
Credit Card On File Form Templates Best Professional Templates
The credit card form in this tutorial is based on the default credit card form from Stripe and it's been styled with custom CSS. The credit card form will contain: Three tabs: Credit Card, PayPal, Bank Transfer Text success message Inputs & Input groups for all the necessary data - name, card number, expiration, CVV Alright, let's do it. Credit card form Bootstrap Credit Card Form - free examples, templates & tutorial Responsive Credit Card Form built with the latest Bootstrap 5. Free payment form design template with a credit card validation example. Basic example Credit card field is usually included in payment forms on the checkout step of your E-commerce process. Credit Card Form - VueJs HTML HTML xxxxxxxxxx 162 1 2
3
4
5
6 Welcome to our collection of CSS credit cards! In this comprehensive compilation, we have curated a selection of free HTML and CSS code examples that showcase stunning and realistic credit card designs. These examples have been carefully sourced from reputable platforms such as CodePen, GitHub, and other valuable resources.




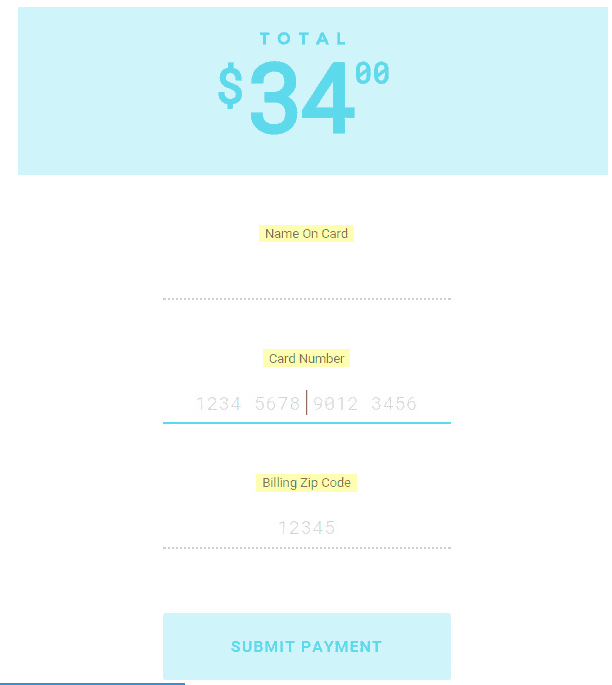
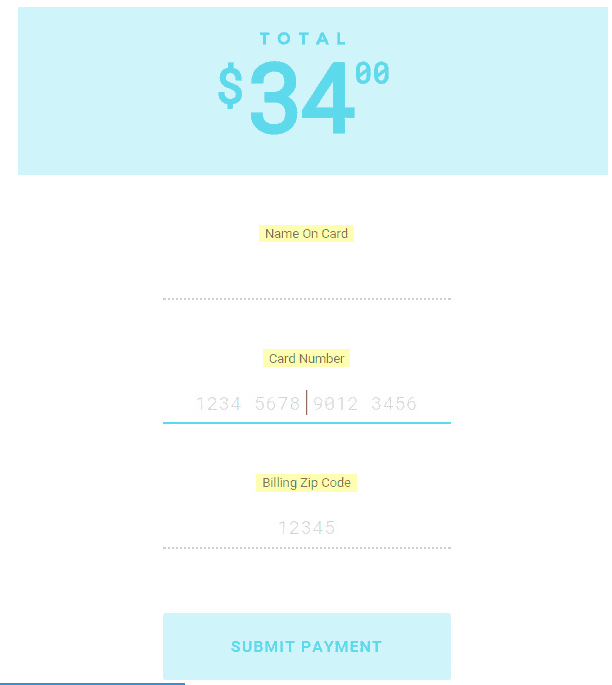
Credit Card Checkout Form Fribly
Welcome to the Codewithrandom. Here is the Latest Collection of free HTML and CSS Payment/Checkout Forms. Checkout Payment Form, Credit Card Payment Form, Credit Card Form, and More with Code. Are You Looking For Different CSS Payment Forms for Your Website? Payment form best practices codelab. bookmark_border. On this page. Step 1: Use HTML as intended. Step 2: Design for mobile and desktop. Step 3: Add attributes to help users enter data. Step 4: Disable the payment button once the form is submitted. Going further. Sam Dutton. Add Code. Pure CSS credit card payment form with input masking snippet is created by BBBootstrap Team using Pure CSS. This snippet is free and open source hence you can use it in your project.Pure CSS credit card payment form with input masking snippet example is best for all kind of projects.A great starter for your new awesome project with. The credit card checkout form is a sleek and modern design that allows users to easily input their payment information. The form features a clean layout with clear labels and input fields for the name, card number, expiration date, and CVV. Compatible browsers: Chrome, Edge, Firefox, Opera, Safari. Responsive: no.
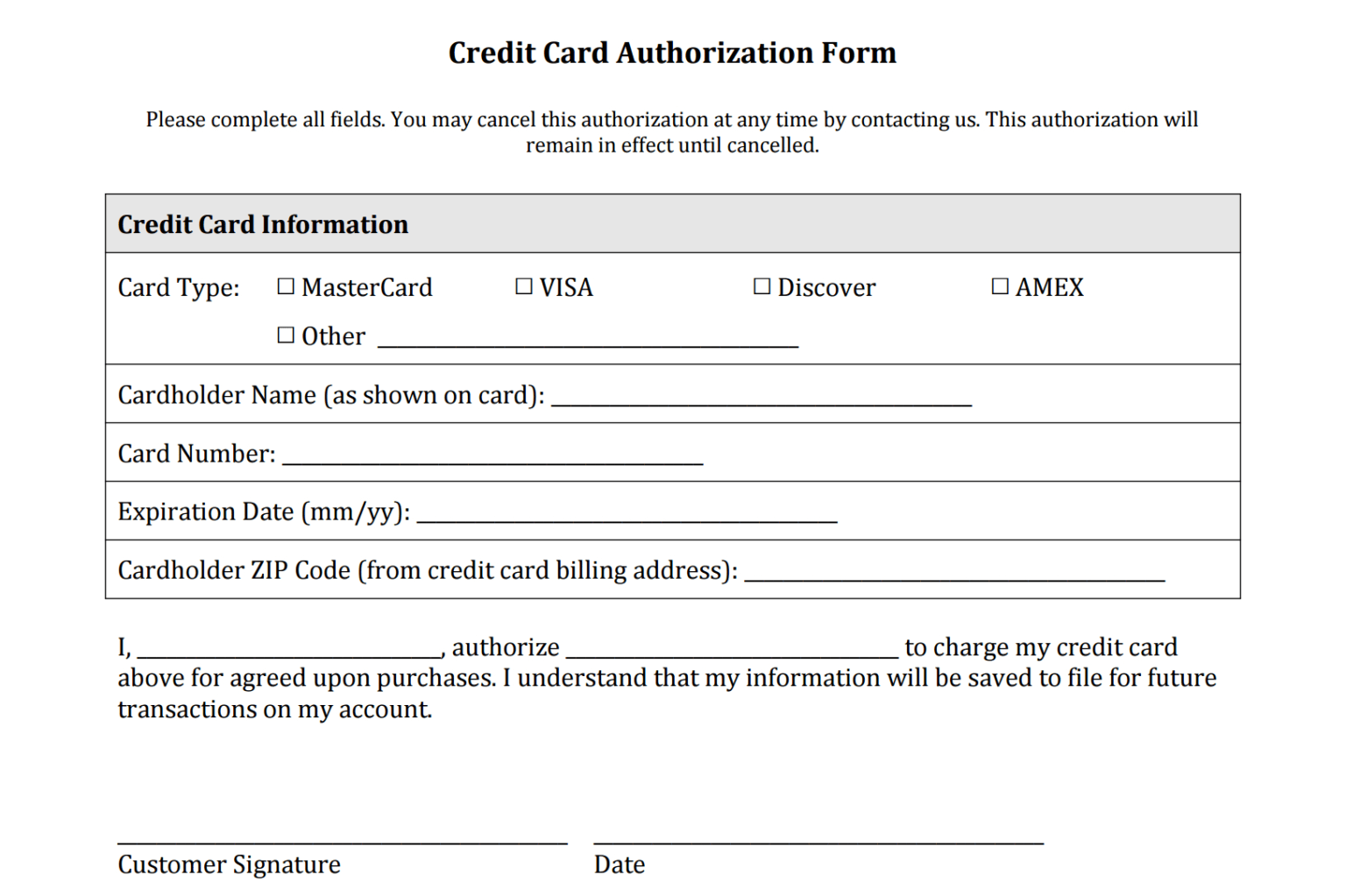
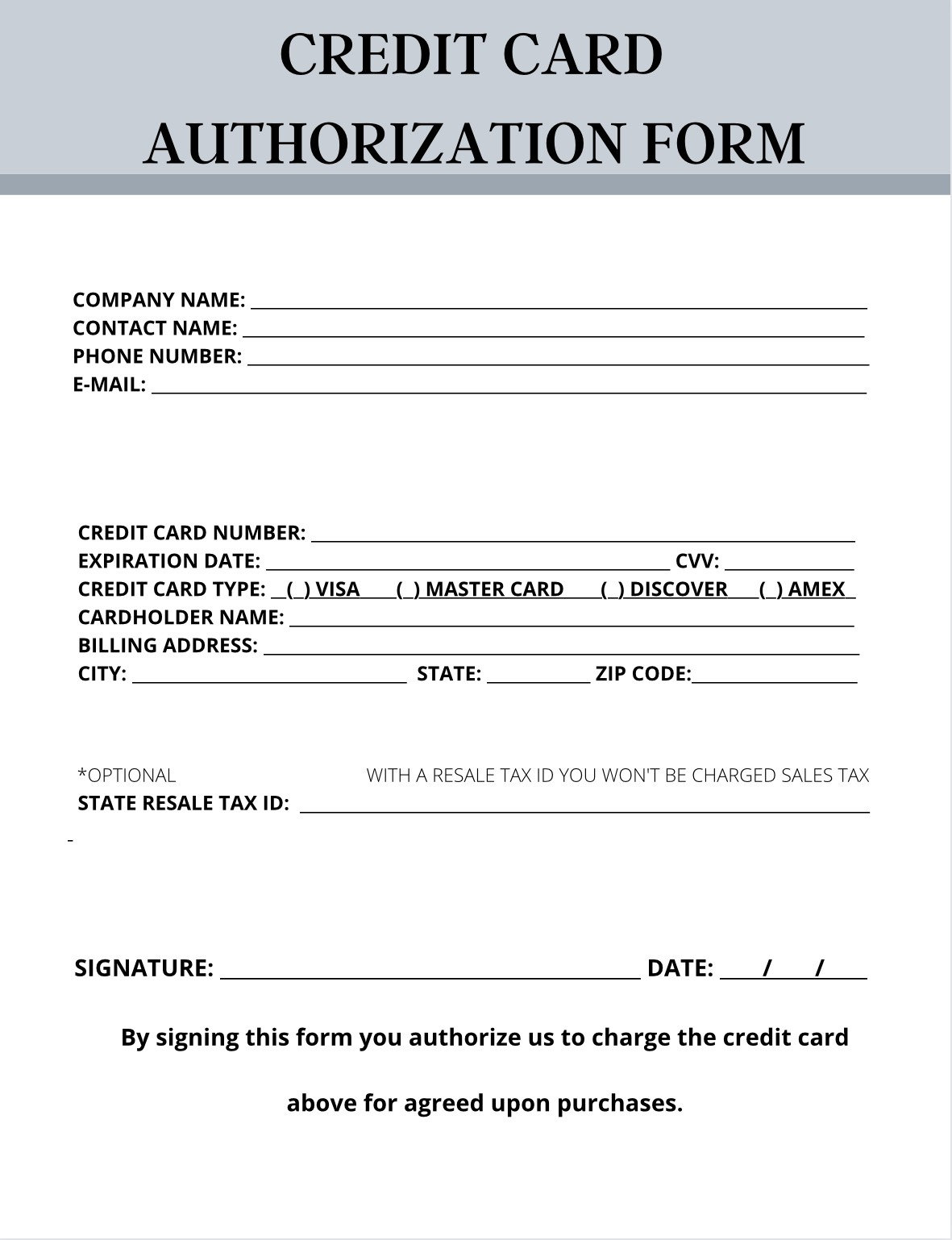
Credit Card Authorization Form Etsy
how to make a simple credit card checkout payment form with animation using html css and vanilla javascript.credit card / debit card virtual form design usin. How to Create a Credit Card UI using HTML and CSS3 - Designmodo In this guide, we will develop a straightforward Credit Card Form employing HTML and CSS3. We will utilize Google Fonts to incorporate the custom font (Roboto) for this form. Feel free to incorporate this form into your website as needed. Created on: November 25, 2018 Made with: HTML, CSS, JS Tags: 3d, css, js, float, card 3. Credit Card In CSS A simple credit card (looks more or less like Visa). HTML and CSS only. No images. Author: Jan (jantm) Links: Source Code / Demo Created on: March 20, 2014 Made with: HTML, Less Tags: pure-css, css-only, card, credit-card 4. Responsive: yes Dependencies: font-awesome.css Bootstrap version: 5.0.1 Author Vinay kumar September, 2021 Links demo and code Made with HTML / CSS About a code Bootstrap 5 Credit Card Payment Form