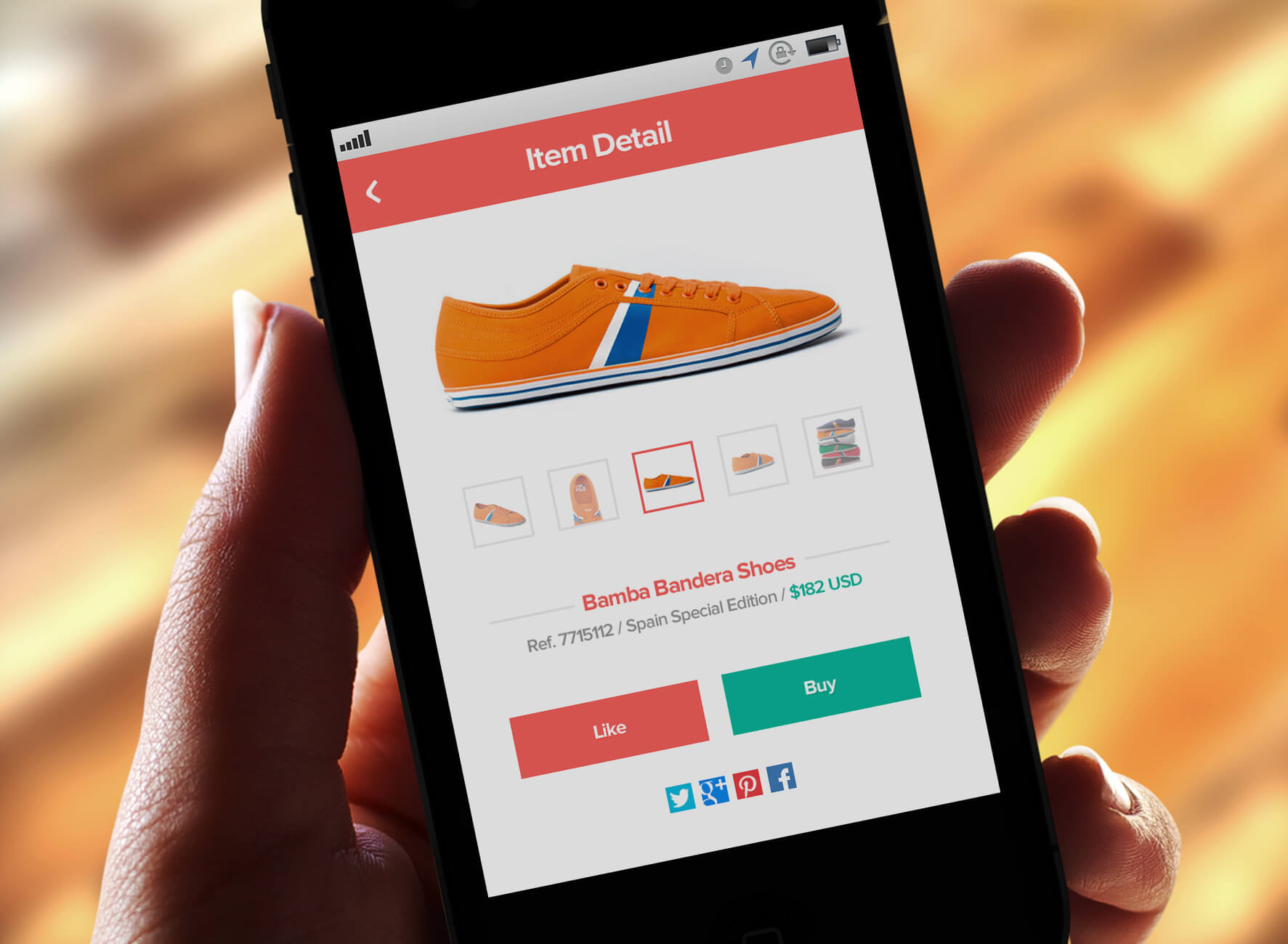
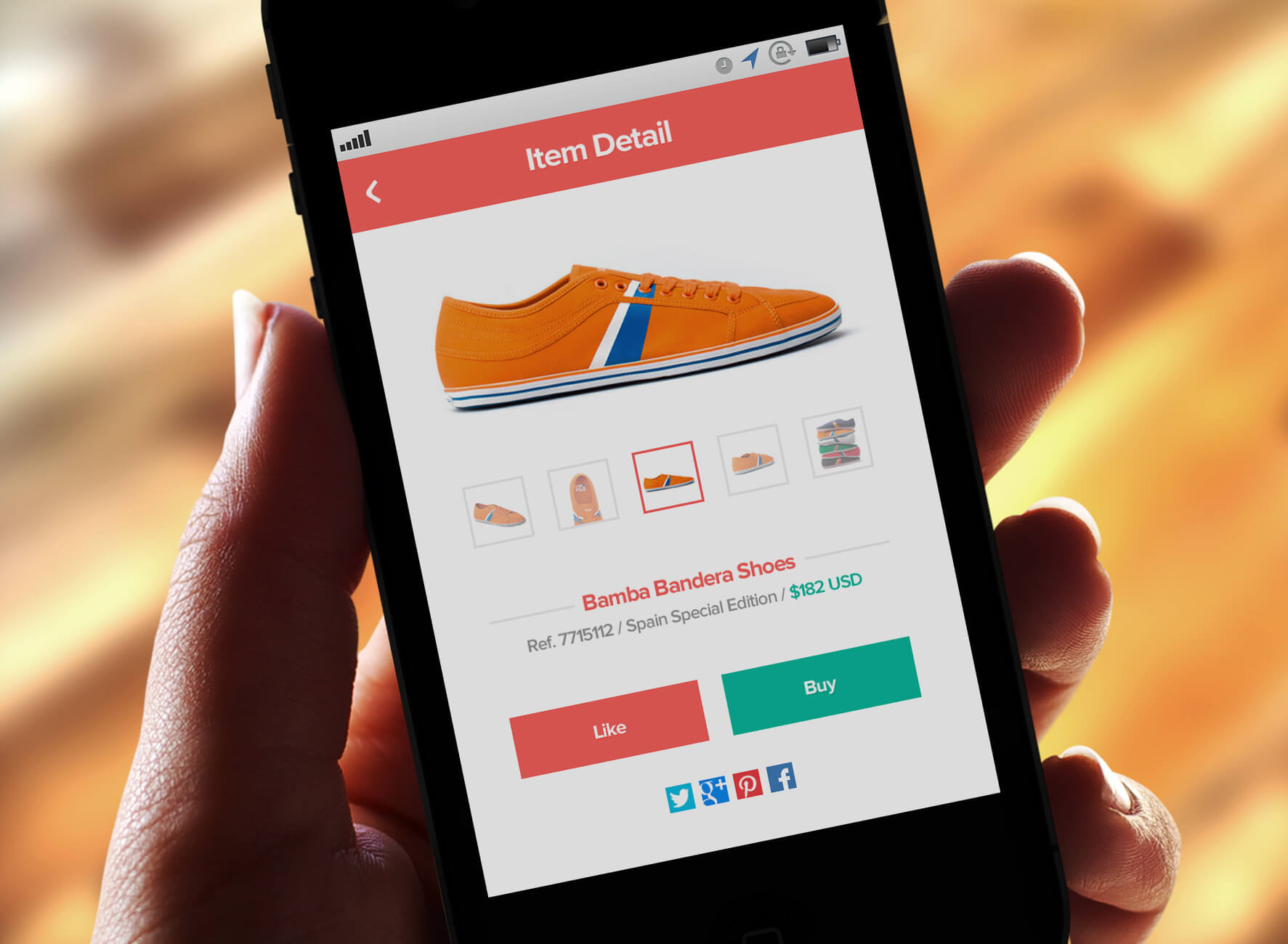
Flat design follows a grid-based layout, meaning that it's inherently responsive. With more and more designers taking a mobile-first approach—that is, designing websites and digital products for mobile first and then scaling up for desktop—flat design can make the job easier. Flat design often improves readability and accessibility. Flat design has a eye of a more simplified, classically digital aesthetic. Today, I'll introduce 20 best flat UI design of mobile app examples, which are mainly from the hands of masters on Dribbble or Behance. The following are the examples of good flat mobile UI design, enjoy and learn! 1) WeDo Designer: Fabio Basile for Mikleo

20 Flat Mobile UI Designs For Your Inspiration Hongkiat
20 Flat Mobile UI Designs For Your Inspiration By Nancy Young. in UI/UX. Updated on July 13, 2022. Propelled by Windows 8 and iOS 7, flat design has been one of the most popular design trends. Emphasizing functionality over style, flat design focuses on typography and colors instead of visual effects like 3D elements and drop shadows. Flat design is a user interface design style that uses simple, two-dimensional elements and bright colors. It is often contrasted to the skeuomorphic style that gives the illusion of three dimensions through copying real-life properties. May 30, 2018 in Design Guest Post by Nick Babich In the last decade, we saw a rapid shift from ultra-realistic design to almost flat. Today, flat design is a mainstream interface design. Flat aesthetic is everywhere — the websites we surf and mobile apps we use — most of them are flat. Flat design started as reaction against skeuomorphism, an embellished style intended to suggest or resemble real-world objects or processes. Skeuomorphism makes generous use of effects like drop shadows, realistic textures, reflections, beveling and embossing, etc. Flat design's popularity spikes

Flat Design Blog
Explore thousands of high-quality mobile flat design images on Dribbble. Your resource to get inspired, discover and connect with designers worldwide. Timeless Mobile Design Trends. Free pocket guide explaining and illustrating the best techniques for flat mobile design. Dozens of examples included. 15 hand-picked examples illustrating some of the best flat mobile designs available. Topics include flat design 2.0 techniques, flat responsive design, and the future of flat mobile design. Use of Flat Design in Mobile App Interfaces, Best Examples - Designmodo Today contemporary mobile app UI is inspired by flat design that beautifully intersects with modern minimalist style, that as a result gives us interface. Flat design has a eye of a more simplified, classically digital aesthetic. Today, I'll introduce 20 best flat mobile UI design examples, which are mainly from the hands of masters on.

Mobile Flat Top Display Cart Shopfit D&M
Increasingly present in web and mobile interfaces, flat design is a style of graphic design very pure. Today, it is increasingly found in user interfaces (UI) and web design developed by companies. In this article, we explain in more detail what flat design is, where this trend comes from, and we give several concrete examples. Find & Download the most popular Mobile Flat Design Vectors on Freepik Free for commercial use High Quality Images Made for Creative Projects You can find & download the most popular Mobile Flat Design Vectors on Freepik. Remember that these high-quality images are free for commercial use. Freepik is made for creative people like you
Avital is a mobile ui kit there to offer an exceptional looking design in your project. It contains around 100 elements, 21 screens and more which let you design prototype or app design. Each screen is customizable, ease to redesign and look balanced. Made for sketch and photoshop this template has organized layers. Flat UI 1,619 inspirational designs, illustrations, and graphic elements from the world's best designers.. Upcoimg Mobile App Project. 3D app design for creatives - UI/UX design Like. ConvrtX Team. Like. 139 26.9k View Linkedin Iphone Concept. Linkedin Iphone Concept Like. Tony DeAngelo Pro. Like. 20 1.9k.

Free Web and Mobile Flat Mockups for Illustrator, and Canva with browser, mobile and
Neumorphism. Neumorphism is a UI design trend focusing on simulated but not photorealistic-looking elements. It's a design approach born out of two trends that came before it—skeuomorphism and flat design. In fact, neuromorphic design is best described as a cross between flat and skeuomorphic approaches. Source: Just in Mind A skeuomorphic design aims to simulate a real-life object as much. The Evolution of Mobile Flat Design . Flat design is not nearly as flat as it was in 2013. As we said before, tweaks made to the concept have made it more functional and aesthetically desirable.