Nov 21, 2016 12-ти колоночная сетка в детском журнале. В части 1 я рассказывала о своем опыте работы в журнале и о процессе создания модульной сетки на примере одного журнала, а также о том,. Очевидно, для этой части макета удобнее было бы число колонок, кратное трем: 3, 6, 12… Но сетка в 3 колонки явно неудачна для времен года. Поэтому нужно искать для них какой-то общий знаменатель.

Пин на доске Шр комп
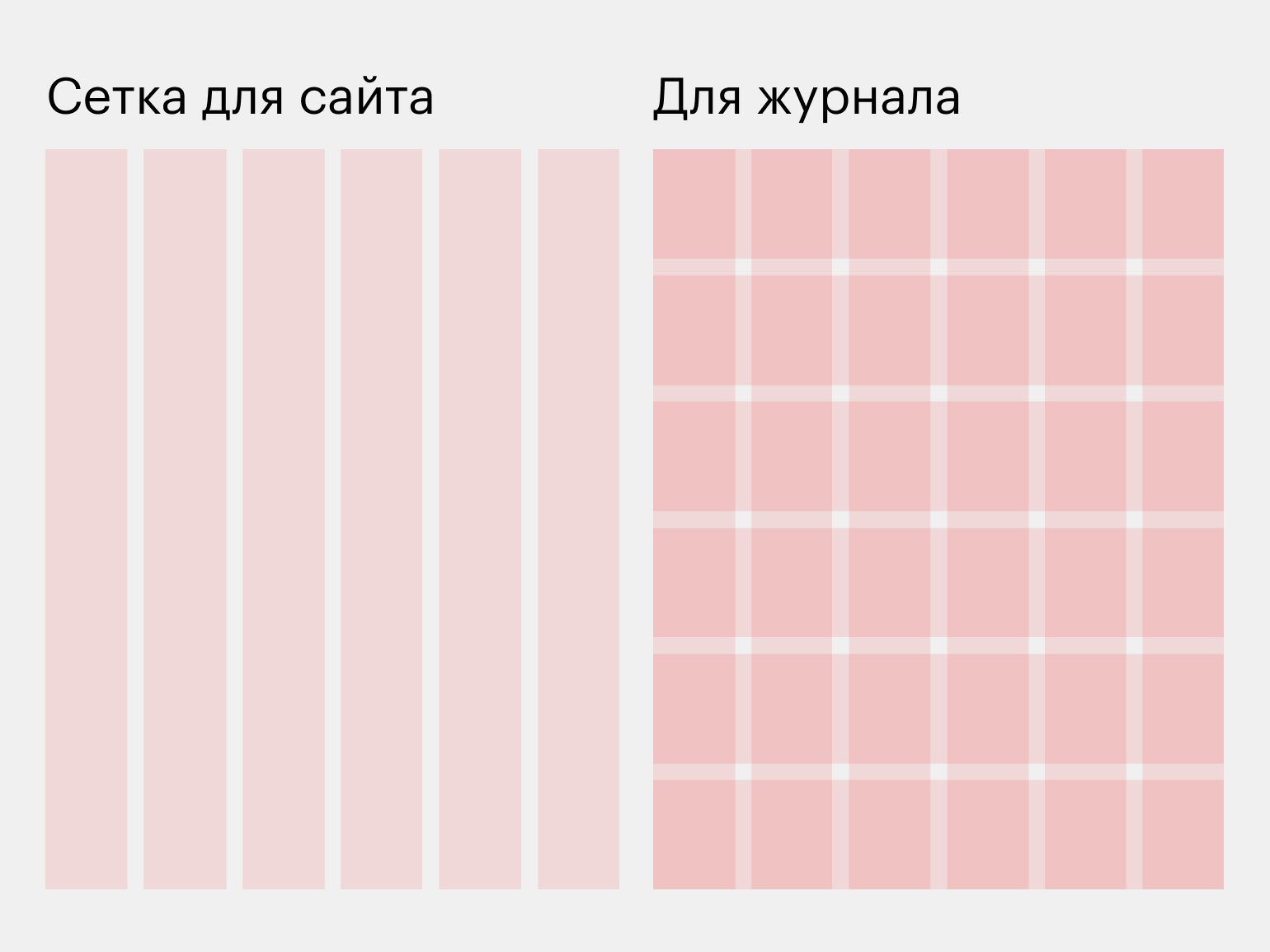
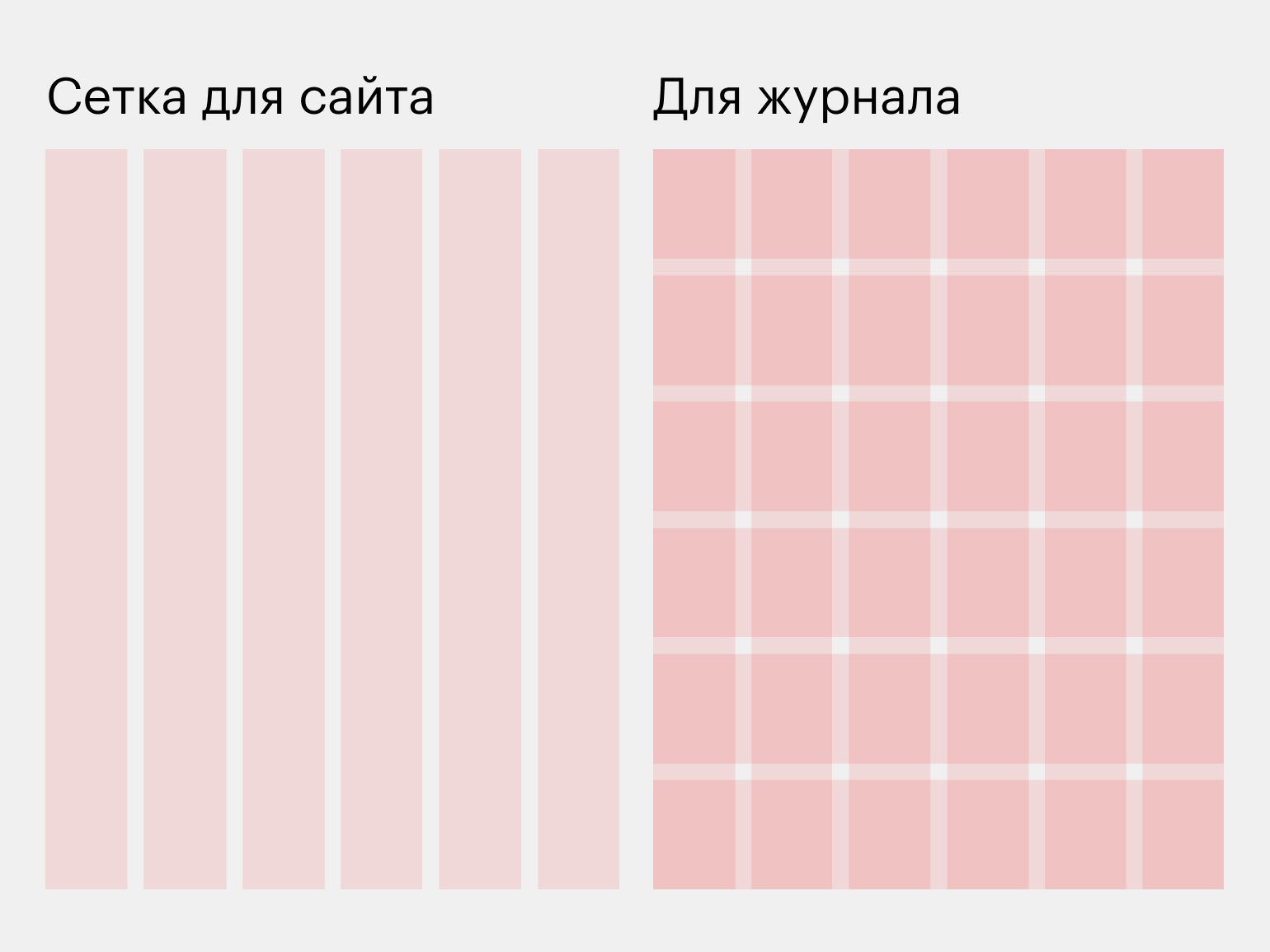
Модульная сетка — это инструмент размещения объектов на макете, где в основе лежат вертикали (колонки), горизонтали (ряды) и учитываются отступы между ними. Благодаря им можно выровнять любые элементы веб-сайтов,куда входят блоки тексты, изображения, таблицы, кнопки, формы и многое другое. Модульная сетка журнала Свет Евангелия, 1994. Это очень простой макет, но его также можно разнообразить. Модульная сетка — инструмент, который помогает сделать дизайн-макет. Она состоит из простых геометрических фигур — модулей одинакового размера, расположенных в определённой последовательности. Сетка позволяет разбить макет на равные ячейки и выверить все отступы и размеры каждого объекта так, чтобы они были кратны размеру модуля. Модульная сетка — это структура (каркас, шаблон) расположения графических элементов на страницах. Основой модульной сетки является «модуль», иначе говоря — основной шаг сетки, который визуально определяется шириной и высотой клетки (модульной единицы). Клетки строятся с помощью вертикальных колонок и горизонтальных линий.

Построение модульной сетки для дизайна DesignAdvice.Ru лучший онлайнжурнал о дизайне интерьеров
Очередные мысли по поводу верстки для начинающего верстальщика.. на странице журнала, газеты и т. д.. модульная сетка пришла в css из типографии; понятия, связанные с модульной сеткой. Что такое верстка журнала.. актуально для ВСЕХ типов скрепления).. Модульная сетка - это, проще говоря, разметка страницы под вёрстку: сколько отводится места на поля, на заголовки и. От слов к делу — Cammelia Design — Стать графическим дизайнером. Модульная сетка. От слов к делу. Не так давно, работая над очередным уроком для курса «Графический дизайн. Основы» (выпуск. «Модульная сетка», Аллен Хёрлберт Книга о сетках для газет, книг и журналов со множеством примеров работ известных дизайнеров, которые применяли сетку во всем многообразии её форм.

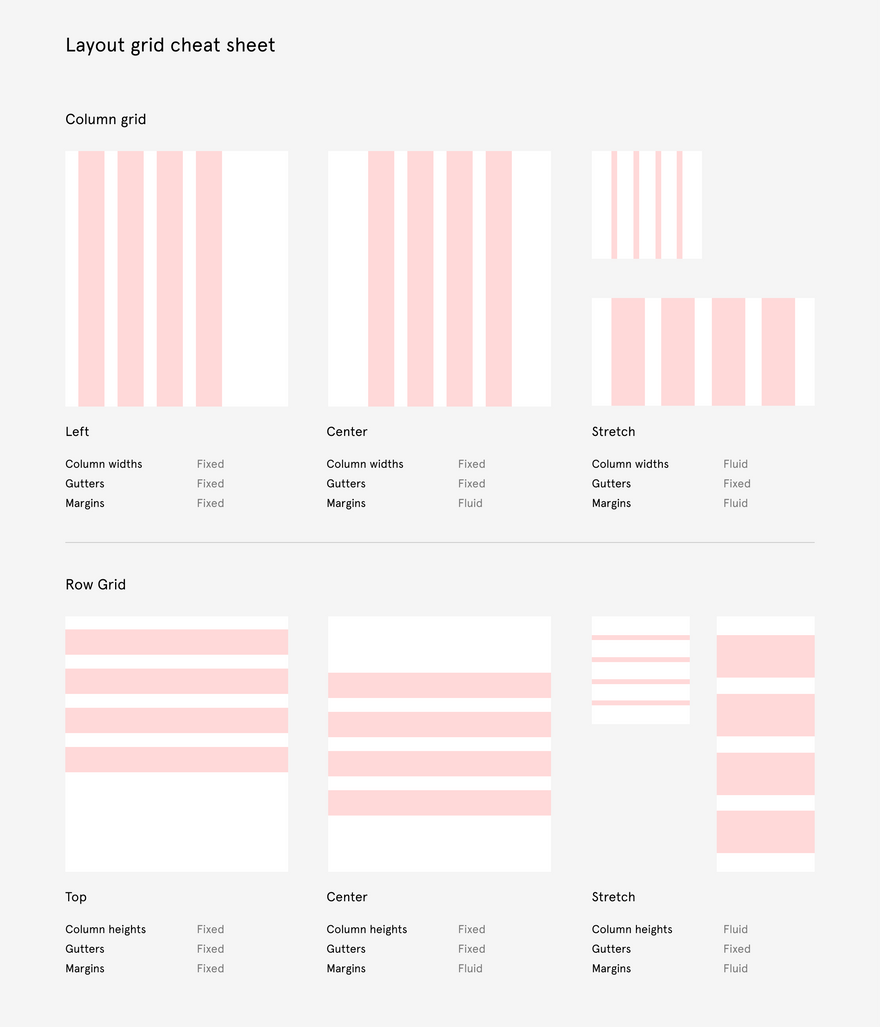
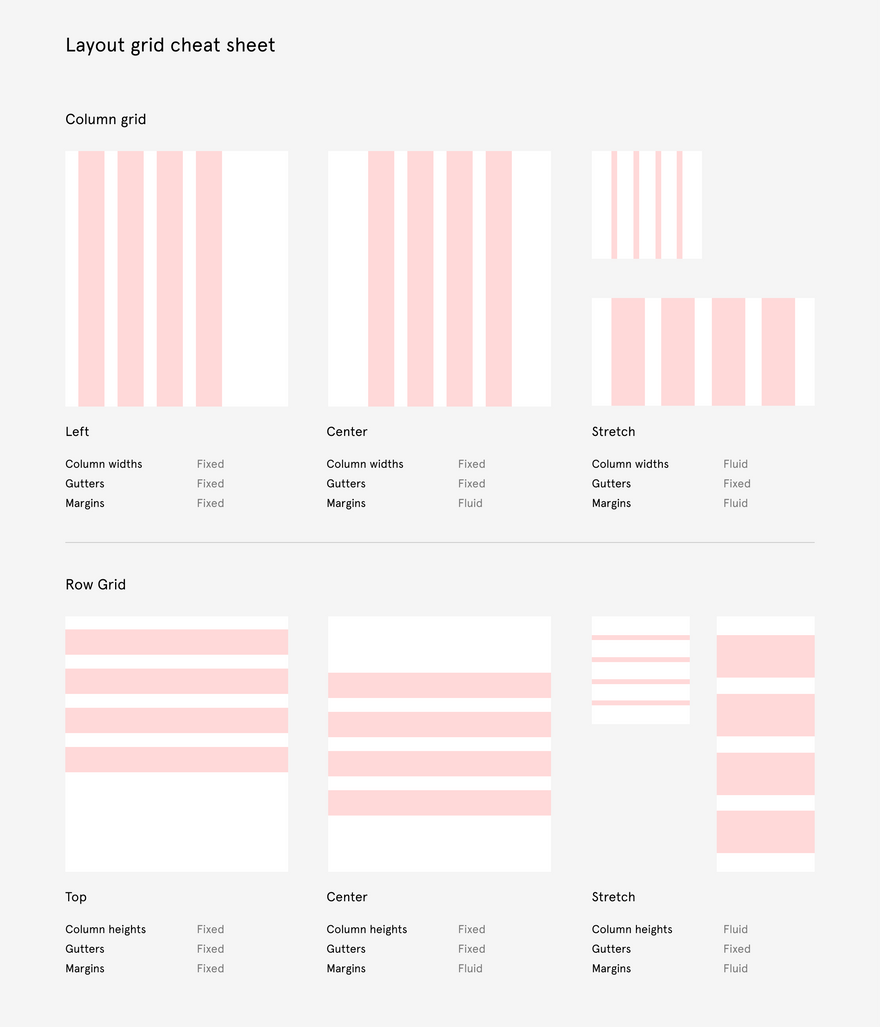
Все, что вам нужно знать о сетках в Figma UXPUB 🇺🇦 Дизайнспільнота
Что такое модульная сетка? Это невидимый скелет вашего дизайна - система горизонтальных и вертикальных (а порой еще диагональных и дуговых) направляющих, помогающих сориентировать и согласовать между собой отдельные элементы композиции. Какая от нее польза? Во-первых, модульная сетка привносит в дизайн порядок, цельность и связь всех его частей. Что такое модульная сетка в графическом дизайне и как ее рассчитать. Какие бывают виды сеток: колончатые, горизонтальные. Про модули и примеры использования, тренды.
Модульная сетка — это система организации объектов в макете, основанная на колонках, рядах и отступах между ними. По направляющим сетки дизайнер выравнивает все элементы сайта: текстовые блоки, картинки, кнопки, фактоиды. 1. Определите свою аудиторию и персональный стиль дизайна 2. Обложка в первую очередь 3. Выберите правильный подход к обложке 4. Придерживайтесь модульной сетки (но не перебарщивайте) 5. Типографская иерархия 6. Не бойтесь пробелов 7. Вставки 8. Иерархия элементов и исходных позиций 9. Всегда думай о кросс-платформе 10. Будьте уникальным

Модульная сетка журнала «Автосила» Дизайнер Александр Глазунов
Модульная сетка.. нужно создать дизайн сайта для научного журнала. При этом клиент хочет, чтобы журнал был «лицом» сайта и просит поместить его на главной странице. Обложка выглядит, мягко. Разумеется, для современного журнала это очень плохая сетка — она очень «книжная», она построена под чрезвычайно крупный кегль, она простовата — но она построена правильно и ясно.