First Steps Ways of Drawing in Inkscape The Shape Tools The Selector Tool Squares and Rectangles Circles, Ellipses and Arcs Stars and Polygons Spirals 3D-Boxes Stacking Order Drawing Free Shapes Free Drawing The Pencil Tool The Pen Tool The Calligraphy Tool Boolean Operations Editing Paths with the Node Tool Node Tool Options About Node Types Tutorial | Advanced This tutorial covers copy/paste, node editing, freehand and bezier drawing, path manipulation, booleans, offsets, simplification, and text tool. Use Ctrl+arrows , mouse wheel, or middle button drag to scroll the page down. For basics of object creation, selection, and transformation, see the Basic tutorial in Help⇒Tutorials .

How to Use Fonts in Inkscape Easy Tutorial Design Bundles
Learn how to create and manipulate text on your design files with Inkscape. Inkscape is professional, free, open source Vector Graphics software.You can download it today, on Windows/Linux/Mac at:https://inkscape.org/en/ Inkscape Text Tool TutorialAs requested: Demonstrating the letter spacing technique in inkscape and how to use it. This page describes Inkscape's text processing. Text processing is probably the most complicated part of the Inkscape code base. Processing text is a multistep process: Read in text, breaking it into chunks that have the same styling (usually a
) and a unique postion.

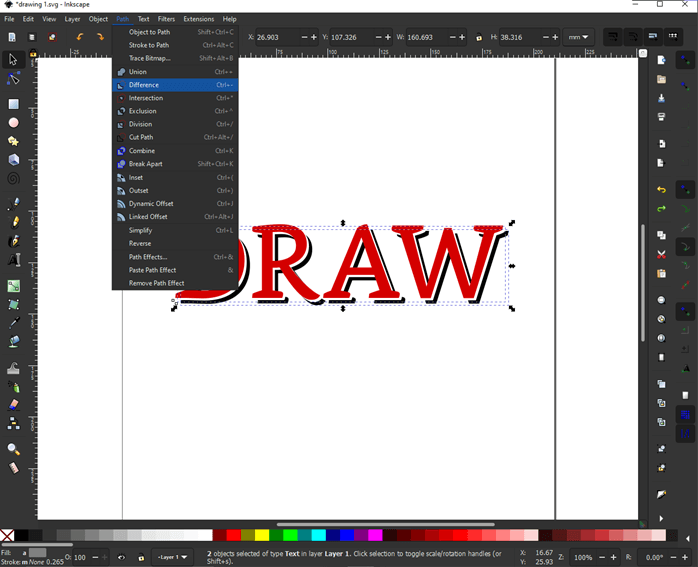
Inkscape text to path vseyouth
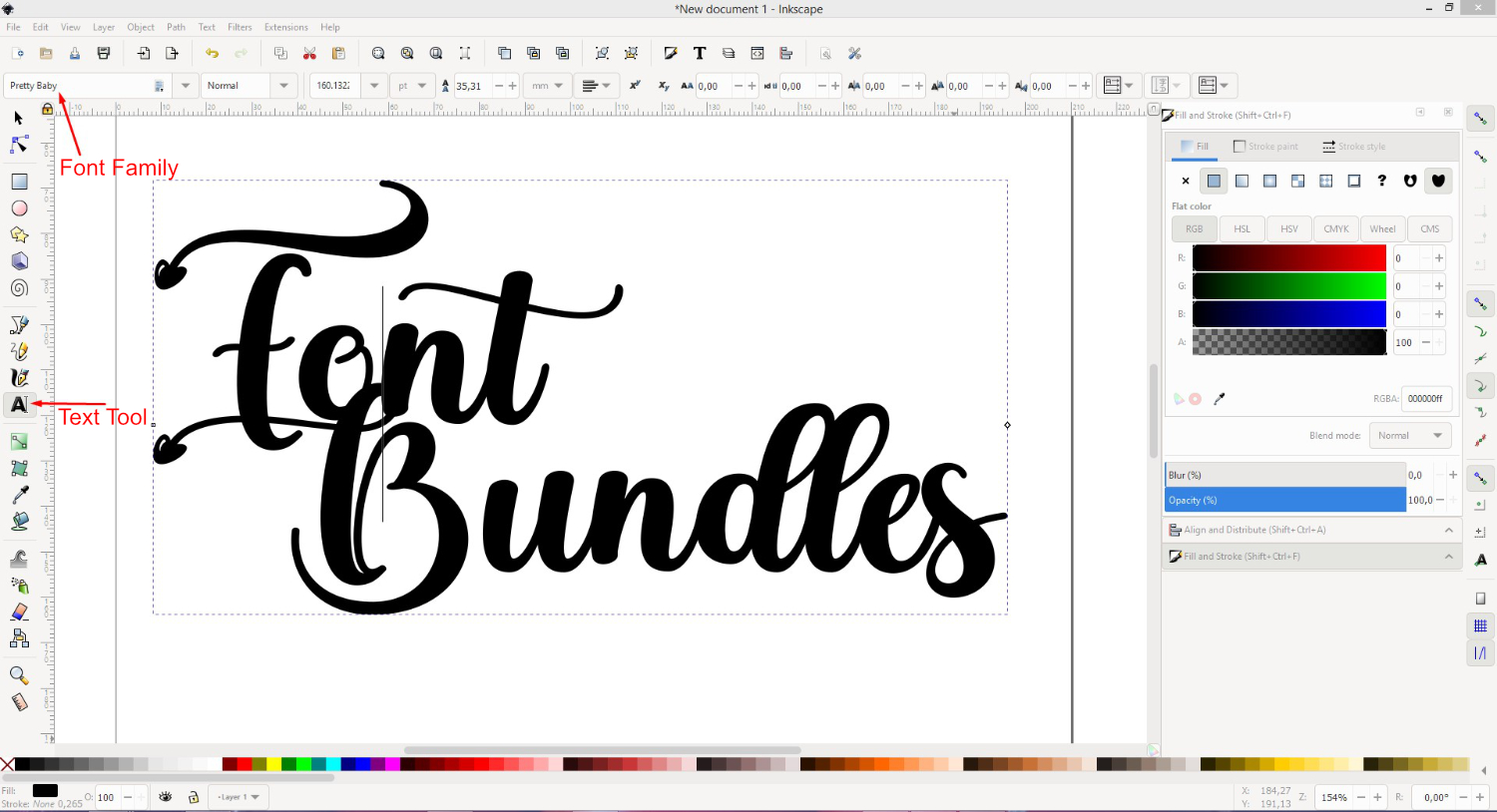
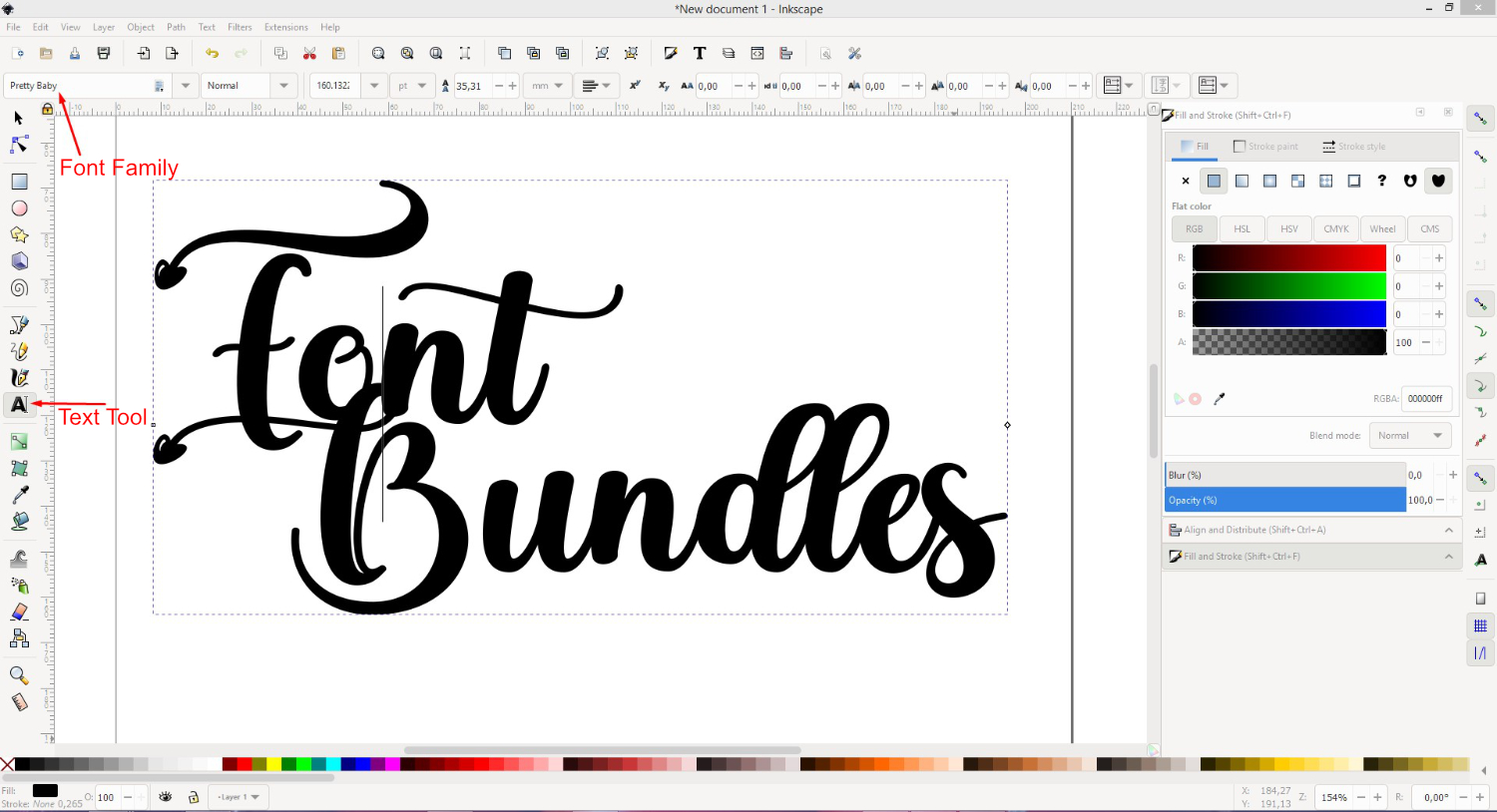
Select the Text Tool . In the document area, click and drag to draw a text box. Or, click the location you want to place the text box. Click inside the text box, then enter the text. Select the text to be changed: Select the text box to change the letter spacing for every character in the text box. A powerful, free design tool Whether you are an illustrator, designer, web designer or just someone who needs to create some vector imagery, Inkscape is for you! Flexible drawing tools Broad file format compatibility Powerful text tool Bezier and spiro curves Want to find out more about how Inkscape can help you? Make click with mouse pointer at the point from where you want to start your text and then type your desired text. I will type eduCBA. Here at the top of the User interface you can see there is a property bar which has different parameters of this text tool. You will have parameters of active tool on this property bar. When editing text with the text tool, this pastes the text from the clipboard into the current text object. Ctrl + Alt + V paste in place. This places the clipboard objects into the original location from which they were copied. Ctrl + Shift + V paste style. This applies the style of the (first of the) copied object(s) to the current selection. 
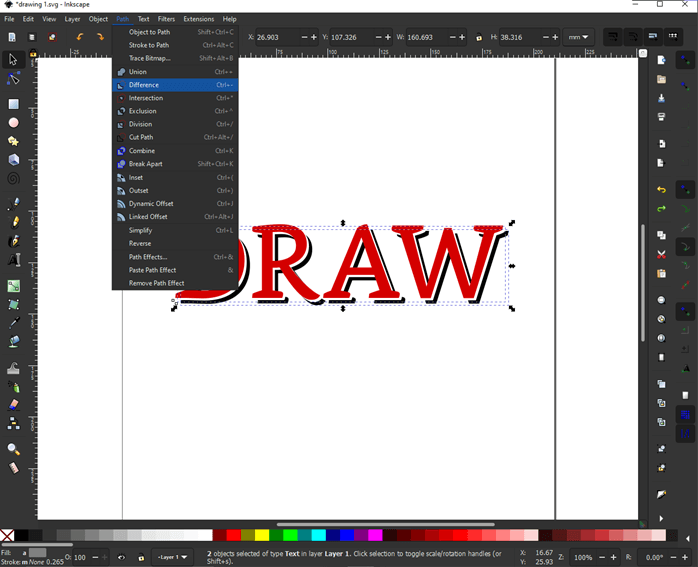
Inkscape Text Effects How To Make Shattered Text In Inkscape Graphic design programs, Cricut
Inkscape is an open source vector graphics application similar to Adobe Illustrator. It has much more to offer than just the 21 tools located in its toolbar, but this guide should serve as a good starting point for understanding the basics of Inkscape if you're new to the software. The Select Tool How to Create a Text Shadow in Cricut Design Space. 1- Open Cricut Design Space. Select the text tool.2- Type your text. Select your font. I will be using the Dallon font from fontbundles.net.3- Click on your text and then adjust the letter spacing.4- Adjust the letter spacing so all the letters touch a tiny bit.5.
Hello and Welcome to the Inkscape Tutorial Series. In this video, we have explained an important tool of Inkscape i.e. The Text Tool. You will learn about wh. Sorted by: 1. If you have default keyboard shortcuts in use then. pressing Esc kicks you out of the text tool and deselects all selections. pressing S activates the select tool. pressing TAB selects sequentially one by one the unlocked objects. Keyboard shortcuts are listed in Edit > Preferences > Interface. 
Inkscape Software Tutorial 17 Text Tool YouTube
Inkscape offers two options for this, which are accessible via Text ‣ Put on Path and Text ‣ Flow into Frame. To make a text that follows a path's curvature, you need to do this: Create a path that will serve as the base line for the words and letters of the text. Select the text you want to curve. Open the Path Effect Editor by clicking on "Path" in the top menu and selecting "Path Effect Editor" from the drop-down menu. In the Path Effect Editor, click on the "+ Add" button to add a new path effect. From the list of path effects, select "Bend" and click "Add".