Switch · React Native Switch Renders a boolean input. This is a controlled component that requires an onValueChange callback that updates the value prop in order for the component to reflect user actions. Customisable switch component for RN. Latest version: 1.5.1, last published: 2 years ago. Start using react-native-switch in your project by running `npm i react-native-switch`. There are 15 other projects in the npm registry using react-native-switch.

Create Custom toggle switch in React Native Techup
In React Native, Switch is a built-in controlled component that renders a boolean input. It lets a user turn on or off some functionalities or select between two options (you can see it in the Settings screen of many apps). React Native Switch is a component for getting/showing the boolean value or to select from one out of two. A Switch is a controlled component that requires a callback onValueChange that updates the value prop in order for the component to reflect user actions. 1 Usually you can use the label html element to add labels for web apps. How can you achieve this result in react native? Here is the react native switch component I'm using: https://reactnative.dev/docs/switch When I try manually adding text as a label it doesn't format it properly. Is this just a css issue or is there a label element I can use? For this Switch Selector tutorial, we will be calling it switchselectorapp. Open your code editor and run the command below to create your react native app in your terminal. npx react-native init switchselectorapp. This command will install and set up your app. After it is completed, you should navigate to your ios folder switchselectorapp/ios.

React Native Reanimated Switch. A Simple React Native Switch Component… by Karthik
Almost perfect switch on react-native Have a good performance on both iOS and Android Add gesture with PanResponder More animations to follow iOS native performance Support async and sync event Support bidirectional data binding Clear code style Install npm install react-native-switch-pro --save Usage Sync React-native switch : Switch is available in both android and iOS. This component is mainly used to add one turn on/off feature in Mobile apps. React-native provides one switch component with a couple of different props. In this tutorial, we will learn how to use this component and its props. Create a basic react-native project : Switch is a visual toggle between two mutually exclusive states — on and off. Skip to main content. React Native Paper Guides Components Showcase. v5.x. v4.x; v3.x;. import * as React from 'react'; import {Switch} from 'react-native-paper'; const MyComponent = => {const [isSwitchOn, setIsSwitchOn] = React. useState (false); Now let's start with the implementation: Step 1: Open your terminal and install expo-cli by the following command. npm install -g expo-cli. Step 2: Now create a project by the following command. expo init myapp. Step 3: Now go into your project folder i.e. myapp. cd myapp.

ReactNative Switch How Switch Component works in ReactNative?
react-native Switch Selector to React Native.. Latest version: 2.3.0, last published: a year ago. Start using react-native-switch-selector in your project by running `npm i react-native-switch-selector`. There are 7 other projects in the npm registry using react-native-switch-selector. In this list, we'll have a look at 10 toggle switch components for React and React Native. This means that you can start using real-life components instead of re-inventing the wheel each time a new project comes up. In most cases, these toggle switches are also cross-platform compatible. So you don't have to worry about running into.
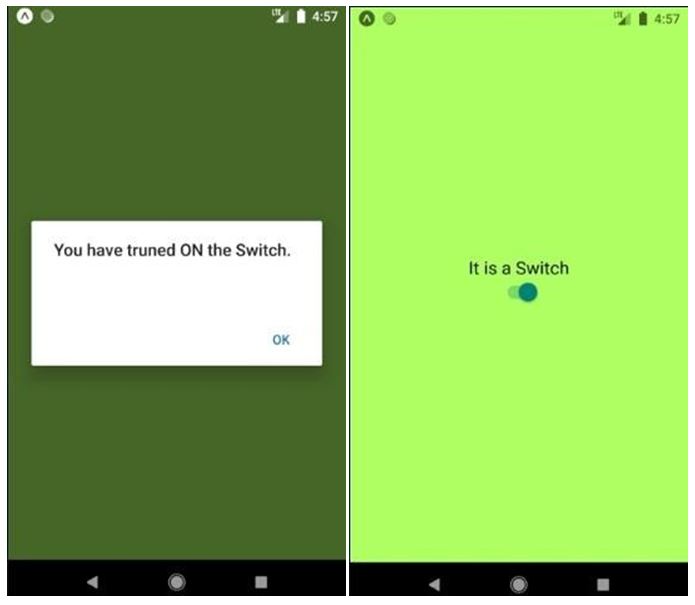
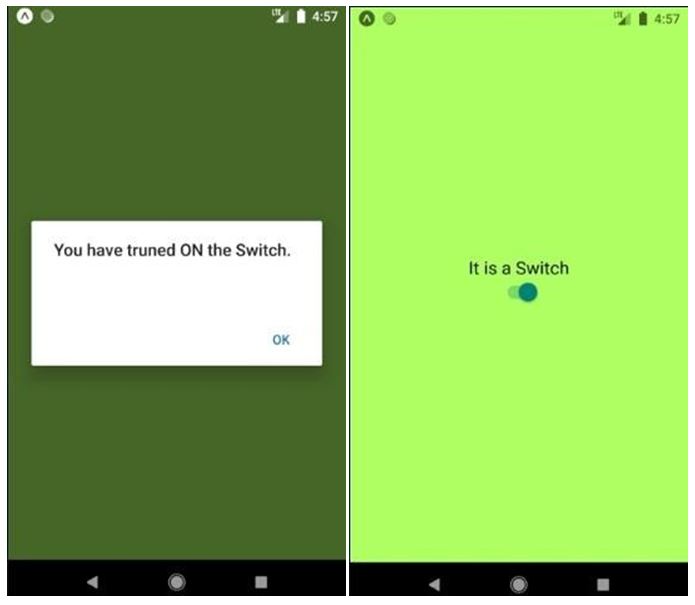
react-native Share Improve this question Follow asked May 29, 2017 at 23:23 Aure R 33 1 3 Add a comment 3 Answers Sorted by: 2 I believe a more optimal solution would minimize the amount of state, and possibility of inconsistent data. Using one state variable to keep track of which switch is active (if any) can solve your problem pretty easily. React-Native Switch is a component controlled by Boolean which assigns its value to true or false. To update the value prop in respect of the component to reflect user actions, on Value Change callback method of React-Native Switch is used. If there is no update in the valueprop the component won't be able to give the expected result for user.

ReactNative Switch How Switch Component works in ReactNative?
In this tutorial, we'll walk you through the process of creating a custom switch toggle component in React Native, using the code you provided. Why Create a Custom Switch Toggle Component? Customize Appearance: You can design the switch toggle to match your app's branding, style, and user interface guidelines. To start the application run npx react-native run-ios inside your React Native project folder. Open your project in VS Code and head to the file named App.js.And remove the code under the return.