
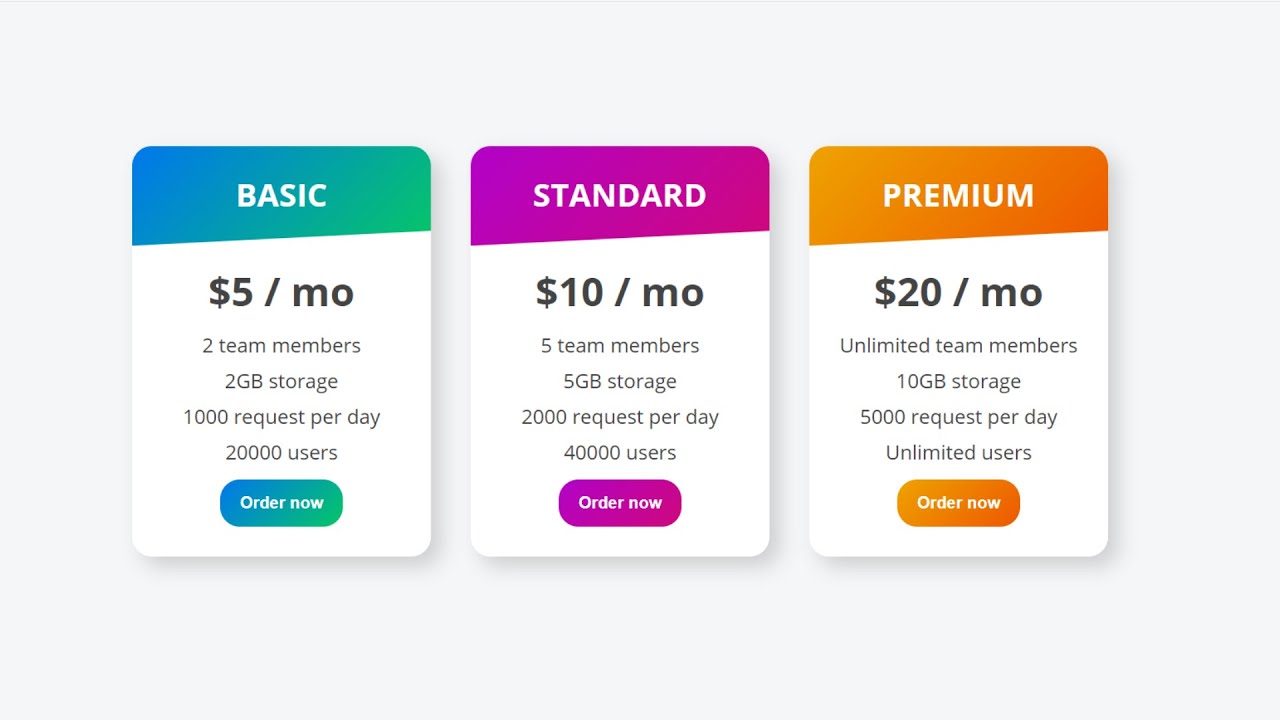
How To Create Responsive Pricing Table Using HTML & CSS Pricing Card Design Tutorial YouTube
1. Bestseller: CSS3 Responsive WordPress Compare Pricing Tables Simplicity is what makes CSS3 Responsive WordPress Compare Pricing Tables a bestseller. Built in pure CSS3, it comes only in two styles so you are not overwhelmed by too many choices. Posted on Nov 7, 2021 • Originally published at themewagon.com 30+ Pricing Table For Your Next Responsive Website # html # css # javascript # bootstrap A pricing table is quite essential as it demonstrates the value of a company's product and represents the monetary worth of its features. 1. Icon Table by Travis Williamson 2. Zebra Striping w/ Colors by Agustin Ortiz 3. Dark Purple Table by Mike Torosian 4. Professional Pricing by LittleSnippets 5. Table With Hover Effects by Nidheesh Balachandran 6. Bootstrap Pricing Tables by Sahar Ali Raza 7. Material Design Pricing Table by Morten Sørensen 8. Pricing tables are an essential part of any website that offers services for a fee, an online or e-Commerce store, and so on. These pricing tables often come with different prices for comparison, normal prices, features of products and services, and more depending on how you customize them.
20+ HTML CSS Pricing Table Examples OnAirCode
1. Pricing table and its Importance 2. Some inspiration design of pricing table 3. Collection of pricing table (30+ pricing tables) 3.1. Free Templates 3.2. Bootstrap pricing table 3.3. Tailwind CSS Pricing table 4. Final thoughts 5. Recommended for you Pricing table and its Importance Oct 31, 2022 • 5 min read HTML/CSS JavaScript for Designers CSS Toggle button switches are a classic UX trend often met in different parts of a website or an app. In a previous tutorial, we discussed how to build a CSS-only switch component for a simple to-do checklist. Pricing Tables Simple responsive pricing tables, in 3 different styles and with a bouncy animation while switching to different plans. View demo Download Check our new component library → A ready-to-use pricing table is one of those resources to have in our toolbox. First, we need to create the basic structure of the pricing table using HTML. The HTML structure will consist of a element with a class of 'pricing-table'. Inside this div, we will have three other divs for each price column, each with a class of 'price-column'. 


20 HTML & CSS Pricing Tables W3tweaks
by MondayFlight in Pricing Tables. Software Version: File Types Included: HTML. (16) 203 Sales. Last updated: 22 Dec 13. Live Preview. Get 167 pricing table CSS templates on CodeCanyon such as Pricepro Bootstrap5 Pricing Tables, CSS3 Compare Pricing Tables, Clean Pricing Table. 15+ CSS Pricing Tables. CSS pricing tables are a way of displaying different plans or options for a product or service on a website. They usually have columns for each plan, and rows for the features or benefits. I'm excited to share a curated collection of over 15+ CSS pricing tables, complete with free source code. Here in this article you will find around 22 best html CSS pricing table templates for easy integration. If you already thought of your unique list to impress the visitors then go ahead and create amazing looking templates from these below pricing templates i have got for you. Software Version: CSS 3. CSS 3. in. CSS 2 - 3, Other. in. Last updated: 22 Dec 13. Get 148 CSS pricing tables. All from our global community of web developers.
