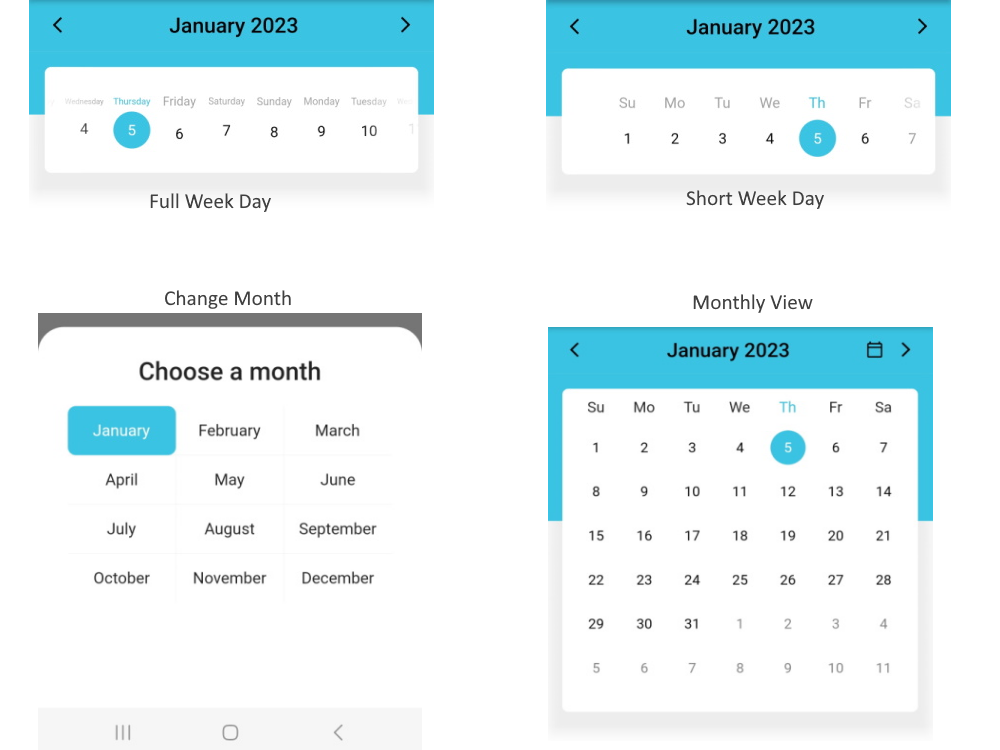
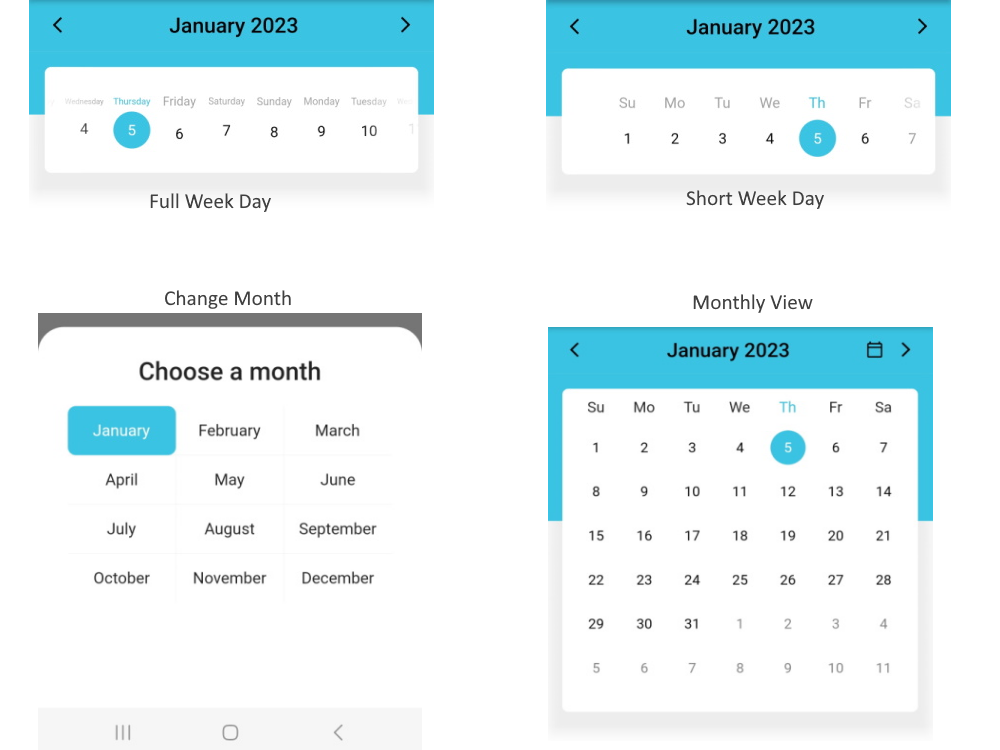
flutter_calendar_carousel Calendar widget for flutter that is swipeable horizontally. This widget can help you build your own calendar widget highly customizable. Now you can even add your icon for each event. Notice This widget is compatible with flutter V3 from version 2.4.+. New Feature [2.0.3] Multiple days selection using addRange method #285 flutter_calendar_carousel | Flutter Package flutter_calendar_carousel 2.4.2 Published 11 months ago • dooboolab.com Dart 3 compatible SDK Flutter Platform Android iOS Linux macOS web Windows 422 Readme Changelog Example Installing Versions Scores example/lib/main.dart

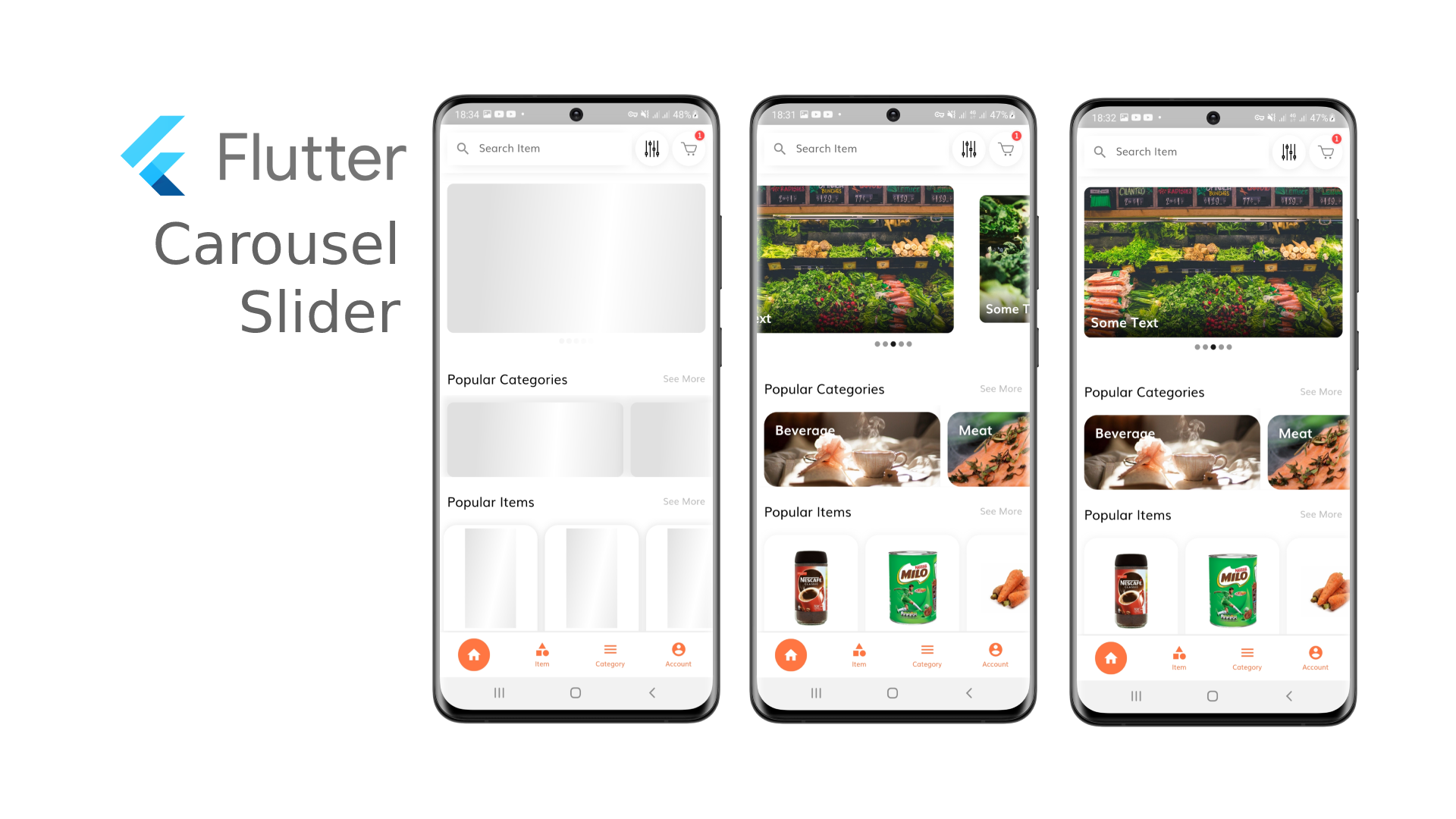
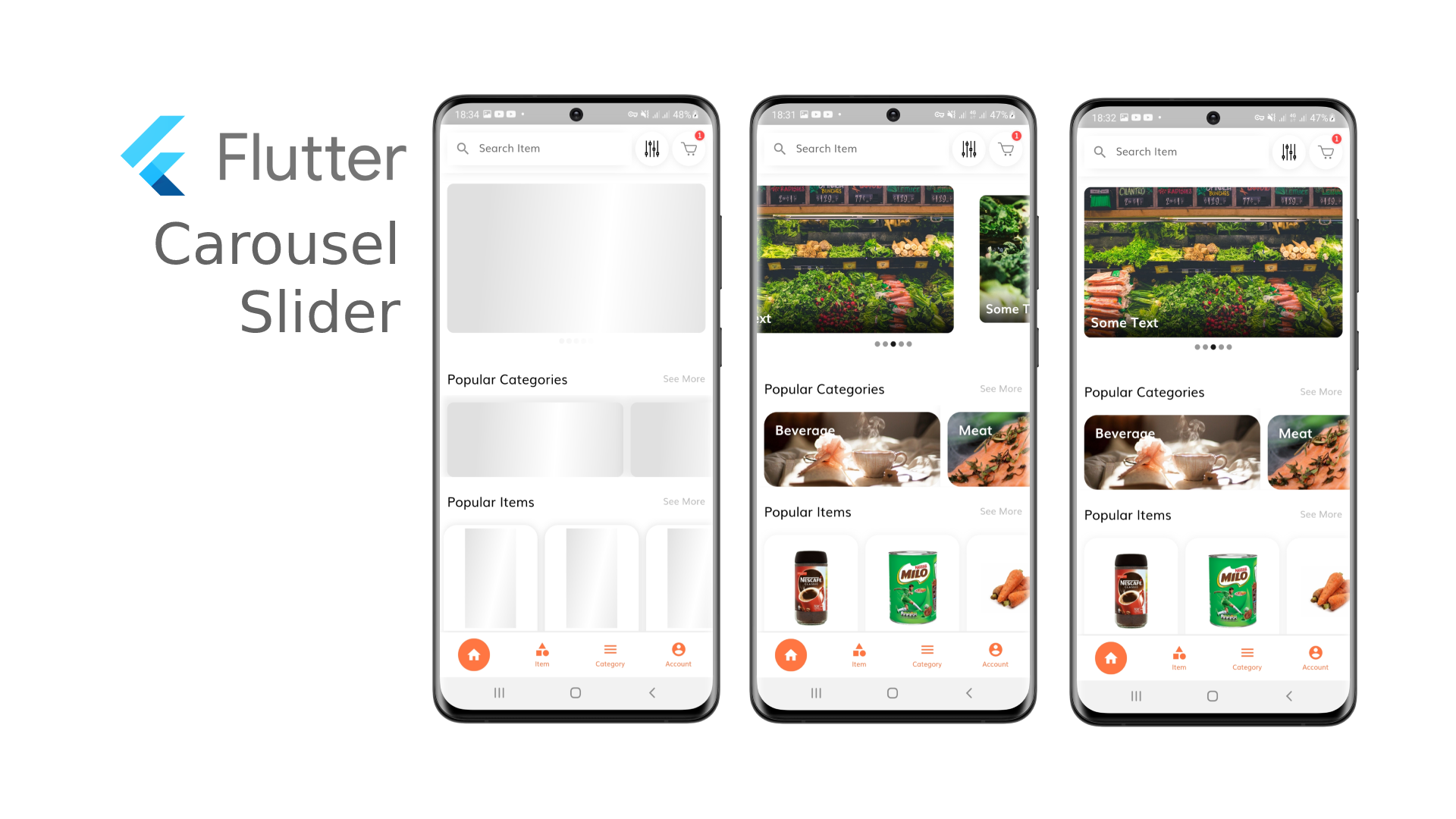
Flutter Image Slider Carousel Slider Fluttertpoint Vrogue
flutter_calendar_carousel Calendar widget for flutter that is swipeable horizontally. This widget can help you build your own calendar widget highly customizable. Now you can even add your icon for each event. Notice This widget is compatible with flutter V3 from version 2.4.+. New Feature 2.0.3 Multiple days selection using addRange method #285 Though Flutter provides a calendar widget in the form of a date and time picker that offers customizable colors, fonts, and usage, it is missing some features. You can use it to pick a date and time (or both) and add it to your application, but it needs to be combined with a button and a placeholder where the picked date or time can be saved. Flutter Calendar App Implementation So now we are ready to code. This is a single-page app. We want to display the calendar first, and then we need to show the holidays. First, I display the. 1 I want to mark the event once every 4 days. example today is the 1st, mark the event will be available on the 5th, 10th, 15th, 20th, 25th, 30th, etc. if today is the 3rd, the event will be available on the 8th, 13th, 18th, etc. how does that function work? I use this calendar plugin https://pub.dev/packages/flutter_calendar_carousel

Gregorian and Jalali Event calendar for flutter with options for change style
GitHub - dooboolab-community/flutter_calendar_carousel: Calendar widget for flutter that is swipeable horizontally. This widget can help you build your own calendar widget highly customizable. New to GitHub? Terms Privacy Docs Contact GitHub Support Manage cookies Do not share my personal information main flutter_calendar_carousel/example/lib/main.dart Go to file Cannot retrieve contributors at this time 304 lines (288 sloc) 9.93 KB Raw Blame import 'package:flutter/material.dart'; import 'package:flutter_calendar_carousel/flutter_calendar_carousel.dart' show CalendarCarousel; import 'package:flutter_calendar_carousel/classes/event.dart'; A calendar is a system to organize dates, meetings, etc. It keeps a record of all the events which will happen on particular dates. Setup. This section explains the steps required to use the calendar and its basic features. Add dependency. Start by adding the dependency to the pubspec.yml file. dependencies: flutter_calendar_carousel: ^1.5.2 A lightweight and highly customizable calendar view for your Flutter app. Feature. Extensive, yet easy to use API; Custom Builders for true UI control; Locale support; Vertical autosizing; Animation with height; Month change handling; expand/collapse month view; Showcase. Example. the calendar dependent on intl library, you have to init.

Download Flutter Carousel Slider with PageView and Hero Animation Watch online
Installation Add carousel_calendar: ^0.0.2 to your pubspec.yaml dependencies. And import it: import 'package:carousel_calendar/carousel_calendar.dart'; Features Display calendar in a form of carousel Listen to the unchanged events for the dates. Supported platforms Flutter Android Flutter iOS Flutter web Flutter desktop Usage Original on the left, Calendar Carousel on the right. Visible (but grey) dates from the previous and next months; A custom header that allows you to change the month: Carousel lets you remove its.
About flutter_calendar_carousel package Calendar widget for flutter that is swipeable. This widget can help you build customizable calendar with scrollable actions. Open Source Flutter Apps & Projects that use flutter_calendar_carousel package wger-project/flutter 374 Flutter fitness/workout app for wger KyleKun/one_second_diary 227 flutter_calendar_carousel 2.4.2. Published 11 months ago • dooboolab.com Dart 3 compatible. SDK Flutter. Platform Android iOS Linux macOS web Windows. 423. Readme. Changelog. Example. Installing.

Collapse the calendar shows empty view · Issue 278 · dooboolab/flutter_calendar_carousel · GitHub
flutter_calendar_carousel. Calendar widget for flutter that is swipeable horizontally. This widget can help you build your own calendar widget highly customizable. Now you can even add your icon for each event. New Feature. Check out great feature customDayBuilder work done by maxgmer 🎉. Rectangular style. Circular style. No border. Marked Dates Let's make this carousel !!! Step 1: We'll begin by creating the main screen of our application. This screen will host our carousel. In lib/main.dart, define the MyApp and MainScreen classes.