CSS Flex Grid Masonry Layout With Dynamic Image Add/Remove Feature
How to make masonry layout with flexbox Asked 6 years, 11 months ago Modified 1 year, 2 months ago Viewed 12k times 6 I want to create masonry layout through flexbox.Child element should appear in the following order and also the child are in diffrent height and same width. I am using lazy loading. 1 2 3 4 5 6 html css flexbox Share Masonry layout is a layout method where one axis uses a typical strict grid layout, most often columns, and the other a masonry layout. On the masonry axis, rather than sticking to a strict grid with gaps being left after shorter items, the items in the following row rise up to completely fill the gaps. Creating a masonry layout 1. Introduction 2 lessons, 05:37 1.1 Welcome to This Masonry Course 01:19 1.2 What Is a Masonry Layout? 04:18 2. Creating CSS-Only Masonry Layouts 3 lessons, 31:01 2.1 Masonry With Multi-Column Layout 09:34 2.2 Masonry With Flexbox 09:43 Flexbox has no easy way of rendering items with a column layout while using a row order, but we can build a masonry layout with CSS only—no JavaScript needed—by using :nth-child () and the order property. In a gist, here's the trick to create a row order while using flex-direction: column, given that you're rendering three columns:
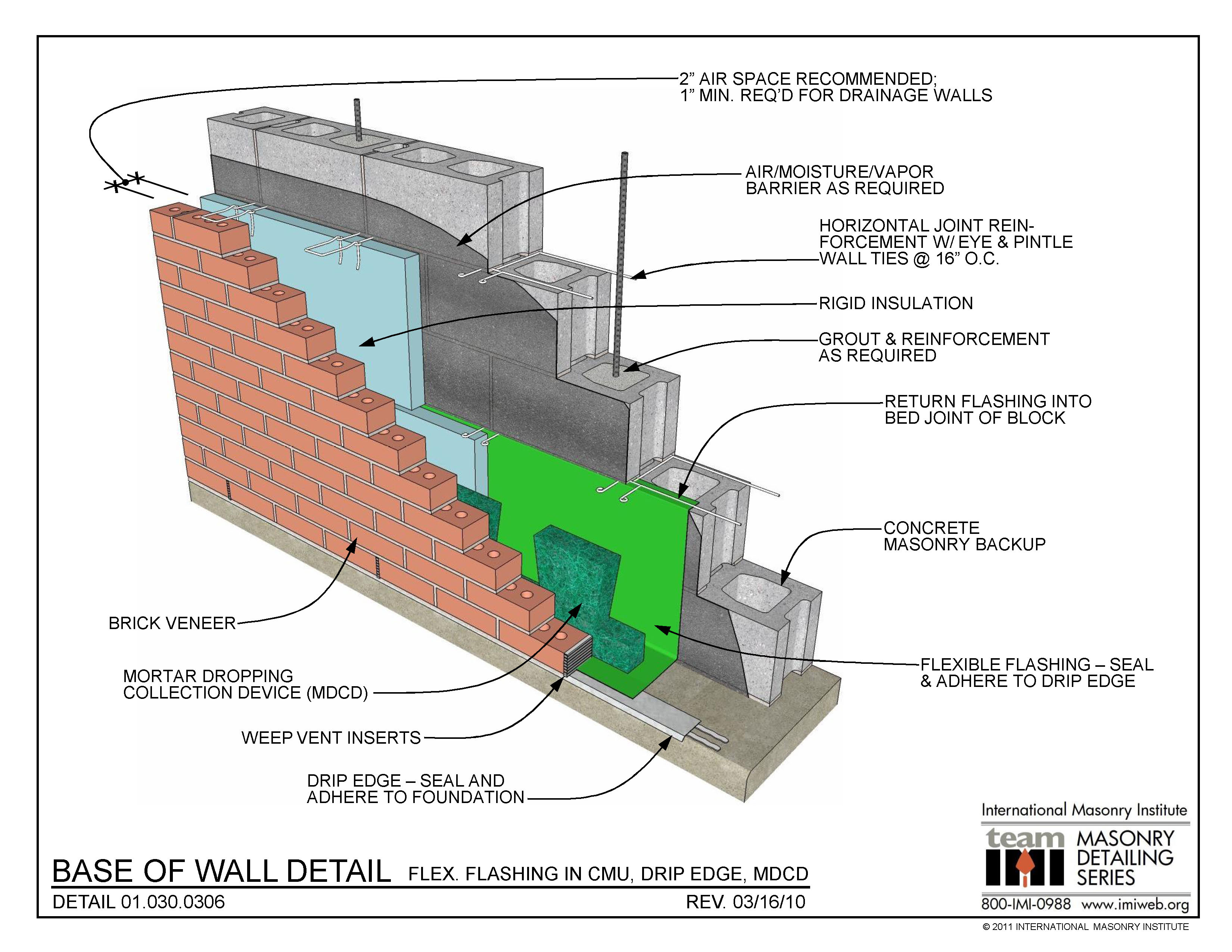
01.030.0306 Base of Wall Detail Flex. Flashing in CMU, Drip Edge, MDCD International
Flex Masonry A lightweight masonry (cascading grid layout) library powered by flexbox. Randomize Layout Lightweight FlexMasonry weighs just 6KB of JS and CSS combined. Fast Uses CSS flexbox for ultimate speed and performance. Responsive Show different number of columns at different breakpoints. Quick Start 1. Include the JS & CSS files on the page: FlexMasonry is a lightweight, zero-dependency, masonry (cascading grid layout) library powered by CSS flexbox. The library itself is inspired by this article by Tobias Ahlin on using flex, :nth-child (), and order to create a pure CSS masonry layout (as opposed to the hugely popular Masonry library by David DeSandro that is powered by Javascript). Masonry Layout with Flexbox in CSS (Example) Simple example of creating a masonry layout with Flexbox Wesley (ByteGrad) · Nov 10, 2021 · 2 min read You need to master both Flexbox and CSS Grid in order to professionally build modern websites & web apps. If you haven't mastered both of them yet, I highly recommend going through my CSS Course. The basic effect Let's start with a basic layout. Imagine the DOM structure for our layout to be something similar to the following; <-- CONTENT HERE -->