
jQuery Image Gallery with Thumbnails and Zoom — CodeHim
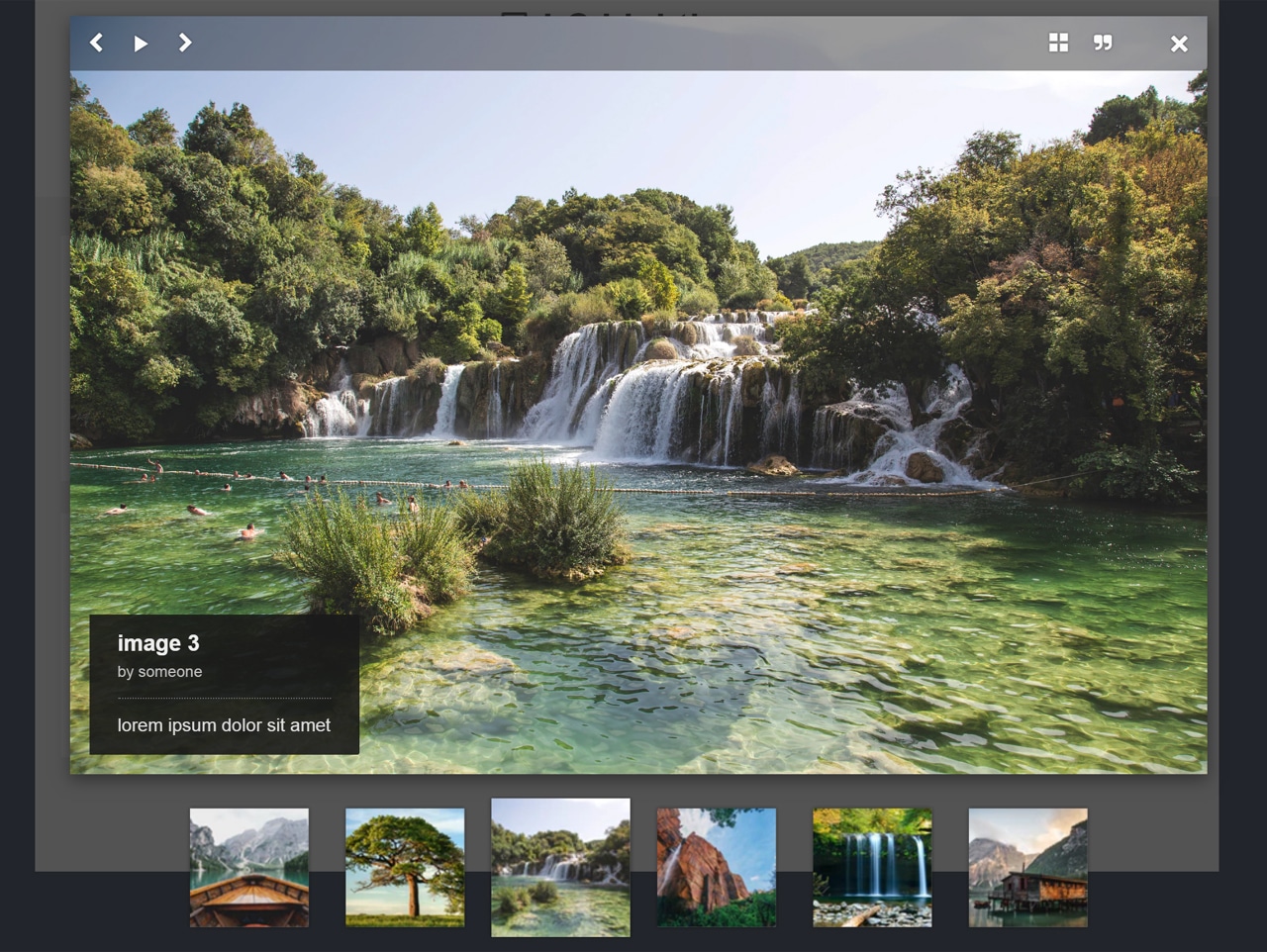
PhotoSwipe: Responsive JavaScript Image Gallery PhotoSwipe 5.4.3 JavaScript image gallery and lightbox Documentation and examples Photos by Luca Bravo What's new in v5 Code quality and rewrite in ES6 The script is now distributed as an ES module and does not require a build step to use. Here, we are going to design a responsive image gallery using HTML, CSS, jQuery, and Bootstrap . Features or Functionalities to implement: Responsive images Responsive Grid System Image viewer Prerequisites: Basic knowledge of HTML, CSS, JavaScript, jQuery, and Bootstrap. Also, the user should be aware of how the grid system in Bootstrap works. Interactive Photo Gallery is a responsive CSS & jQuery-based grid layout photo gallery with filter images by search. How to Create Lightbox Image Gallery 1. To get started using Interactive Photo Gallery, load the jQuery, Normalize CSS, and Google fonts by CDN links into your website. 1. AviaSlider AviaSlider is a very flexible and easy to use image slideshow plug-in built with jQuery. It has a set of really unique transitions that I have not seen anywhere else, as well as some basic transitions. It comes with an image pre-loader so the slider starts working only when images are loaded and ready to be presented.
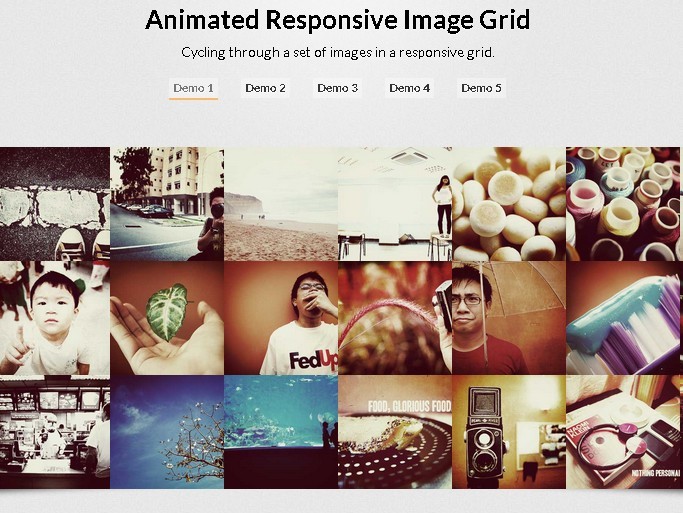
Animated Responsive Image Grid Plugin Free jQuery Plugins
15 Best Responsive jQuery Image Gallery Plugins by Henri — 02.08.2019 Today i have a collection of 15 best responsive jquery image gallery plugins that will help you create a beautiful responsive image gallery with many stunning effects, transitions for your website. LightGallery With this plugin, you just install the library and let it run. Blueberry. Blueberry is a delicious image gallery slider that was written specifically for responsive web design. It's an experimental open-source jQuery plugin project that was originally launched in hopes of getting the designers of some of the more popular image sliders to think about making theirs responsive as well. WOW Slider is a jQuery-based image slider that comes with amazing visual effects and helps you create sliders with a few clicks. You can quickly embed it anywhere, thanks to its 'Insert-to-Page Wizard' and save-as-plugin options for Joomla and WordPress. Responsive Image Gallery with jQuery Lightbox HTML HTML xxxxxxxxxx 72 1 3
4
5
6
7 

