6 minutes to read In this tutorial, I will show you how to integrate sweetalert 2 in PHP & MySQL using Ajax. Sweet alert 2 allows us to customize the alert box in our web applications and the look and feel are amazing that many developers loving it. So in this article, I will share how to integrate it easily into our applications. 3 Answers Sorted by: 5 For using it in php you can use the following code. First, you have to include the sweetalert library as I have included.

40 Como usar SWEET ALERT 2 en nuestro proyecto SUPER facil con BASE
In this tutorial, I will show you how to integrate sweetalert 2 in PHP & MySQL using Ajax. Sweet alert 2 allows us to customize the alert box in our web applications and the look and feel are amazing that many developers loving it. So in this article, I will share how to integrate it easily into our applications. Creating Index HTML 1 I have combined html, php and ajax to insert data in mysql database. And I want to display success or error messages in ajax success function using SweetAlert. The data is getting inserted into the database but I am unable to display the messages. Following is my code: insert.php Do you want to create beautiful and interactive popups for your web applications? Learn how to use SweetAlert, a JavaScript library that replaces the boring 'alert' function with customizable and elegant modals. You can choose from different icons, colors, buttons, and animations to suit your needs. Check out the guides and examples to get started. This tutorial will give you simple example of SweetAlert2 Ajax Delete Rows with PHP MySQL. I will give you simple Example of How to use sweetalert2 in php javascript. So let's see bellow example: connection.php

7 Como crear CRUD PHP con MySQL Implementando Sweet Alert YouTube
4 Share Save 648 views 11 months ago #Ajax #Sweetalert2 #Sweetalert In this tutorial, We will learn How to Integrate Sweetalert 2 in PHP & MySQL using Ajax. Sweet alert 2 allows developers. How to use sweet alert in PHP Web & Mobile Subscribe In this short article, I will share how to use sweet alert in PHP. consider the following example. Create a file contact.php with code below In this tutorial, We will learn How to Integrate Sweetalert 2 in PHP & MySQL using Ajax. Sweet alert 2 allows developers to customize the alert box as per your web applications. The look and feel of the Sweetalert 2 are amazing and many developers love it. 0:00 / 18:47 How to Use Sweetalert2 with database MySQL + PHP Usage Blessing Software 451 subscribers Subscribe 671 Share 55K views 4 years ago #mysql #php #sweetalert2 Hello guys,.

Insert Data Using PHP jQuery AJAX With Sweet Alert Popup Modal & Alert
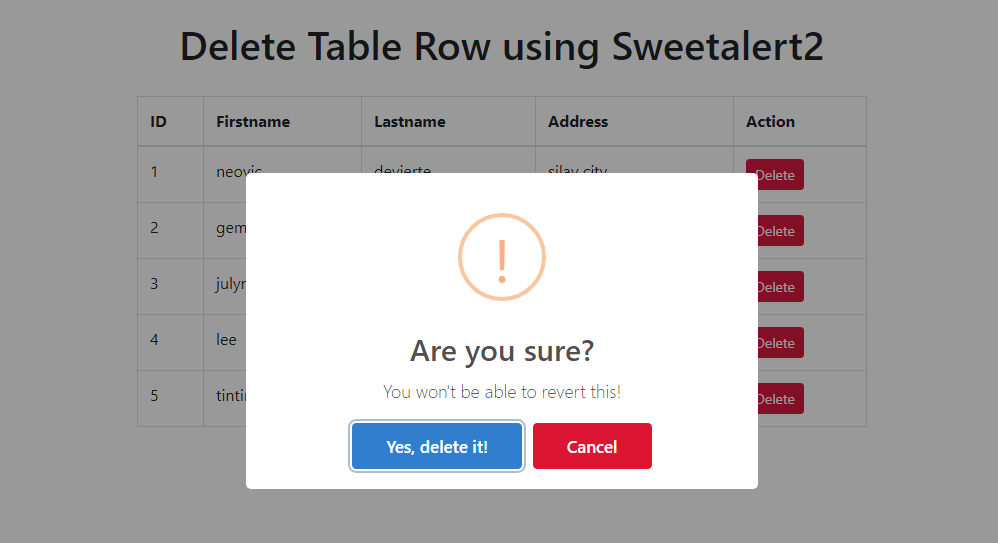
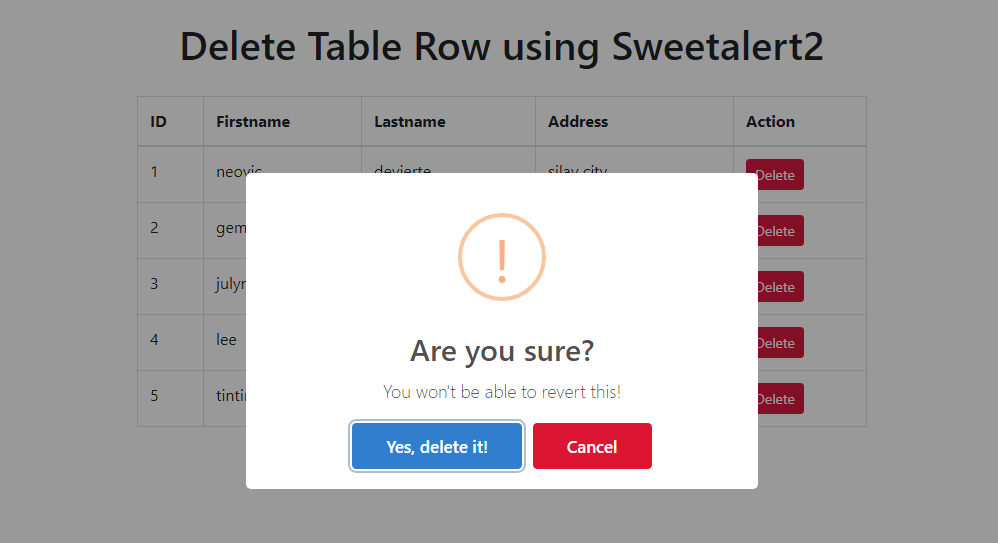
August 3, 2021 2 9.4K 0 In this tutorial, we will discuss How to use sweet alert using PHP. First, you have to include the sweet alert library as I have included. The sweet alert doesn't load until the dom elements get loaded. Here, I will share how to use sweet alert using PHP. So following example. Using options How to Delete Table Row with Ajax, Sweetalert2 and PHP/MySQLi How to Delete Table Row with Ajax, Sweetalert2 and PHP/MySQLi Submitted by nurhodelta_17 on Tuesday, December 29, 2020 - 14:16. Getting Started First, we need the jQuery library, Bootstrap for a better design to our app and Sweet Alert.
How To Use Sweet Alert In PHP Last Updated : Jul 1, 2023 IN - PHP | Written & Updated By - Anjali In this tutorial we will show you the solution of how to use sweet alert in PHP, here first we need to import sweet alert cdn link then only we can access that alert in php. Sweet Alert 2 con Input - PHP, Mysql y JSGist: https://gist.github.com/Anders87x/fe6710beff20f543bb16bd054e8b3fffCualquier duda o consulta, me comentan con g.

How to Delete Table Row with Ajax, Sweetalert2 and PHP/MySQLi
This tutorial for how to add sweet alert in core PHP.Source Code: https://github.com/akilmozumder/sweet-alert-phpSweetAlert Link: https://sweetalert2.github.. getting/ selecting data from products table. Here is the Simple code to display the product details from MySQL tbl_products table, the last action column is for data deleting with anchor tag along with HTML5 custom Data Attribute data-id which stores product id and this will trigger out by delete_product id using jQuery's click event, using this we can get the product id to get deleted from.