Static Web Hosting AWS Amplify hosts static web resources including HTML, CSS, JavaScript, and image files which are loaded in the user's browser. User Management Amazon Cognito provides user management and authentication functions to secure the backend API. Serverless Backend The answer to that is yes. To log in a user it would look like this: User visits page - API Gateway calls Login Lambda to render login html

Using AWS Lambda to enable static IP addresses for Application Load Balancers Learn2Skills
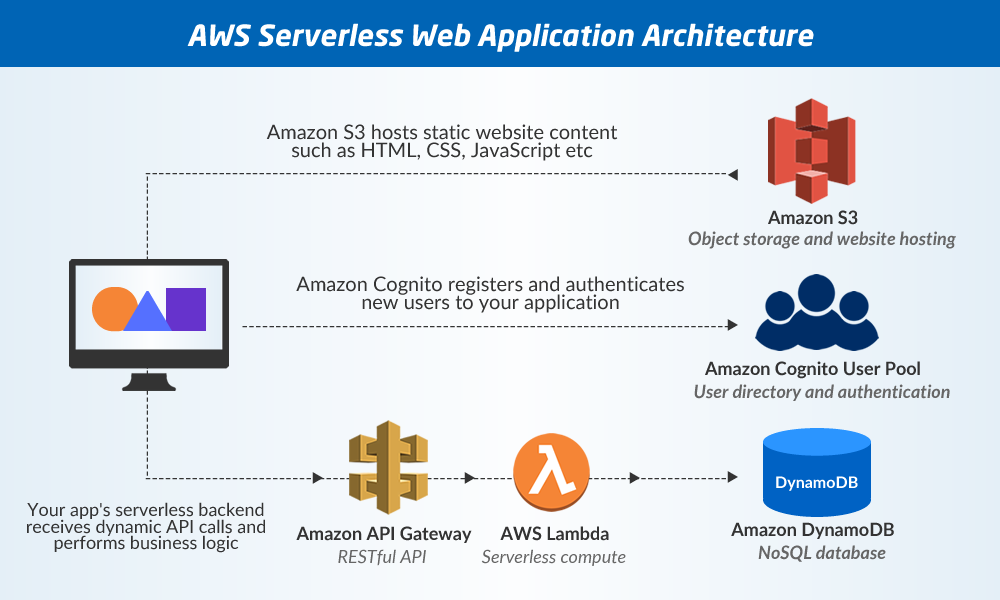
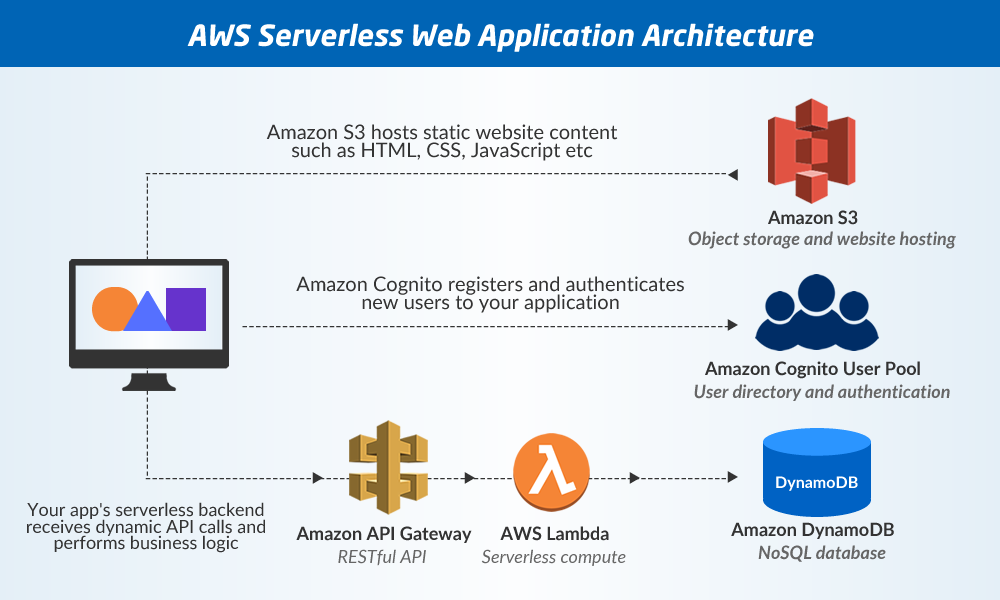
Module 1. Static Web Hosting In this module you'll configure Amazon Simple Storage Service (S3) to host the static resources for your web application. In subsequent modules you'll add dynamic functionality to these pages using JavaScript to call remote RESTful APIs built with AWS Lambda and Amazon API Gateway. Architecture Overview You can use AWS Lambda with Amazon API Gateway to create a serverless backend and use Amazon Simple Email Service to send an e-mail to the business owner whenever a customer submits any inquiry or feedback. Let's learn how to do it. Architecture Flow There are three ways to build a Lambda Function. For the prupose of this scenario we will be using the " Use a BluePrint " option. Give the lambda function a name and click on create. Now you should see a screen as show below. We can observe the highlighted function URL. 1. Get Started with AWS Lambda Go to https://aws.amazon.com/lambda/ and click the orange Get started with AWS Lambda button. Sign up for an AWS account if you don't already have one. 2. Create a Very Simple Lambda Function Click on the orange Create Function button in the upper right corner of the AWS Lambda dashboard.

Build a Serverless Web Application with AWS Lambda Whizlabs Blog
AWS Lambda and Amazon API Gateway - two AWS webservices which, when used together as depicted in the following scheme, can fullfil all of our requirements. Let's host a serverless website. You can use Amazon S3 to host a static website. On a static website, individual webpages include static content. They might also contain client-side scripts. By contrast, a dynamic website relies on server-side processing, including server-side scripts, such as PHP, JSP, or ASP.NET. Amazon S3 does not support server-side scripting, but AWS has other resources for hosting dynamic websites. When you serve static content that is hosted on Amazon Web Services (AWS), the recommended approach is to use an Amazon Simple Storage Service (S3) bucket as the origin and use Amazon CloudFront to distribute the content. There are two primary benefits of this solution. The first is the convenience of caching static content at edge locations. From the AWS Lambda console, click the Create Function button. For this demonstration, let's choose the Author from scratch option. This will serve as a Hello World blueprint for our new Lambda function. Choose the Author from scratch option. Under Basic information, enter a name of your choice.

Static web in Cloudfront with AWS CDK Ruben J Garcia
Step 1: Create a bucket Step 2: Enable static website hosting Step 3: Edit Block Public Access settings Step 4: Add a bucket policy that makes your bucket content publicly available Step 5: Configure an index document Step 6: Configure an error document Step 7: Test your website endpoint Step 8: Clean up AWS Lambda is a serverless compute service that runs your code in response to events and automatically manages the underlying compute resources for you, making it easier to build applications that respond quickly to new information.
With the S3 bucket resources added, we'll add the S3 bucket syncing information. This is done in the custom section mentioned earlier. serverless.yml: custom: siteName: serverless-zombo.com s3Sync: - bucketName: ${self:custom.siteName} localDir: static. The s3Sync key takes a list of bucket and directory pairs to sync. High-level, all you have to do is: Open a new TiddlyWiki instance in your browser. Copy-paste your HTML template into your Wiki. Add some { { curly brackets }} for data that will be passed in from your JSON inputs. Once you do that, you only need one command to generate static HTML based on your template.

My Amazon S3 Static Website
AWS API Gateway allows you to make a HTTP endpoint for the function. Let's set it up to accept requests to /submit with the POST method which invokes the Lambda function. 1. Create API. Go to API Gateway console and press "Create API" button. Let's name it "my-awesome-send-email-api" or something you like. An AWS Lambda function to respond to a web form Although this is about static websites, a static website can call a Lambda function. I have some code to automatically deploy a lambda function.