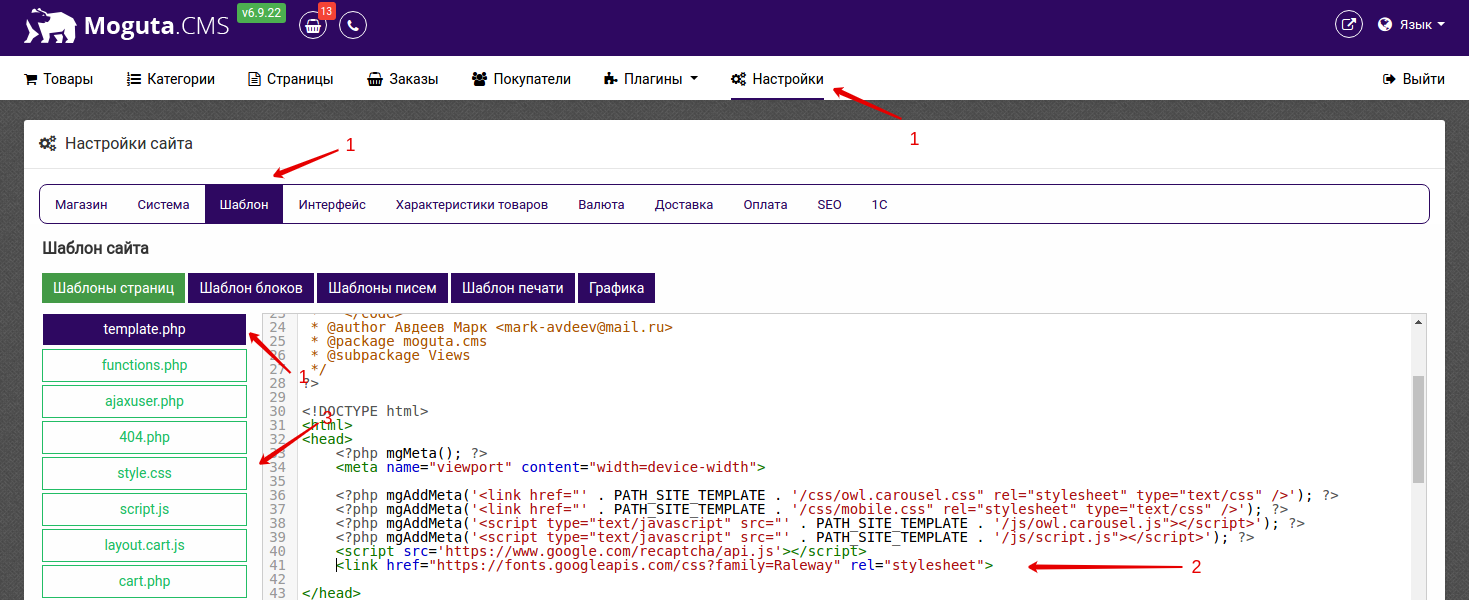
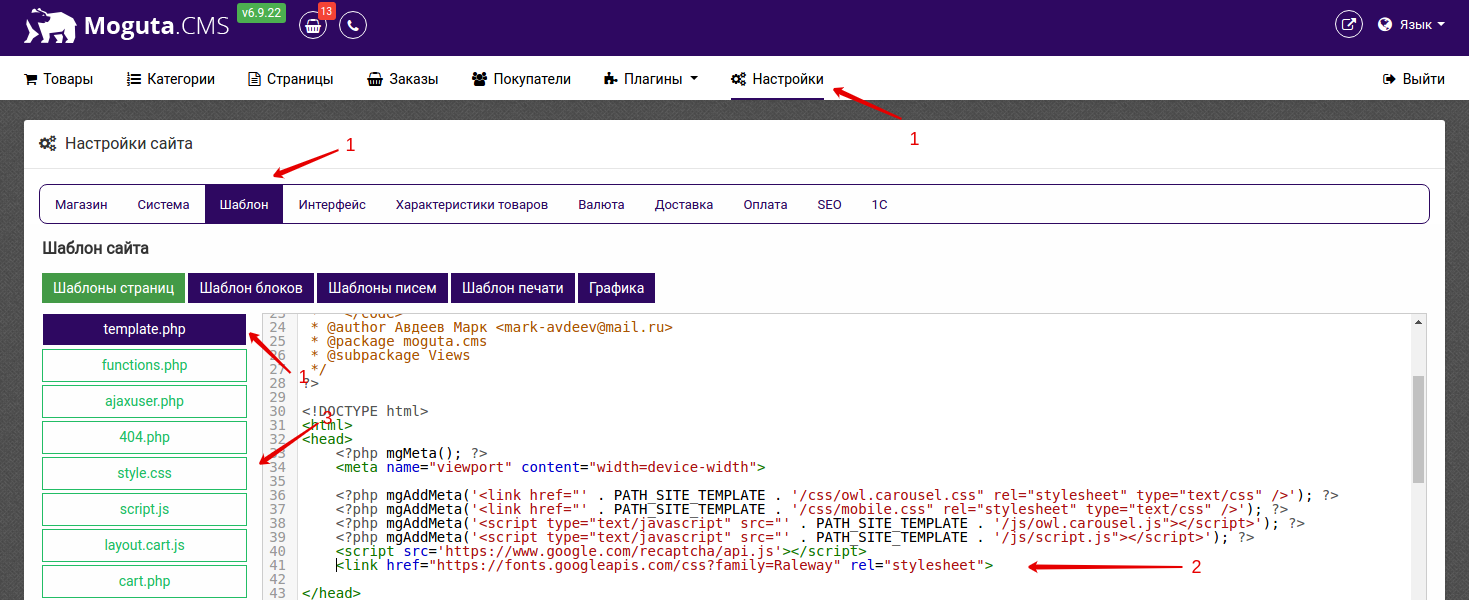
Для этого выполняем следующие действия: В корневой папке сайта создаём папку fonts и копируем туда наш Raleway.ttf В самом низу файла стилей style.css прописываем правило: Веб-шрифты — это функция CSS позволяющая вам указывать файлы шрифтов, загружаемые вместе с вашим веб-сайтом по мере доступа к нему, это означает, что любой браузер, поддерживающий веб-шрифты.

Как добавить шрифт в css
Подключение шрифтов CSS. Работа с веб-шрифтами. Google Fonts Первая часть главы посвящена знакомству с CSS шрифтами. На этой странице вы узнаете, как подключать шрифты в CSS, что такое веб-шрифты и как с ними работать, какие форматы шрифтов бывают, как пользоваться Google Fonts. Для начала рассмотрим легкий пример подключения шрифта CSS: 1 Находите или создаете файлы шрифтов (в разных форматах, для кросс-браузерности). Например, у вас шрифт "Шо-то-там" - вам понадобятся файлы шрифта. Кладете их в папку, например, /your-site/fonts. Получаете в ней такой набор файлов: st-Regular.ttf st-Italic.ttf st-Bold.ttf st-Regular.woff st-Italic.woff st-Bold.woff Подключение шрифтов css. 3 способа подключения шрифтов. Обучающее видео для начинающих верстальщиков. Подключение шрифтов через Google Fonts в css..more.more Подключение шрифтов css.. После цвета шрифт — возможно, важнейшее свойство страницы. На этой странице я не буду демонстрировать никаких "трюков", но покажу ряд вариаций шрифтов, допустимых в css.

Урок №5. Как подключить шрифт к сайту l Как выровнять текст по центру в css YouTube
In this article Примеры font-family CSS-свойство font-family определяет приоритетный список из одного или нескольких названий семейства шрифтов и/или общее имя шрифта для выбранного элемента. Интерактивный пример Значения разделены запятыми, чтобы указать, что они являются альтернативами.
(en-US) font-style, font-variant and font-weight must precede font-size font-variant may only specify the values defined in CSS 2.1, that is normal and small-caps font-stretch may only be a single keyword value. line-height must immediately follow font-size, preceded by "/", like this: " 16px/3 " Как подключить шрифты в CSS: руководство для начинающих. Для того чтобы подключить шрифты в CSS нужно выполнить следующие шаги: 1. Скачать шрифт. Шрифт можно скачать с официального сайта или из. TTF/OTF - работают в большинстве браузеров, кроме IE. EOT - создан Microsoft, представляет сжатую копию шрифта TTF, поддерживается только в IE. WOFF - формат представляет собой сжатый шрифт в формате TTF/OTF. 
Как подключить шрифт локально
123. Как подключить сторонний шрифт в CSS Чтобы создать неповторимый и красочный дизайн, приходится подключать свои шрифты. В этом уроке научимся подключать любой шрифт. Подключение нового шрифта осуществляется при помощи правила @font-face. 127 Share 10K views 2 years ago Изучение CSS В этом видео мы с вами рассмотрим, как подключить шрифты в CSS. Как подключить шрифты локально или добавить шрифт с сервера например.
Есть простой и удобный способ подключить нестандартный шрифт — использовать Google Fonts. Это бесплатный сервис, с помощью которого можно подключать шрифты, но не хранить их на своём сервере. Подключение шрифтов. Google Fonts. CSS font-face. В этом выпуске научимся конвертировать и правильно подключать шрифты разными способами! Как подключить шриф. 
Основы HTML и CSS. Как правильно подключить шрифт к верстке через CSS. YouTube
Способ №1. Быстрое подключение шрифтов к сайту на WordPress ( cложность: ) Если на ваш сайт установлена премиальная тема оформления - вы можете подключить шрифты за 2 минуты. Например: Вы хотите изменить шрифт заголовков своих статей. Для этого: 1. В админ-панели перейдите в раздел Theme Options. Для подключения шрифтов Google в CSS необходимо выполнить следующие действия: 1)Выбрать нужный вам шрифт на сайте Google Fonts; 2)Скопировать код для подключения шрифта в файл-стиля вашего сайта; 3.