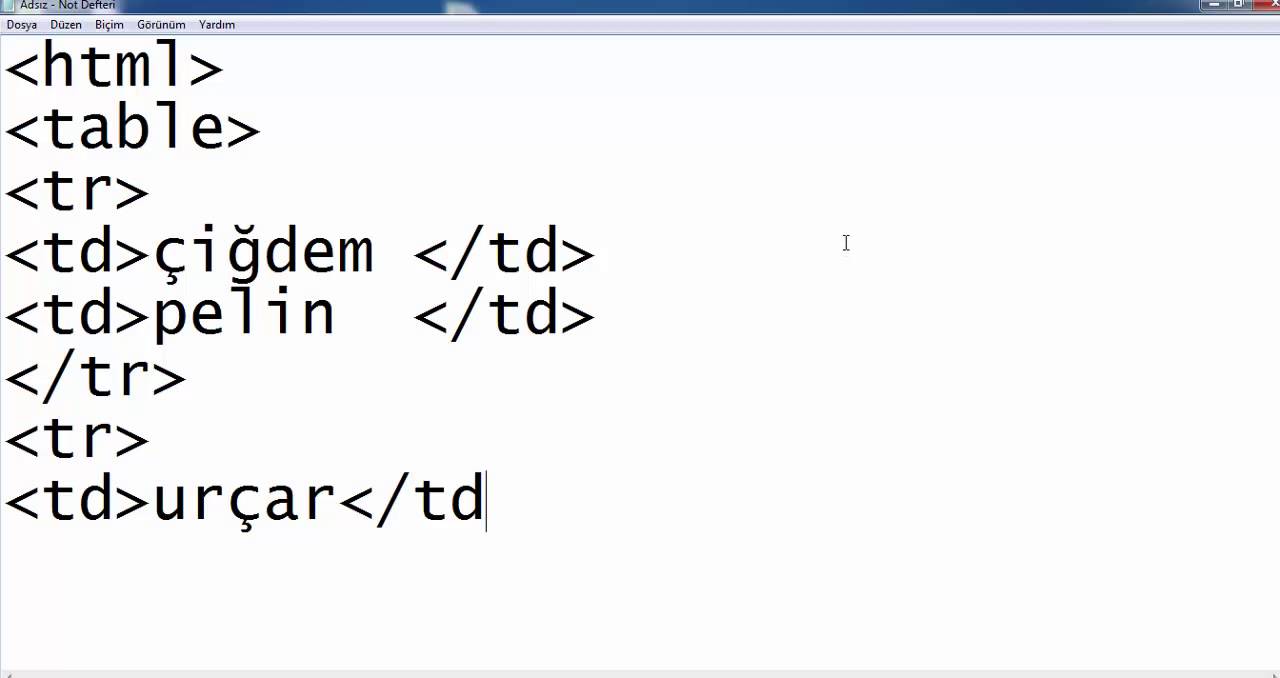
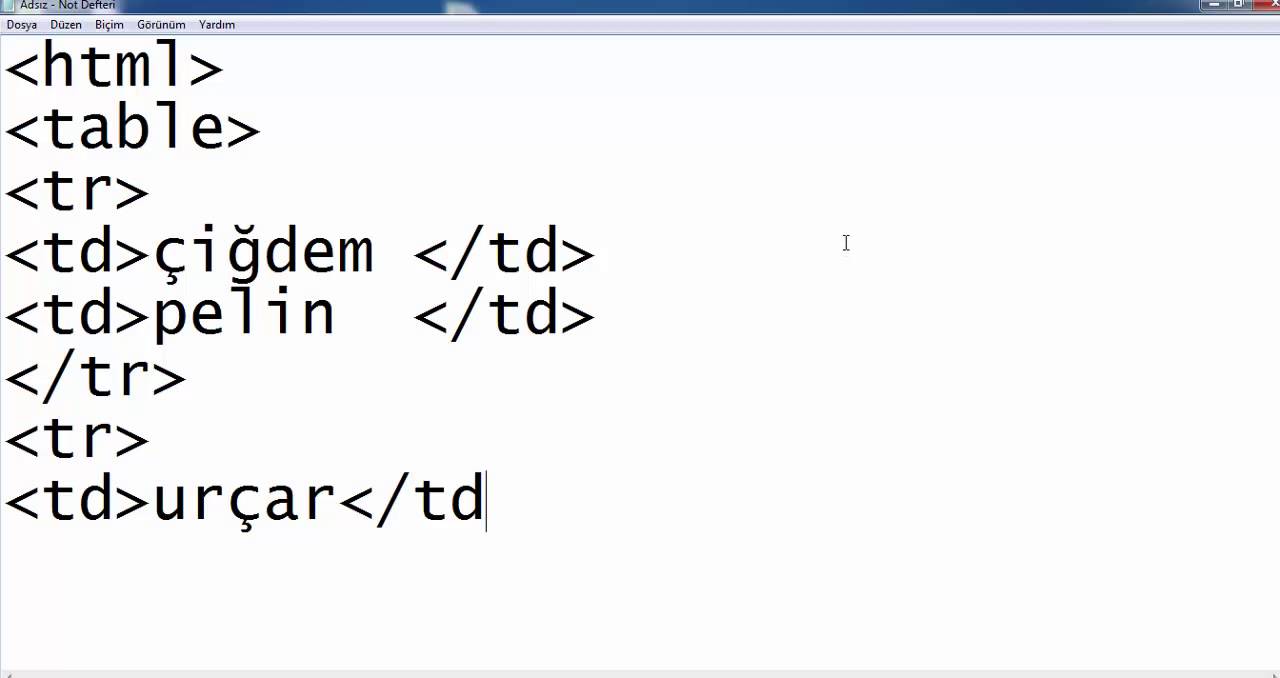
HTML Tablo Oluşturma. Watch on. " tr " etiketi kullanarak tabloya satır ekleme işlemi gerçekleştirilir. " td " etiketi ile de sütun oluşturma işlemi gerçekleşir. border parametresi ise tablomuzun çerçevesinin kalınlığını belirlemek için kullanılmaktadır. Eğer tablo kenarlığı istenmiyorsa border=0 olarak. Html Tablo Örnekleri admin Html Nisan 21, 2019 0 Bu yazımda Html tablo etiketlerini kullanarak birbirinden farklı Html Tablo Örnekleri yapacağız. Mümkün olduğunca, Html tablo oluştururken kullanma ihtiyacımız olabilecek örnekleri yapmaya çalışacağım.

HTML Tablolar UYGULAMA YouTube
HTML Tablo Örnekleri. Bazı içerikler, bir tabloda sunulması doğal olarak uygundur. Çoğu kişi de tabloları sever, çünkü içeriği hızlıca taramak ve almak kolaydır. Bu bölümde HTML'de tabloların nasıl oluşturulacağını örneklerle öğreneceksiniz. Temel olarak tablo oluşturmada kullanacağımız 3 adet etiket var bunlar table,tr ve td; bu komutları kullanırken dikkat etmemiz gereken noktalar. Her tablo için bir table etiketi açılır ve tablo bittiğinde bu etiket kapatılır. Tabloda yer alan her bir satır için tr etiketleri açılır. Aşağıda farklı özellikler kullanarak çeşitli HTML tablo örnekleri inceleyelim. HTML Temel Bir Tablo Oluşturma
Page Title | Ürün Adı | Fiyat |
| Kalem | 5 TL |
| Defter | 10 TL |

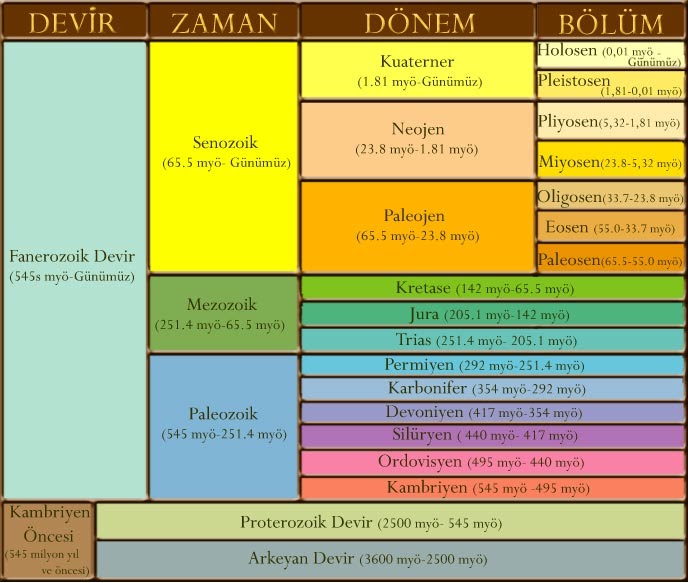
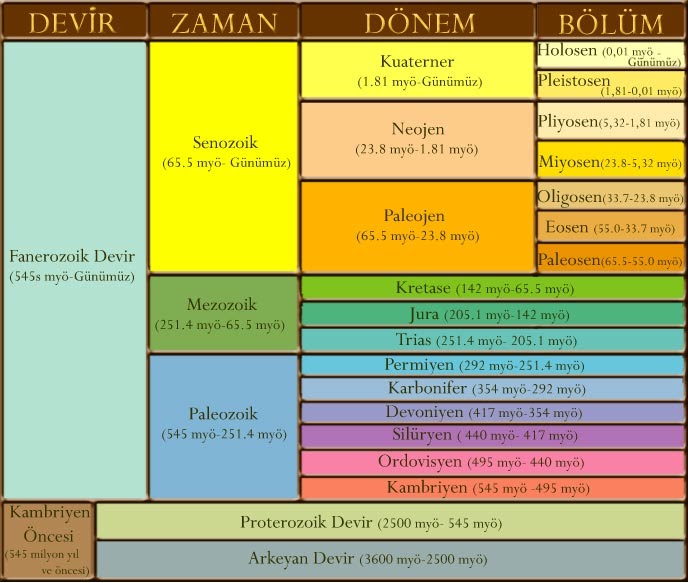
Jeolojik Zaman Tablosu Yer Altı Komandoları Platformu
CSS, basit HTML tablolarını görünüşleri ve tablo içeriğinin okunabilirliğini geliştirmeleri açısından çekici kılar. Bir HTML tablosunu biçimlendirmenin birden çok yolu vardır. Bazıları tablo kenarlıklarını, satır-sütun yüksekliklerini ve genişliklerini, yazı tipi renklerini ve vurgulu efektler gibi daha birçok. Html tablo örnekleri olarak kullanılabilir.
| Deneme Hücre 1 | Deneme Hücre 2 |
| Deneme Hücre 4 |
Html Tabloda Satır Birleştirme Örneği HTML Tablo Örnekleri - Kimlik Kartı Oluşturma. Eylül 20, 2019. 1 Okuma Süresi. HTML ile tablo oluşturmak için 3 temel kodu bilmek gerekir. Bunlar. Kod. Anlamı.
. Tabloya başlamak. Bugün HTML kullanarak tablo oluşturma ve tabloya CSS ile özellik eklemeye çalışacağız. HTML üzerinde tablo oluşturma etiketleriyle başlayalım ardından örneklerle konuyu pekiştiririz. HTML'de tablo oluşturmak için beş etiket vardır; AÇIKLAMA. 
HTML UYGULAMA ÖRNEĞİ TABLO YAPMA YouTube
HTML Tablo Colspan Rowspan Örnekleri. HTML sayfalarında tablolarda bazı hücreleri birleştirmek gerekebilir. Eğer aynı satırdaki hücreleri birleştirmek istiyorsak Colspan, aynı sütundaki hücreleri birleştirmek istiyorsak Rowspan kullanmamız gerekir. 3 farklı döküman için 3 farklı yatay frame oluşturmak etiketini kullanabilmek. Hem yatay hem dikey frame oluşturmak (mixing frameset) Sabit boyutlarda frame oluşturmak (noresize="noresize") Navigasyon frame oluşturmak İç frame oluşturmak (Inline frame)
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-5629823948000906"
data-ad-slot="5101867379"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>HTML, web sayfaları oluşturmak için kullanılan en temel yapı taşlarından biridir. Tablolar, içerikleri düzenlemek ve görsel olarak sunmak için kullanılan HTML elemanlarından biridir. Bu makalede, HTML tablo örnekleri hakkında bilgi vereceğiz ve nasıl kullanılabileceklerini açıklayacağız. HTML Tablo Örnekleri. Bu yazı da bazı tablo örneklerini kodları ve ekran görüntüleri ile paylaşacağız. Tablo konusunda daha detaylı bilgi için Tablo Nasıl Oluşturulur ve Tablo Oluşturma ve Resim Ekleme Örneği yazılarımızı incelemenizi tavsiye ederiz. <img src ="https://i.ytimg.com/vi/dhpHGhNrRLA/maxresdefault.jpg" style="width:100%;text-align:center;" onerror="this.onerror=null;this.src='https://ts2.mm.bing.net/th?q=html-css-uygulama-1-responsive-youtube.webp';"><br><h3>HTML CSS Uygulama 1 Responsive YouTube</h3>Html Tablo Uygulamaları 2. Html tablo nasıl oluşturulur , hangi komutlar kullanılır, ve html tablo örneklerini HTML Tablo Örnekleri konusunda vermiştik, şimdi de bir kaç farklı uygulama ile konuyu pekiştirelim. Html Tablo Site Tasarım Şablonları. Html tablo uygulamalarından sonra şimdi de tablo tasarımını kullanarak web sayfaları hazırlayacağız sayfaları veya siteleri hazırlarken kullanabileceğiniz bir kaç boş html tablo tasarımı kodları aşağıda yapmanız gereken ilgili şablonu seçip içeriğini sitenize uygun şekilde doldurmak. </div>
</article>
</main>
</div>
<!-- vertikal -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-5629823948000906"
data-ad-slot="5788103947"
data-ad-format="auto"
data-full-width-responsive="true"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<aside id="secondary" class="widget-area sidebar">
<div id="blogsite-category-posts-6" class="widget widget-blogsite-category-posts widget-posts-thumbnail">
<h3 class="widget-title">Recent Posts</h3>
<ul>
<li class="post-list post-list-1"><span>1</span><a href="https://blog.delteil.my.id/blog-hu/anyák-napi-versek-elhunytaknak.html" rel="bookmark">Anyák Napi Versek Elhunytaknak</a></li><li class="post-list post-list-2"><span>2</span><a href="https://blog.delteil.my.id/blog-hu/salma-hayek-bikini.html" rel="bookmark">Salma Hayek Bikini</a></li><li class="post-list post-list-3"><span>3</span><a href="https://blog.delteil.my.id/blog-hu/green-gate-porcelán.html" rel="bookmark">Green Gate Porcelán</a></li><li class="post-list post-list-4"><span>4</span><a href="https://blog.delteil.my.id/blog-hu/invoice-template-google-docs.html" rel="bookmark">Invoice Template Google Docs</a></li><li class="post-list post-list-5"><span>5</span><a href="https://blog.delteil.my.id/blog-hu/one-piece-695.html" rel="bookmark">One Piece 695</a></li><li class="post-list post-list-6"><span>6</span><a href="https://blog.delteil.my.id/blog-hu/bicikli-kosár-huzat.html" rel="bookmark">Bicikli Kosár Huzat</a></li><li class="post-list post-list-7"><span>7</span><a href="https://blog.delteil.my.id/blog-hu/romantikus-autós-helyek.html" rel="bookmark">Romantikus Autós Helyek</a></li><li class="post-list post-list-8"><span>8</span><a href="https://blog.delteil.my.id/blog-hu/mézeskalács-házikó-díszítés.html" rel="bookmark">Mézeskalács Házikó Díszítés</a></li><li class="post-list post-list-9"><span>9</span><a href="https://blog.delteil.my.id/blog-hu/body-parts-spiritual-meaning.html" rel="bookmark">Body Parts Spiritual Meaning</a></li><li class="post-list post-list-10"><span>10</span><a href="https://blog.delteil.my.id/blog-hu/andrássy-kastély-gyula.html" rel="bookmark">Andrássy Kastély Gyula</a></li><li class="post-list post-list-11"><span>11</span><a href="https://blog.delteil.my.id/blog-hu/balatonfüred-eladó-lakás.html" rel="bookmark">Balatonfüred Eladó Lakás</a></li><li class="post-list post-list-12"><span>12</span><a href="https://blog.delteil.my.id/blog-hu/celldömölk-lakás-eladó.html" rel="bookmark">Celldömölk Lakás Eladó</a></li><li class="post-list post-list-13"><span>13</span><a href="https://blog.delteil.my.id/blog-hu/rednex-wish-you-were-here.html" rel="bookmark">Rednex Wish You Were Here</a></li><li class="post-list post-list-14"><span>14</span><a href="https://blog.delteil.my.id/blog-hu/christian-bale-and-robert-downey-jr-movie.html" rel="bookmark">Christian Bale And Robert Downey Jr Movie</a></li><li class="post-list post-list-15"><span>15</span><a href="https://blog.delteil.my.id/blog-hu/love-yourself-tear-flower.html" rel="bookmark">Love Yourself Tear Flower</a></li><li class="post-list post-list-16"><span>16</span><a href="https://blog.delteil.my.id/blog-hu/nike-air-force-1-custom.html" rel="bookmark">Nike Air Force 1 Custom</a></li><li class="post-list post-list-17"><span>17</span><a href="https://blog.delteil.my.id/blog-hu/mega-cisterna-magna.html" rel="bookmark">Mega Cisterna Magna</a></li><li class="post-list post-list-18"><span>18</span><a href="https://blog.delteil.my.id/blog-hu/boldog-névnapot-krisztina.html" rel="bookmark">Boldog Névnapot Krisztina</a></li><li class="post-list post-list-19"><span>19</span><a href="https://blog.delteil.my.id/blog-hu/biblia-hit-hu.html" rel="bookmark">Biblia Hit Hu</a></li><li class="post-list post-list-20"><span>20</span><a href="https://blog.delteil.my.id/blog-hu/új-a-csizmám.html" rel="bookmark">új A Csizmám</a></li></ul>
</div>
</aside>
</div>
<footer id="colophon" class="site-footer">
<div class="footer-columns clear">
<div class="container clear">
</div>
</div>
</footer>
</div>
<script type="text/javascript" src="https://demo.wpenjoy.com/blogsite-pro/wp-content/themes/blogsite-pro/assets/js/superfish.js?ver=6.4.2" id="blogsite-superfish-js"></script>
<script type="text/javascript" src="https://demo.wpenjoy.com/blogsite-pro/wp-content/themes/blogsite-pro/assets/js/html5.js?ver=6.4.2" id="blogsite-html5-js"></script>
<script type="text/javascript" src="https://demo.wpenjoy.com/blogsite-pro/wp-content/themes/blogsite-pro/assets/js/jquery.bxslider.js?ver=6.4.2" id="blogsite-bxslider-js"></script>
<script type="text/javascript" src="https://demo.wpenjoy.com/blogsite-pro/wp-content/themes/blogsite-pro/assets/js/jquery.tabslet.js?ver=20230701" id="tabslet-js"></script>
<script type="text/javascript" src="https://demo.wpenjoy.com/blogsite-pro/wp-content/themes/blogsite-pro/assets/js/index.js?ver=20230701" id="blogsite-index-js"></script>
<script type="text/javascript" src="https://demo.wpenjoy.com/blogsite-pro/wp-content/themes/blogsite-pro/assets/js/jquery.custom.js?ver=20230701" id="blogsite-custom-js"></script>
<script>
/(trident|msie)/i.test(navigator.userAgent)&&document.getElementById&&window.addEventListener&&window.addEventListener("hashchange",function(){var t,e=location.hash.substring(1);/^[A-z0-9_-]+$/.test(e)&&(t=document.getElementById(e))&&(/^(?:a|select|input|button|textarea)$/i.test(t.tagName)||(t.tabIndex=-1),t.focus())},!1);
</script>
<div id="back-top">
<a href="#top" title="Back to top"><span class="genericon genericon-collapse"></span></a>
</div>
<script type="text/javascript">var _Hasync= _Hasync|| [];
_Hasync.push(['Histats.start', '1,4726692,4,0,0,0,00010000']);
_Hasync.push(['Histats.fasi', '1']);
_Hasync.push(['Histats.track_hits', '']);
(function() {
var hs = document.createElement('script'); hs.type = 'text/javascript'; hs.async = true;
hs.src = ('//s10.histats.com/js15_as.js');
(document.getElementsByTagName('head')[0] || document.getElementsByTagName('body')[0]).appendChild(hs);
})();</script>
<noscript><a href="/" target="_blank"><img src="//sstatic1.histats.com/0.gif?4726692&101" alt="" border="0"></a></noscript><script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</body>
</html>