
Where Is Thymeleaf Templates Stored Beach Romble1970
Basically what I did is in a combinedReport controller, I have extracted that user_ID, which I receive after HTML form submission, then I used it to whatever I need to do in back end, and then I send that user_id back to front end, simply by adding it to a model as an attribute: Posted at — Apr 16, 2021 thymeleaf spring-boot Interested in learning more about Thymeleaf? Check out my book Taming Thymeleaf . The book combines all of my Thymeleaf knowledge into an easy to follow step-by-step guide. This blog post will show the best way to implement a HTML to allow the user to select between one of several options. Thymeleaf is a modern server-side Java template engine for both web and standalone environments, capable of processing HTML, XML, JavaScript, CSS and even plain text. The main goal of Thymeleaf is to provide an elegant and highly-maintainable way of creating templates. At this point, our sample web application does nothing. But that's about to change. Spring Data JPA allows us to implement JPA-based repositories (a fancy name for the DAO pattern implementation) with minimal fuss.. Spring Data JPA is a key component of Spring Boot's spring-boot-starter-data-jpa that makes it easy to add CRUD functionality through a powerful layer of abstraction placed on.
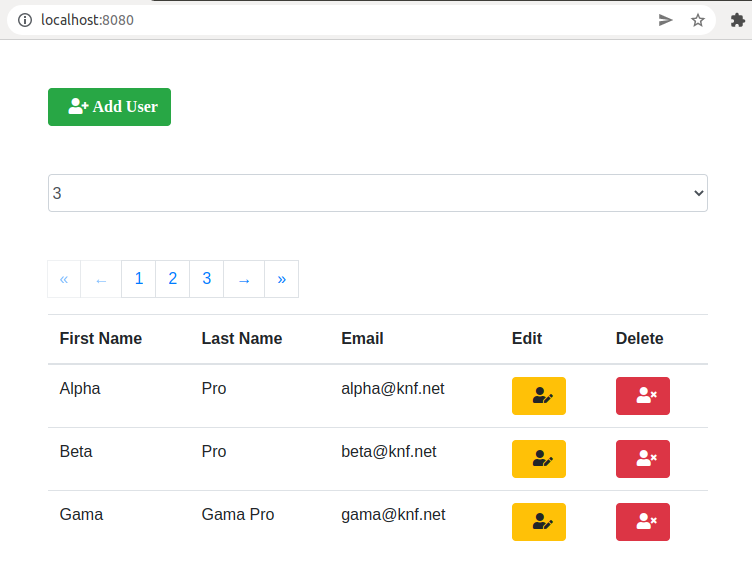
Spring Boot + Spring Data JPA + Thymeleaf ,Pagination & CRUD Application Example
Thymeleaf is a Java library. It is an XML/XHTML/HTML5 template engine able to apply a set of transformations to template files in order to display data and/or text produced by your applications. It is better suited for serving XHTML/HTML5 in web applications, but it can process any XML file, be it in web or in standalone applications. 1 Answer Sorted by: Reset to default 1 Integrating Thymeleaf with Spring Thymeleaf offers a set of Spring integrations that allow you to use it as a full-featured substitute for JSP in Spring MVC applications. These integrations will allow you to: Make the mapped methods in your Spring MVC @Controller objects forward to templates managed by Thymeleaf, exactly like you do with JSPs. 1. Create Spring Boot project with Thymeleaf and DevTools. In Spring Tool Suite, create a new Spring Starter project with Java 1.8 and Maven. Use the default packaging type which is jar. Choose the starters web, thymeleaf and devtools. The dependencies look like this in the Maven's build file:
Thymeleaf Tutorial 1 Thymeleaf Template Basics YouTube
Working with Select and Option in Thymeleaf 1. Overview Thymeleaf is the very popular templating engine bundled together with Spring Boot. We've already published a number of articles about it, and we highly recommend going over the Baeldung's Thymeleaf series. In this tutorial, we're going to look at how to… Continue Reading thymeleaf-select-option In Thymeleaf all fragments can be defined in a single file (e.g. ) or in a separate files, like in this particular case. Let's shortly analyze the inclusion statement:.
The first part of the statement, fragments/header, is a template name that we are referencing.
1 Hi Guys, Welcome to Java Inspires 😀 Dropdown Example With List (Select Option) - Thymeleaf Examples | Java Inspires In this post, we will see how to create a dropdown with values in thymeleaf. Here we will create a employee form where the designation field is a dropdown (select option). Thymeleaf is a server-side Java-based template engine for both web and standalone environments, capable of processing HTML, XML, JavaScript, CSS and even plain text. It is more powerful than JPS and responsible for dynamic content rendering on UI. The engine allows a parallel work of the backend and frontend developers on the same view. 
