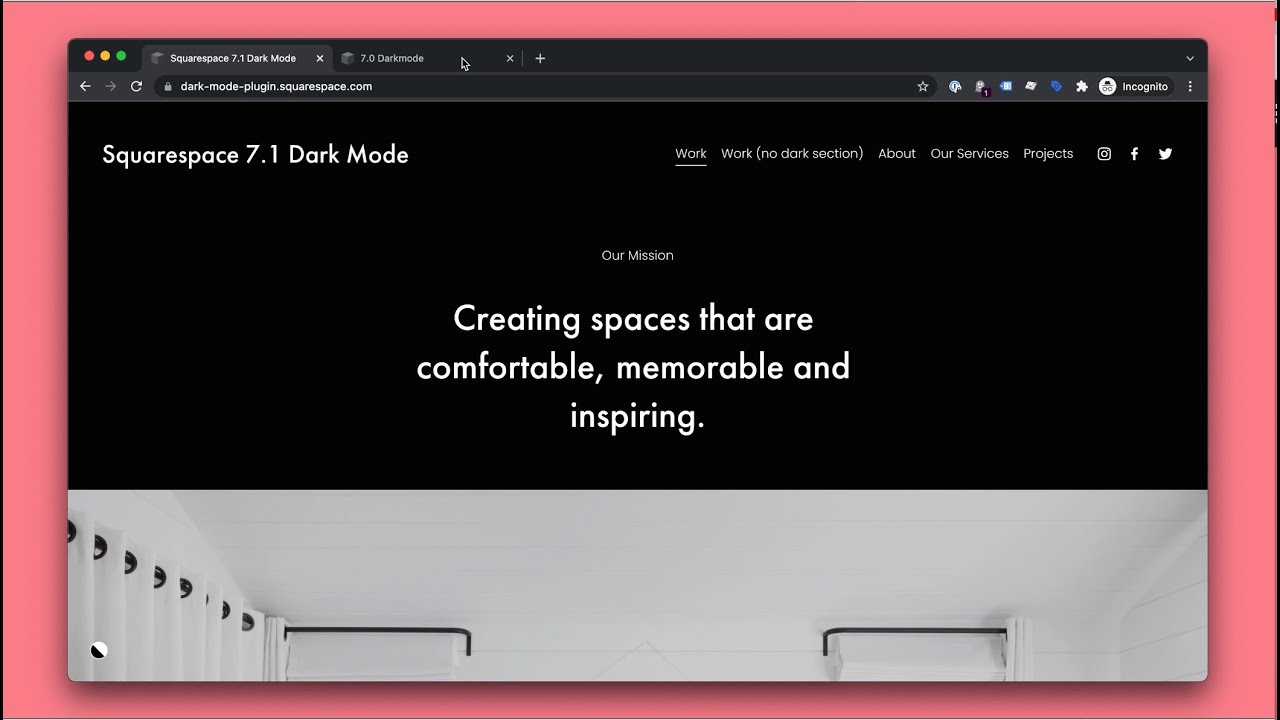
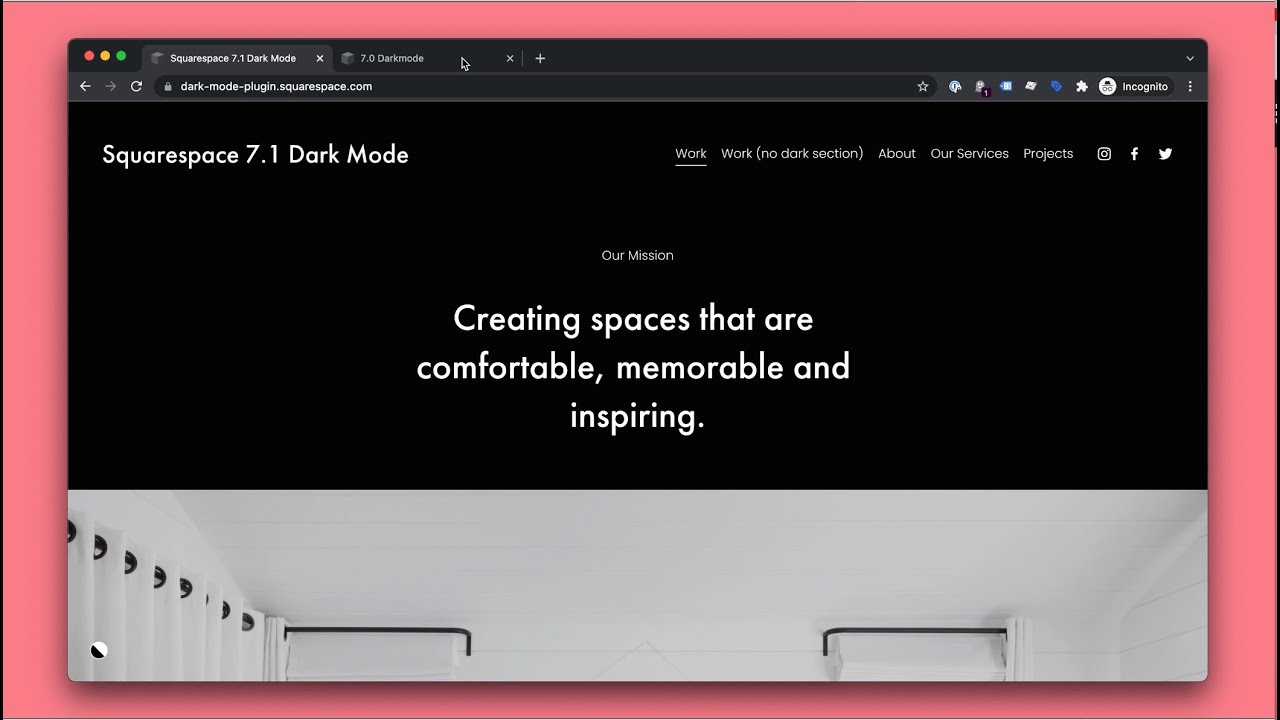
Dark Mode Dark Mode By Zenbu, October 8, 2020 in Customize with code Followers 4 Zenbu Circle Member 4 Posted October 8, 2020 Site URL: https://zenbu.ltd/ We've implemented a native Squarespace dark mode on our website but we can't prevent the transition animation whenever a page is loaded. The dark mode is starting to be a must have feature. Youtube has it. Twitter has it. And now with a plugin from codeandtonic.com - Squarespace has it. Check out my Perfect Squarespace Dark Mode Plugin here Squarespace Dark Mode Plugin 2022 Watch on Different ways to create a dark mode theme in Squarespace Method 1 - Styling elements with Javascript

Squarespace Dark Mode Plugin Features YouTube
Edit April 2022 I've now released my Automatic Dark Mode plugin for Squarespace. It has beautiful animations, automatic mode and a button. Easy to install with no coding. It's the best dark mode plugin available. 👉 Get it here 👈 30s video Squarespace Dark Mode Plugin 2022 Watch on Dark Mode Plugin Demo & All Features Does Squarespace have dark mode? Squarespace does not have a built-in dark mode. But there are many free and paid plugins which make it easy to install dark mode to Squarespace. How. This is a free workshop on how to add a dark mode and light mode toggle to any Squarespace 7.0 and Squarespace 7.1 website. Access the codes here https://ww. The best Dark Mode plugin for Squarespace (2022) Apr 8 For Squarespace 7.1 the best option is the Dark Mode plugin by codeandtonic.com (that's me) Squarespace Dark Mode Plugin 2022 Watch on If you want Dark Mode for Squarespace, there are tons of blog posts, tutorial videos and plugins available. How do they compare? I'll give it to you straight.

Squarespace dark mode plugin DEMO ver 2 [BETA] YouTube
Whilst Squarespace doesn't have a dark mode out-of-the-box optimising your website for dark mode can be achieved with just a bit of CSS. Some Considerations The below CSS is supposed to provide a foundation for you to begin optimising your Squarespace website for dark mode. Further optimisation may be required. Adding a dark theme to a Squarespace 7.0 website. Oct 6. I love that most mainstream apps now have their own dark theme. Naturally, I wanted my Squarespace website to also look nice at night! Unfortunately, Squarespace hasn't shipped a one click "make my site have a dark theme" setting. For now, you'll need custom CSS. Going through the entire code of my dark mode plugin and explaining how it works. Feel free to steal all the ideas (or take the easy way and buy my plugin he. Get it here 👉 https://codeandtonic.com/shop/p/dark-mode-plugin-for-squarespace?utm_campaign=Dark-Mode-for-Squarespace&utm_medium=social&utm_source=youtube&.

Dark Mode For Squarespace Snazzy View
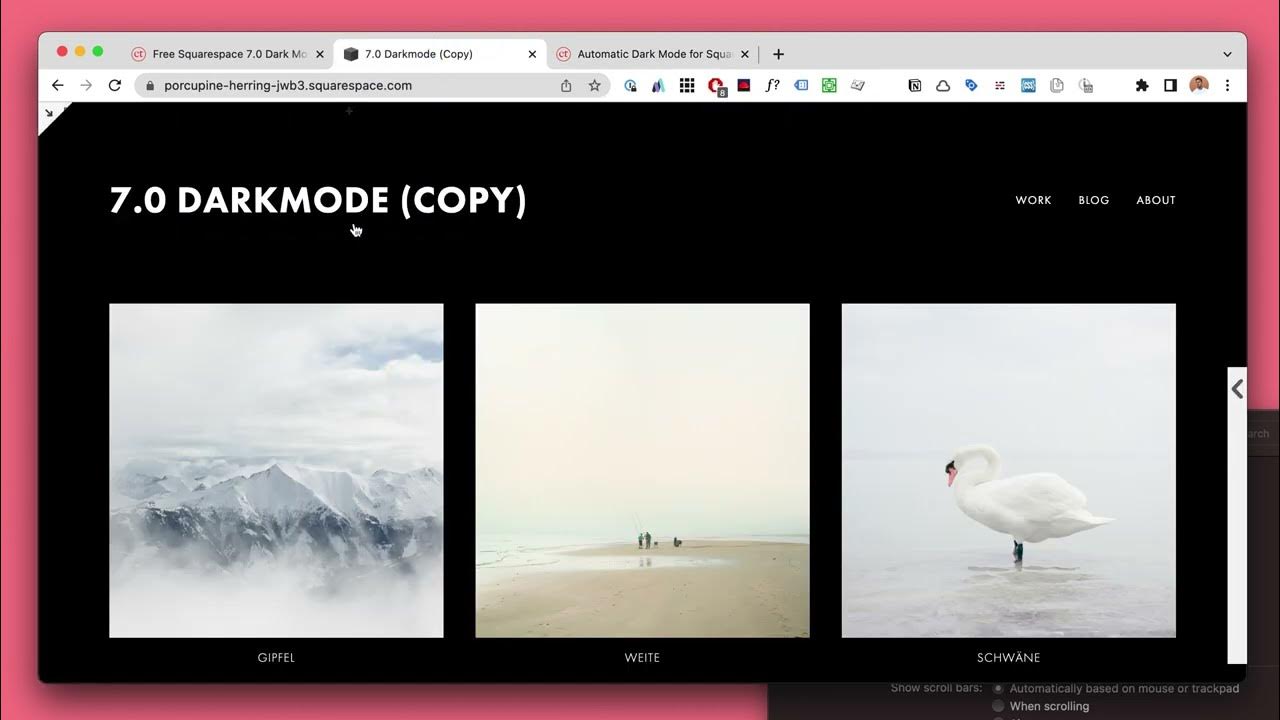
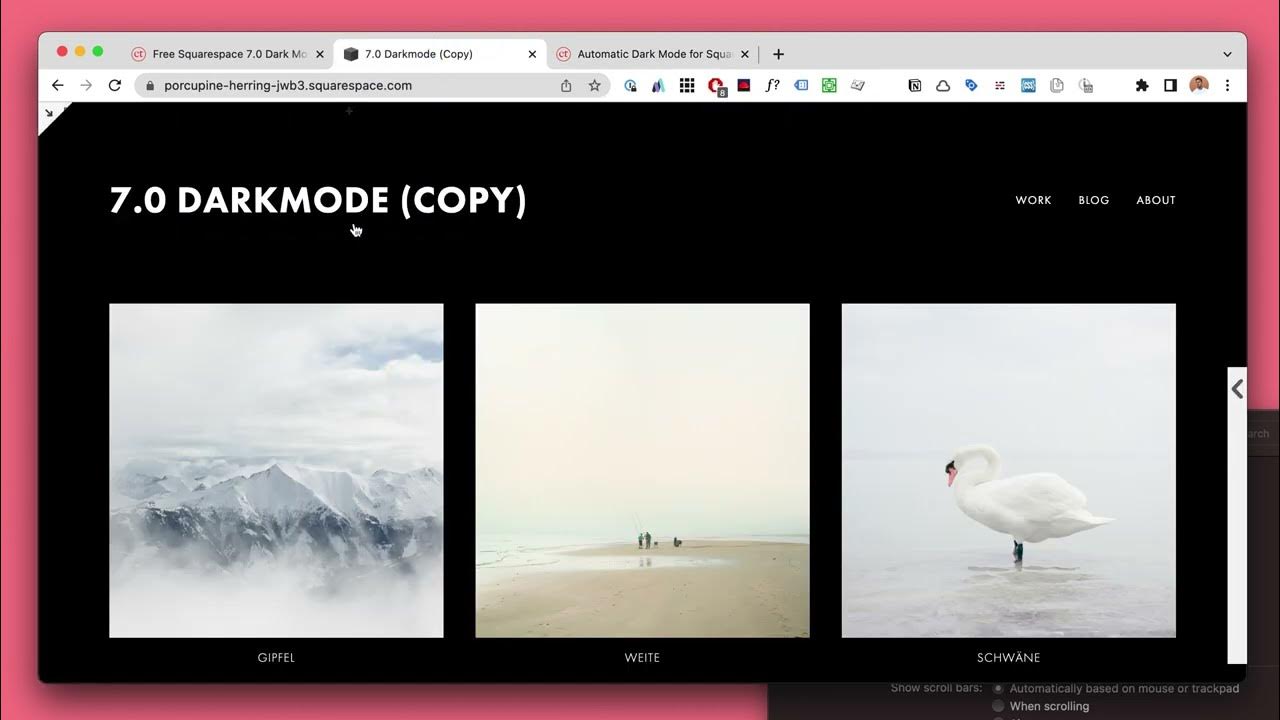
277 6 Posted March 30, 2022 (edited) Plugin available First letting anyone know, I've made a dark mode plugin for Squarespace which does exactly what you described. It also has automatic mode. It knows if user has dark mode in their phone/computer settings. It's not free, but if you have any problems I'll fix them. If you want dark mode for Squarespace, the best solution is the Automatic Dark Mode plugin. But you can also try this more limited simple pure CSS version. This works for if you're on a personal plan without code injection or if you're curious about trying out a free dark mode code first. This is mostly for 7.0. Free Squarespace 7.0 Dark Mode CSS
Set up your website to 'see' what mode the device of the visitor is in and adapt to it accordingly. Define what items become what color when dark mode is enabled. Add the code to your Squarespace page (Design -> Custom CSS) Item one is relatively easy, the code for this is "@media (prefers-color-scheme: dark)". Adding a dark mode button to Squarespace - a plugin & a blog post Someone here asked how to add a dark mode button. It got lots of upvotes so I spent the evening coding one. The original question was removed so I decided to do some shameless self-promotion so the upvoters could still find it 😇

Free Squarespace 7.0 Dark Mode CSS YouTube
READ THE BLOG POST ON SQUARESPACE DARK MODEhttps://codeandtonic.com/blog/how-to-add-a-dark-mode-button-to-squarespace-7-1?utm_campaign=Dark-Mode-for-Squaresp. Squarespace Dark Mode Plugin - Features Features 👉 Automatic detection 👉 Manual button 👉 Animated transition 👉 Easy to install in 1 minute 👉 No coding required 👉 No "flash of white" 👉 Logo invert 👉 Or upload dark logo 👉 4 different button placements & 2 button styles 👉 Button hover effects & animations 👉 Customise colors of every element