8 MIN READ React Native is a mobile app development framework that allows you to use React to build native iOS and Android mobile apps. Instead of using a web view and rendering HTML and JavaScript, it converts React components to native platform components. 1 expo init LoginLayout You'll be prompted to choose the type of project to initialize. Choose Managed workflow and blank. Wait a few seconds for Expo to install the project files and change the directory into the new project. 1 cd LoginLayout The project structure should look like this. Open App.js to start working on your application.

Login React Native Example for Android and iOS
Building a simple login form in React Native using React Hook Form Last updated 9 October 2021 In this article, I will give a short step-by-step tutorial about how to build a simple login form in React Native using React Hook Form - a performant, flexible and extensible form library with easy-to-use validation for React applications. In this tutorial, you'll create a React application using a token-based authentication system. You'll create a mock API that will return a user token, build a login page that will fetch the token, and check for authentication without rerouting a user. The react-native-google-signin package is used to implement Google auth functions in the React Native app. Now, we need to import the necessary modules and components from the respective package as shown in the code snippet below: import { GoogleSignin, GoogleSigninButton, statusCodes, } from 'react-native-google-signin'; In this tutorial you'll learn how to implement login authentication flow in React Native: Sign In, Confirm Sign Up, Reset Password, Custom Inputs, Custom but.

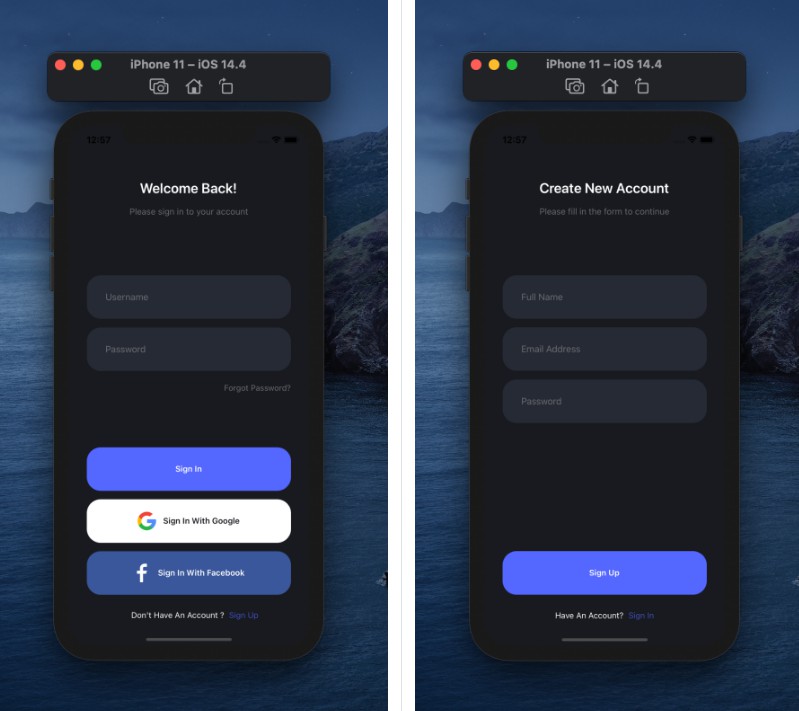
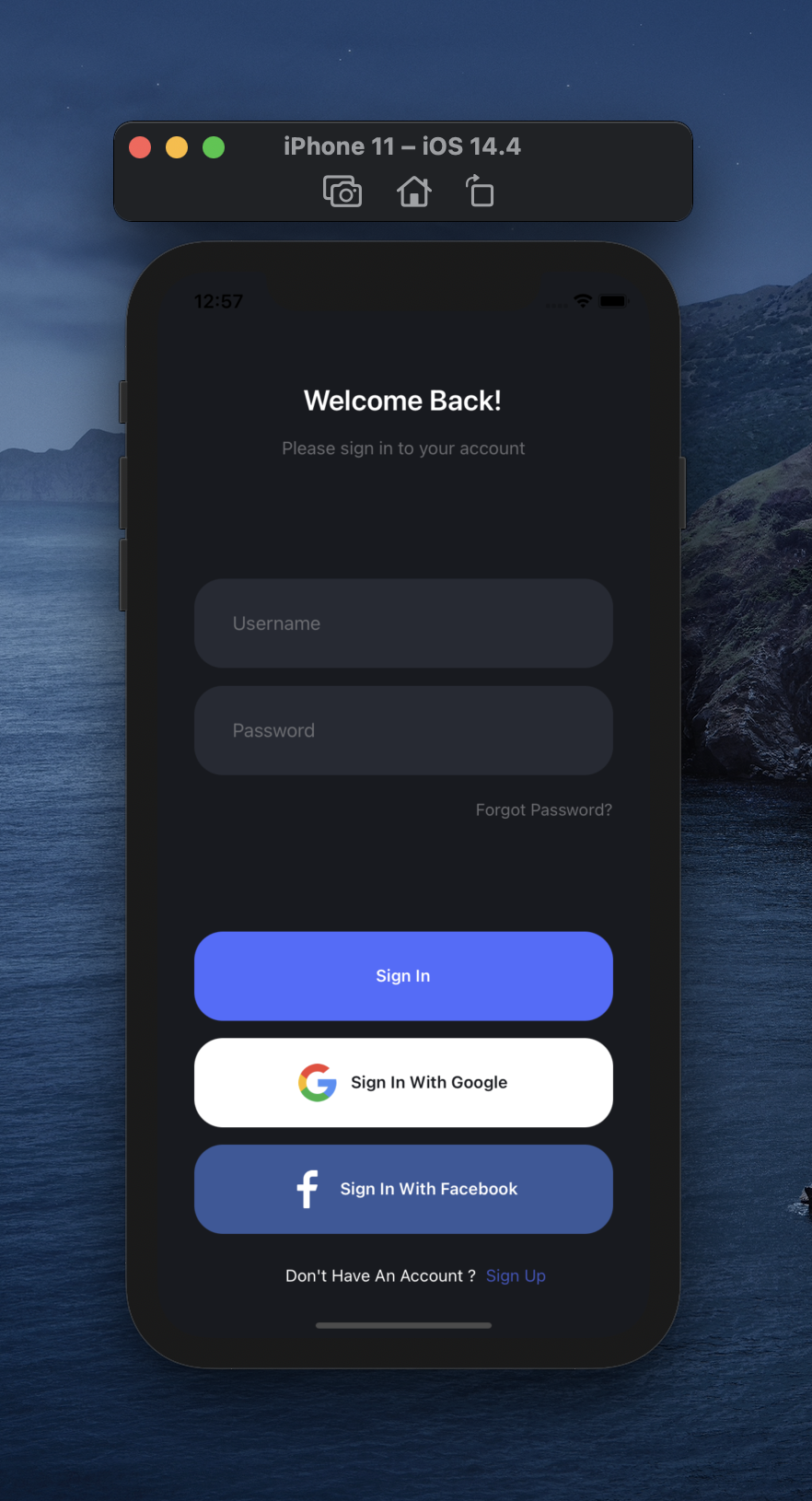
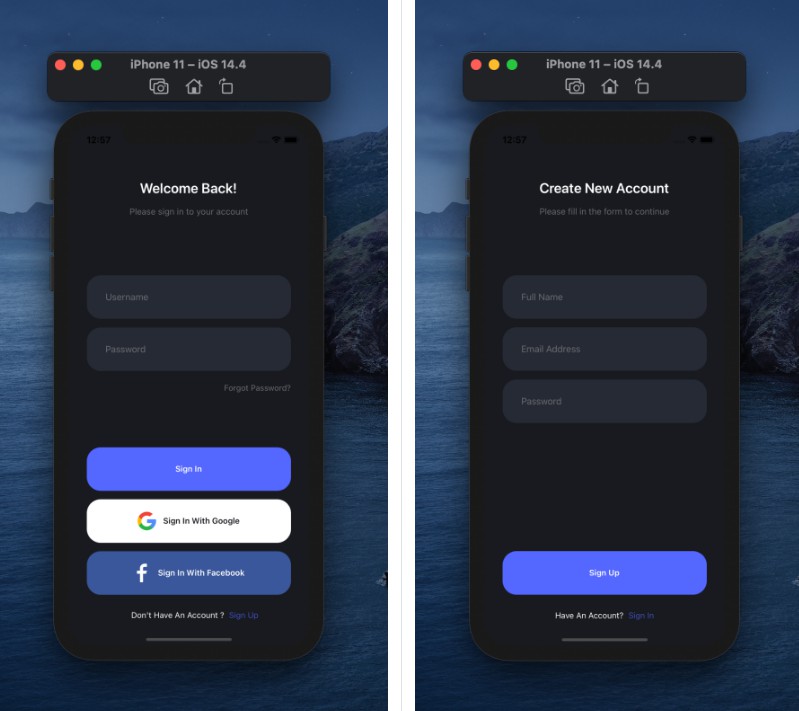
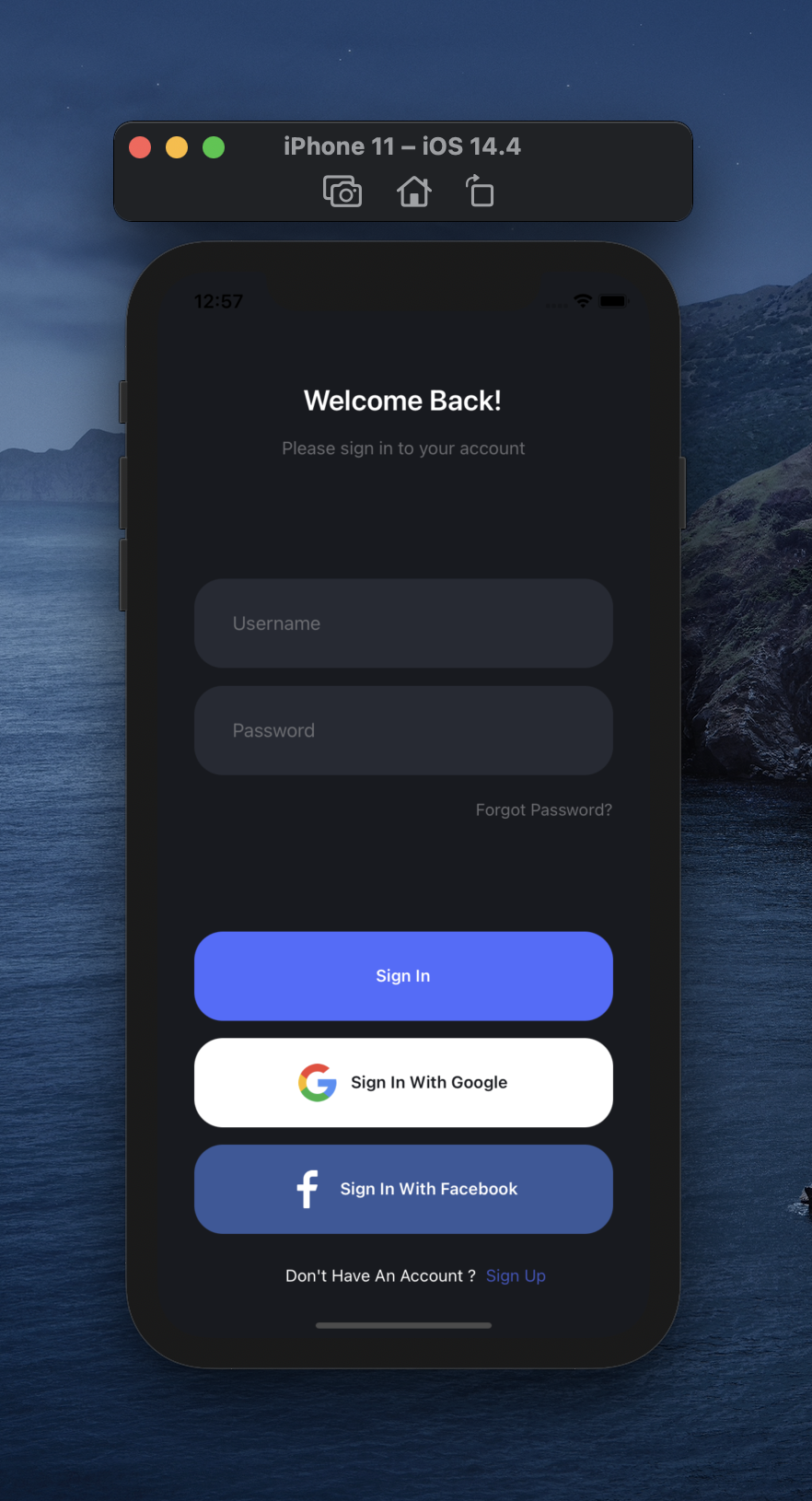
React native dark login screen
configure (options): void. It is mandatory to call this method before attempting to call signIn () and signInSilently (). This method is sync meaning you can call signIn / signInSilently right after it. In typical scenarios, configure needs to be called only once, after your app starts. In this tutorial, you'll learn how to implement login authentication in react native and here I have shown you this process with JWT authentication token. So. Open Terminal/iTerm $ ~ mkdir ReactNativeApp $ ~ cd ReactNativeApp $ ReactNativeApp react-native init DemoLogin $ DemoLogin Code . Command Code . should open the project in VS code, if it's not opening we need to configure the Path as below: Follow the step-by-step guide to add authentication to your React Native application and screens for: The examples use Ory Kratos, an open source identity and authentication REST API server written in Golang. As the user storage / identity management we will use the open source Ory Kratos project. The React Native application shown in the.

React Native Tutorial Create a Login System Application With Memberarea Part 1 YouTube
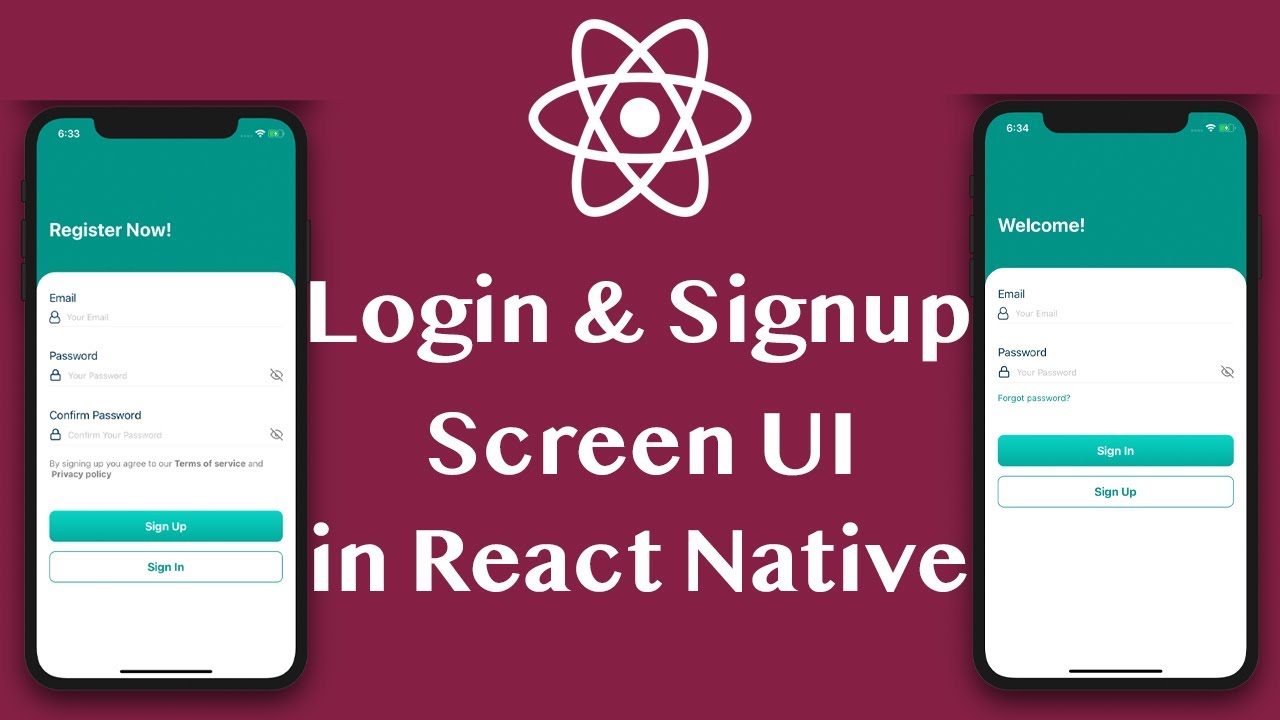
CocoaPods is the iOS package management tool the React Native framework uses to install itself into your project. For the iOS native module to work with your iOS app, first install the library Pod. If you're familiar with older React Native SDK versions, this is similar to the previous linking a native module. The process is now simplified: In this tutorial, you'll get to know how we can create a login & register screen UI in react native. This is a beginner friendly tutorial, so if you don't ha.
Install React Native Project. First, install create-react-native-app tool on your system. sudo npm i -g create-react-native-app. Install React Native app using below command. create-react-native-app rnFirebaseAuth. Select Y to install expo tool and run command to get inside the project folder. cd rnFirebaseAuth. configure(options): void. It is mandatory to call this method before attempting to call signIn() and signInSilently().This method is sync meaning you can call signIn / signInSilently right after it. In typical scenarios, configure needs to be called only once, after your app starts. In the native layer, this is a synchronous call.

Login Screen React Native? Top 9 Best Answers
Setting up React Native Navigation and implementing navigation between three pages: Greeting, Login, and Signup." You can find the source code on my Github This is how the end result looks like. Fig. 1 - Login/Signup Application in react native Disclaimer: This project is UI-focused, with an emphasis on styling and design. These are the steps we are going to follow - Creating a new react application using react-native init. Create component for login page. Adding form with email and password fields. Make it interactive with Animations. Introduction For most applications, user authentication is required. People need to login to gain access to the apps.