const sumValues = (obj) => Object.keys (obj).reduce ( (acc, value) => acc + obj [value], 0); We're making it an immutable function while we're at it. What reduce is doing here is simply this: Start with a value of 0 for the accumulator, and add the value of the current looped item to it. The calculateSum function takes an array and a property as parameters and calculates the sum of the specified property in the array of objects. If you need to sum the values of an object, check out the following article. An alternative and perhaps simpler approach is to use the forEach method.

How to sum the numbers in a array in JavaScript YouTube
The easiest way to sum the values of a specific property in an array of objects is to use the reduce () function. This function takes a callback function with two parameters: The accumulator The current value We will use the accumulator to store the sum of the values of the property and the current value to store the current value of the property. Use the map () and reduce () Functions to Sum the Values of an Array of Objects in JavaScript An array can store similar types of elements, and this includes objects also. In this article, we will learn better and efficient ways to sum the values of an array of objects in JavaScript. This practical, succinct article walks you through three examples that use three different approaches to find the sum of all elements of a given array in Javascript (suppose this array only contains numbers). Without any further ado, let's get started. Table Of Contents 1 Using Array.reduce () method 2 Using a classic For loop Use the Object.values () method to get an array of the object's values. Use a for.of loop to iterate over the array. Increment the sum variable by the current value. index.js const obj = { one: 5, two: 15, three: 45, }; let sum = 0; for (const value of Object.values(obj)) { sum += value; } console.log(sum); // 👉️ 65

JavaScript Sum Array of Objects Value Examples Tuts Make
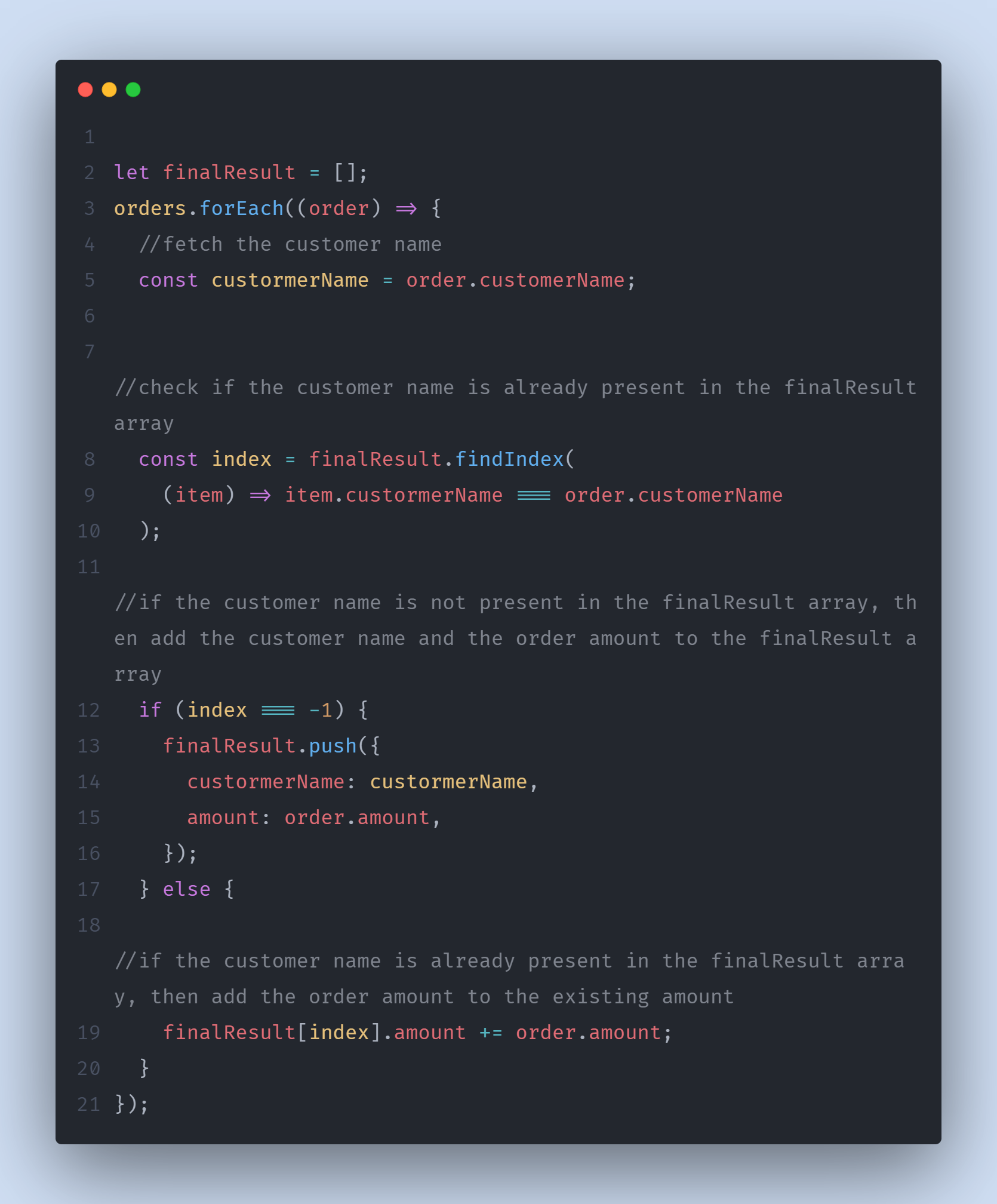
When you want to sum the price of the items, you can use the reduce method of an array: // totalPrice is 92 let totalPrice = cart.reduce(function (accumulator, item) { return accumulator + item.price; }, 0); When you call the reduce method on array of objects, you need to always specify the initial value to prevent reduce from using the first. How to Get a Sum Array of Objects value By Key in JavaScript Here are a few examples using different approaches: Approach 1: javascript sum numbers in an array Approach 2: Sum array values using reduce () method Approach 3: Sum array values using Using the forEach Approach 4: Sum an array of objects Using a loop Sum object properties. importance: 5. We have an object storing salaries of our team: let salaries = { John: 100, Ann: 160, Pete: 130 } Write the code to sum all salaries and store in the variable sum. Should be 390 in the example above. If salaries is empty, then the result must be 0. solution. sum of values of a specific property in an array of objects: ARRAYNAME.reduce (function (a,b) { return a + b.PROPERTYNAME; }, 0) - ashleedawg

Ordering, Grouping by Key and Sum An Array of Objects in JavaScript
Try it on RunKit. In this example, the reduce() method is called on the numbers array and is passed a callback function that adds the accumulator and the current value. The initial value for the accumulator is 0. The reduce() method iterates through the numbers in the array, starting with the first element, and applies the callback function to each element. Sum property values of an object in Javascript April 08, 2020 javascript TLDR js 1.const sumValues = obj => Object.values(obj).reduce((a, b) => a + b); Usage js 1.const obj = { a: 1, b: 2, c: 3, d: 4 }; 2. 3.const sum = sumValues(obj); 4. 5.// 10 Sum values of an object with .reduce ()
An array in JavaScript is an object that allows you to store an ordered collection of multiple values under a single variable name and manipulate those values in numerous ways. In this article, you will learn how to calculate the sum of all the numbers in a given array using a few different approaches. JS Sum Array of Objects In this article, we will see how to sum an array of objects in JS. Why sum the array of objects? If we have an array of objects with numeric properties such as a "price" or "quantity," we need to sum these objects to find the total value of the objects.

36 Javascript Sum Properties In Array Modern Javascript Blog
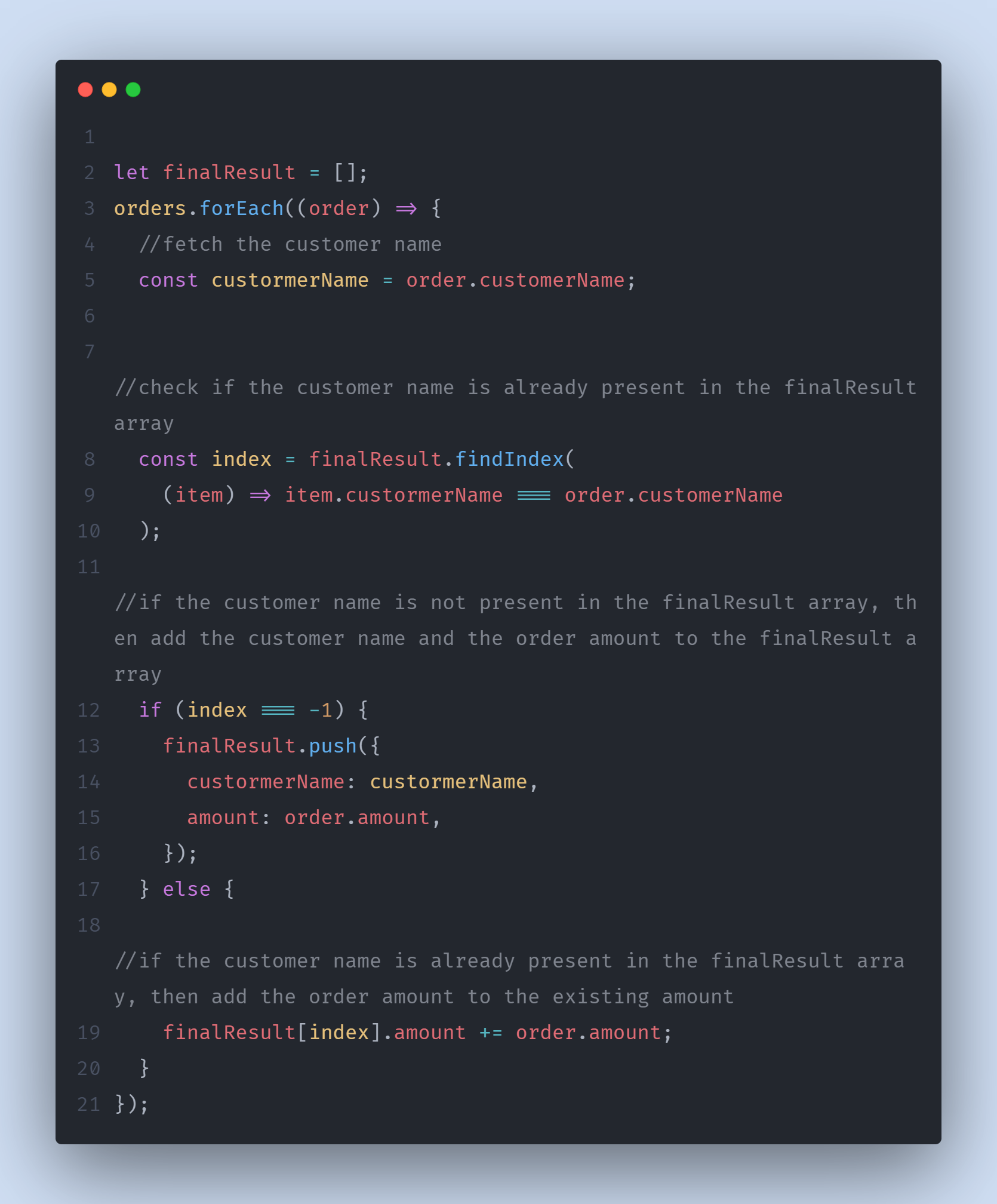
We can use the for of loop in JavaScript to sum the property of an array of objects in array. Here is an example: const arr = [{vegetable: 'tomato', price: 2}, {vegetable: 'cucumber', price: 3}, {vegetable: 'beans', price: 4} ]; let sum = 0; for (let obj of arr){ sum = sum + obj.price } console.log(sum); Sum JavaScript object propertyA values with the same object propertyB in an array of objects (13 answers) Closed last year. I have an array of objects where i need sum of object property values in new array of objects, Input: