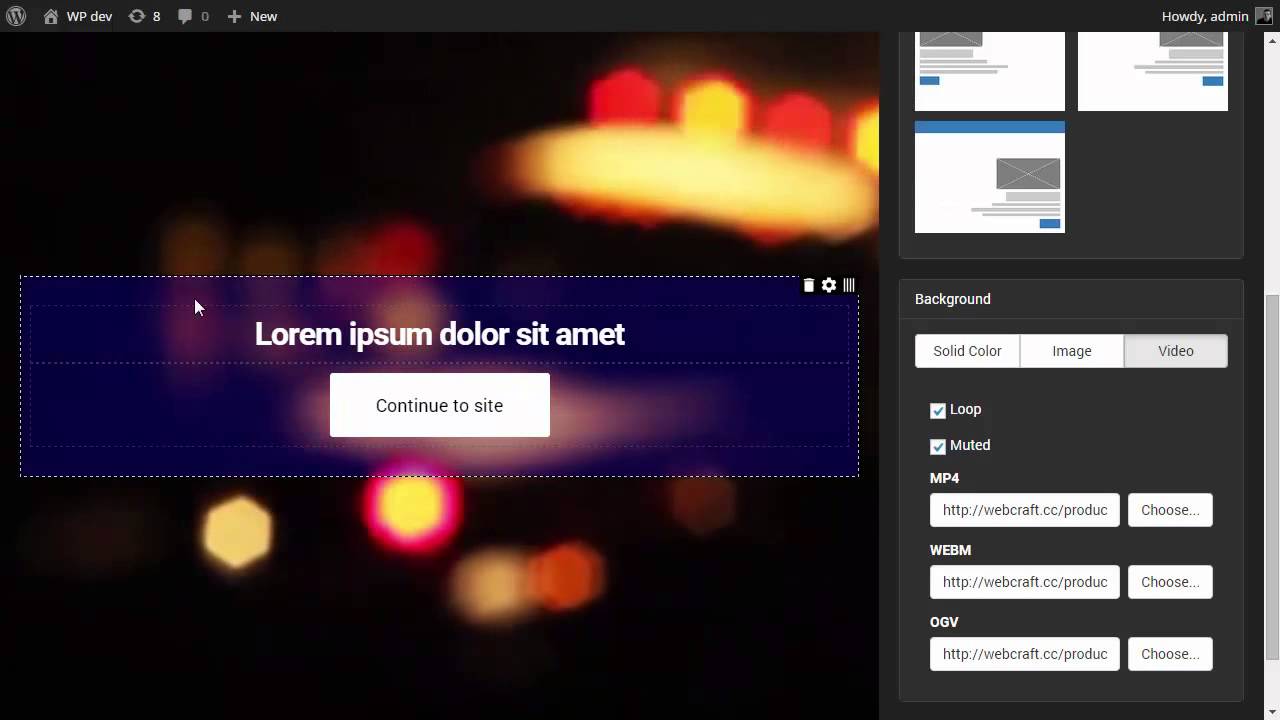
10. Create a page in WordPress called Splash (or Welcome, or whateveryouthinkisagoodname, and link it to the Splash page template in the page editor. See the screenshot below to see what the page-template selector looks like (default in right sidebar): 11. Now you can put your content inside the page via the page editor. "Main." Add whatever content you want on that splash page. I used a full width page layout for my client as he still wanted the navigation and footer widgets. Save this page. Redirect Your Widgetized Home Page Next, go back to Pages. Create a New Page called "Homepage" - no space… just "Homepage". WordPress splash pages are important for conversion because they provide a focused and targeted experience for visitors. By presenting a clear call to action and removing distractions, splash pages can increase the likelihood that visitors will take the desired action. How to Create an Effective WordPress Splash Page. Creating an effective. By adding a splash page to your website, you can capture your site visitors' attention and show what you want to offer. It's why so many site owners use splash pages to increase email signups, webinar registrations and promote flash sales. But it can tricky to create a beautiful splash page that converts if you don't have coding or design skills.

How to Create a Splash Page for Your WordPress Site
13 2.2K views 1 year ago SeedProd Tutorials In today's video, you will learn what a Splash page is and how to create your own. The easiest way to create a splash page in WordPress is to. What a Splash Page Is Simply put, a splash page is a section of your site that visitors see before entering the main version. They're usually heavy on the visuals, possibly with a Call To Action (CTA), and act as a conduit to the rest of the site. Here's an example of a modern-looking splash page, courtesy of L'Avenir Dental Clinic:
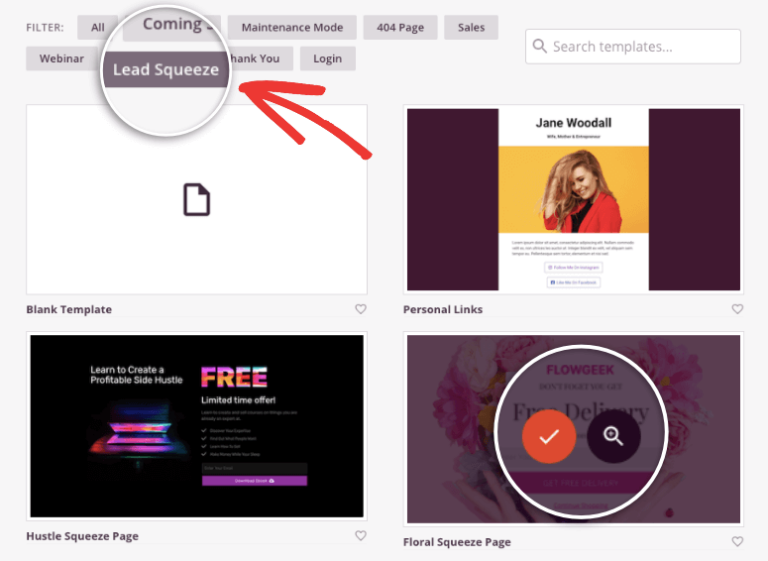
A splash page is an introductory screen a user sees when visiting your website. Splash pages are used to promote offers, show warnings or disclaimers, or call attention to time-sensitive announcements. What goes on a splash page? Splash page design elements and use cases Step 1: Delete every slide but the first. Step 2: Update the photo. Step 3: Edit the headline. Step 4: Edit the pop-up description. Step 5: Customize the badge. Step 6: Reconfigure the badge. Step 7: Delete elements you don't need. Step 8: Update global layers. Step 9: Create the splash page.

Splash Screen Pro for WordPress Quick Start Guide YouTube
A drag-and-drop website builder such as Duda has widgets to create splash pages. If you're using WordPress, there are plugins you can install for a quick and easy splash page design. Also, popup tools such as OptinMonster have splash page web design options. In any case, use tools that allow for a responsive web design. The WordPress Splash Page Plugins usually come with ready-to-use themes and drag and drop tools to allow editing and creation of unique landing pages from the ground up. This gives you the flexibility to quickly create landing pages for all your marketing campaigns without hiring a developer.